标签:导致 add nim src 设置 bubuko 开始 info com
---恢复内容开始---
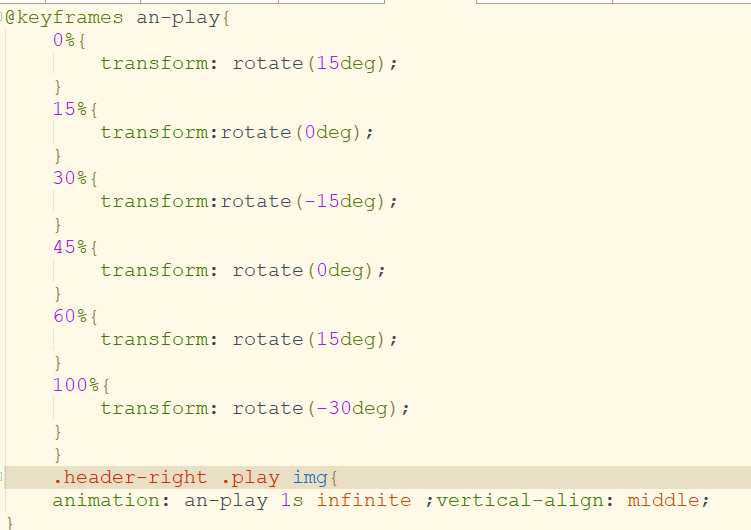
一、在首页导航栏上有一个自动摇晃的手机图标 ,而我一开始设置的是悬浮摇晃 由于将悬浮设置在图片外面的容器(a)上导致效果没出来,而且动画效果一直没出来。
解决方法:将悬浮改成自动播放(transform改为animation)将效果设置在图片上
---恢复内容结束---
二、图片导航栏下面有一个三角符号
在导航class后面加一个after 然后设置一个边框将边框的像素设置大一点然后将一面的边框颜色设置为白色即可(after before 后面一定要记得加content:"";)
三、在页面里经常会出现多余的padding和margin
在公共页面样式中就应该把padding和margin值设为0(这样在后面的页面中会省很多事情!!!)
标签:导致 add nim src 设置 bubuko 开始 info com
原文地址:https://www.cnblogs.com/haijuanya/p/9176108.html