标签:类型 sim 分享图片 chart axis art 切换 style --
示例:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
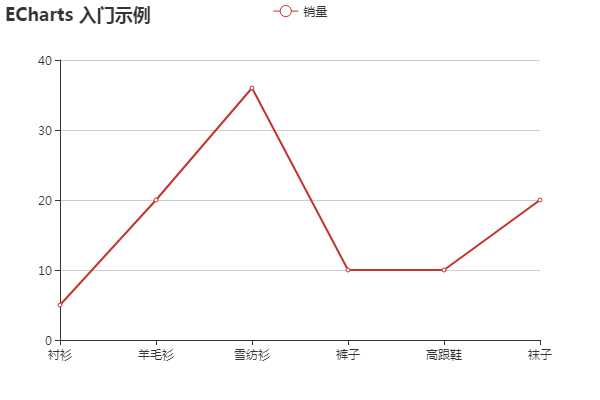
text: ‘ECharts 入门示例‘
},
// 工具箱
toolbox: {
show: true, // 显示工具箱
feature: {
dataView: {
show: true // 修改数据
},
restore: {
show: true // 还原
},
dataZoom: {
show: true // 区域缩放与区域缩放还原
},
saveAsImage: {
show: true // 保存为图片
},
magicType: {
type: [‘line‘, ‘bar‘] // 动态类型切换,比如折线图与直方图之间进行切换
}
}
},
tooltip: {},
legend: {
data: [‘销量‘]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>

标签:类型 sim 分享图片 chart axis art 切换 style --
原文地址:https://www.cnblogs.com/0bug/p/9173056.html