标签:tco 面积 像素 对象 阴影 索引 信息 颜色 图片
HSV中H为色调(Hue)、S为饱和度(Saturation)、V为亮度(Value)三个分量构成

RGB和HSV颜色空间中进行图像处理的案例,HSV颜色空间分离图像中每一个像素的值或V分量。这个分量在不同光照条件下变化最大,H或色调通道在阴影或高亮条件下非常稳定,如果我们主要依赖于这个通道,并丢弃V通道中的信息。我们就能比RGB颜色空间更可靠地探测彩色对象。比如这里的绿色屏幕背景。

这里已经导入图片,绿色屏幕的图像亮度不均匀,带有阴影区域和亮度不同的区域。我想遮住这个绿色区域,看看RGB和
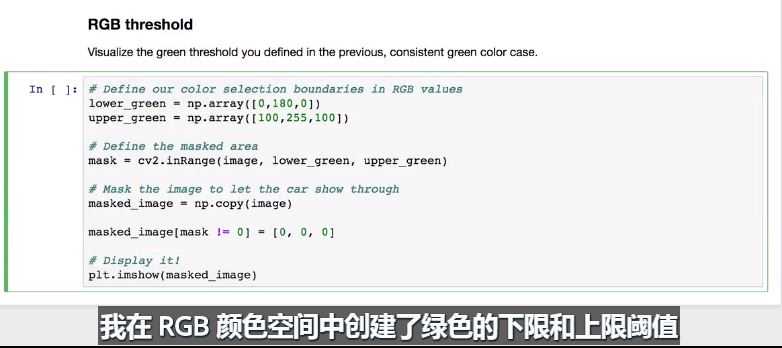
HSV颜色空间中是那些通道起作用,现在这幅图像中每个像素都有代表位置的x和y值。以及代表颜色的RGB值,首先要做的是重建RGB阈值,

设置上下阈值,用cv2.inRange创建一个遮罩,然后遮盖面积不等于0的图像部分,既白色区域,

由于阴影部分的存在,它只遮盖住了一半的绿色背景,我们看看HSV颜色空间是不是效果更好?首先我们需要把图像转换为
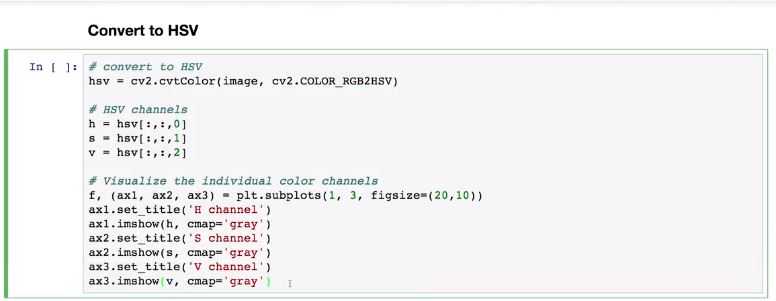
HSV颜色空间,使用cvtColor函数,这是一个色彩转换函数,我们使用RGB到HSV.返回转换后的图像。然后我们把每一个色彩通道都隔离开。方便可视化。要隔离通道,只需代入图像阵列,带入图像前两列的x和y值,然后是第三列的0索引,代表每一个像素的色调。类似的 对于饱和度和明度,打入图像像素的所有x和y坐标,然后取第三列的第一个和第二个索引,
得到每一个像素的饱和度和i明度值,然后在灰阶中绘制每一个彩色通道。


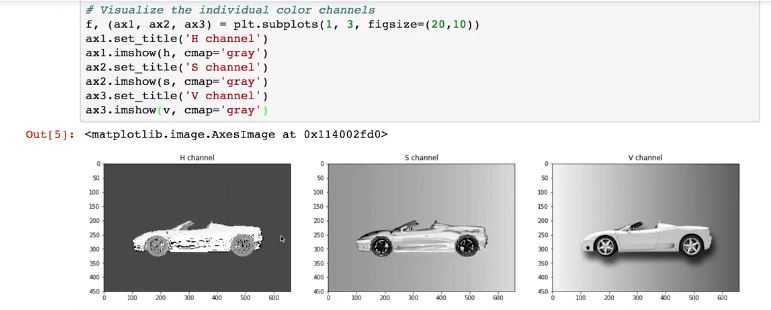
这是灰阶度饱和度表示的三个通道,像素越亮,代表色调值,饱和度,明度的值越高,我们可以看到,即便在阴影部分
色调水平非常一致,但饱和度和明度分量变化很大,尤其是阴影部分
标签:tco 面积 像素 对象 阴影 索引 信息 颜色 图片
原文地址:https://www.cnblogs.com/fuhang/p/9175908.html