标签:就是 位置 复制 分享图片 top 网站 掌握 一个 png
我们来看控制背景图片的位置,在企业开发中用在什么地方呢?
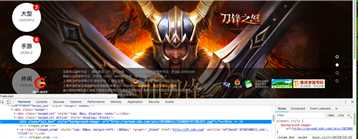
1.我们打开一个网站,如盛大游戏,保存它的背景图到本地
http://www.sdo.com/
我们先点击检查,查看背景图的地址

然后将地址复制到地址栏中

然后将图片保存到本地工程的images文件夹中

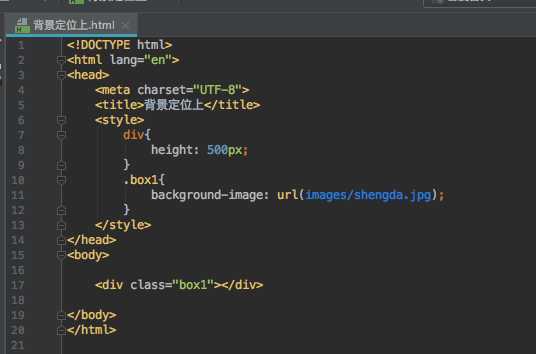
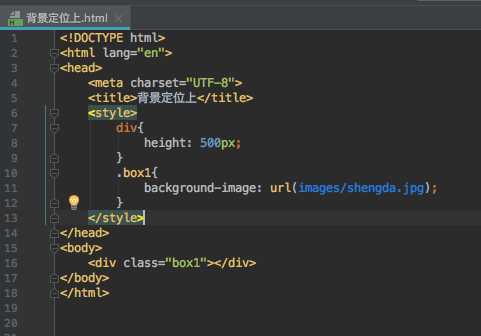
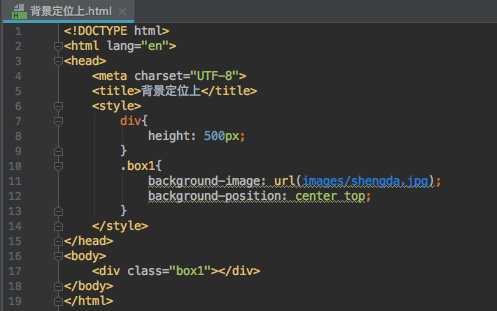
然后在网页中先用background-image打开


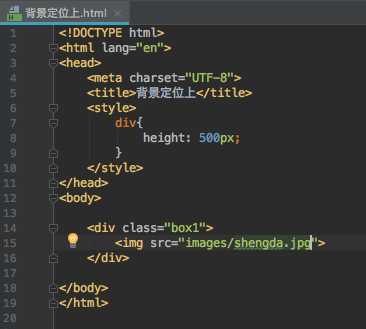
发现图片不能完全显示,然后我们用<img src="">来打开


我们发现图片完全打开了,但是下面有滚动条,一般,只有特别low的网站下面才有滚动条
一般我们网站首页的图片要非常的大,因为不管笔记本还是台式机电脑,显示器的分辨率是非常多的,如果我将图片做小了,电脑分辨率大特别大的就显示不完整了,如果图片做大了,???可能导致你图片看不完整,所以,不管三七二十一,先做一张非常大的图片,然后前端人员可以让图片居中显示。
我们将img属性注释掉,改为用background-image属性


然后我们给它们添加一个背景定位
background-position:center top;


这样就会将图片正中间最重要的位置显示出来了,而其它不太重要的部分,如果分辨率足够大也会正常显示出来,无论分辨率大小都能显示的非常完美,这就是背景图片定位最常见的应用常见的应用场景。
标签:就是 位置 复制 分享图片 top 网站 掌握 一个 png
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9175937.html