标签:应用 图片 需要 files editor upload 分享图片 文档 矢量图
MMP说是有内置图标,找了半天没找到文档说明,也就demo里有名称的几个可以ctrl+c/v
我想用自己想用的矢量图怎么办?
百思不得其姐!!!!
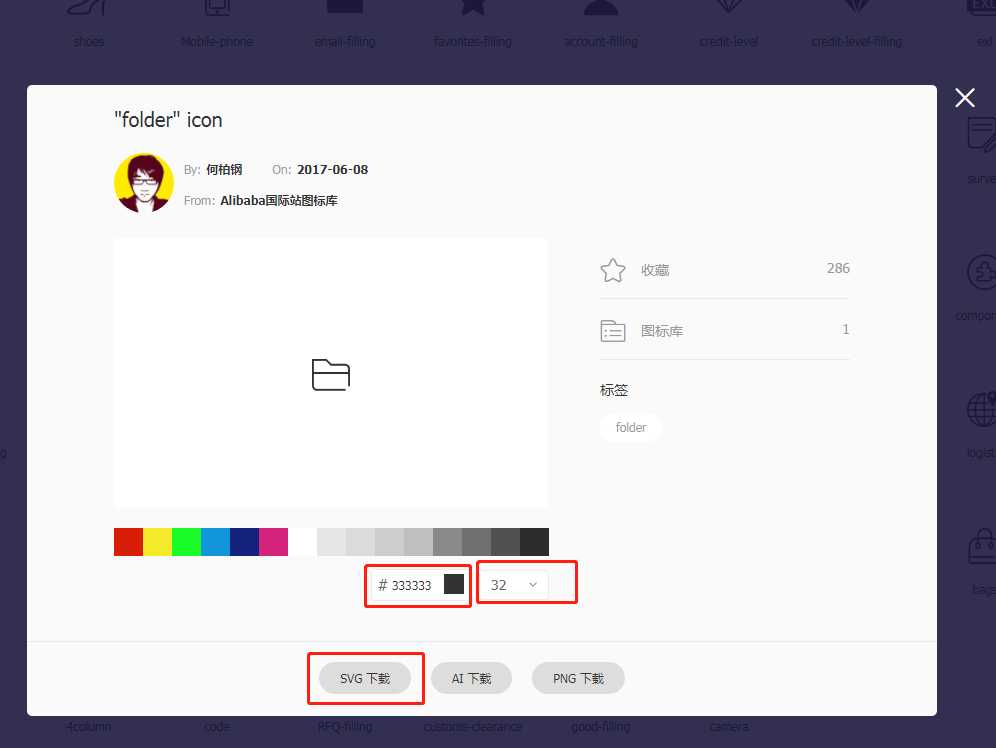
第一步,进入神奇的阿里巴巴矢量图标库:http://www.iconfont.cn/
找到你要用的矢量图标,下载之:

第二步,IconEditor的使用(前提是你已经有了试用版的twaver)
IconEditor是TWaver为了便于用户将SVG资源作为网元的图片,而推出的一款工具,可以方便您将SVG格式的资源转换为TWaver可以支持的矢量格式。使用步骤如下:
1.打开IconEditor编辑器(位于产品包demo2=>editor=>IconEditor=>IconEditor.html)

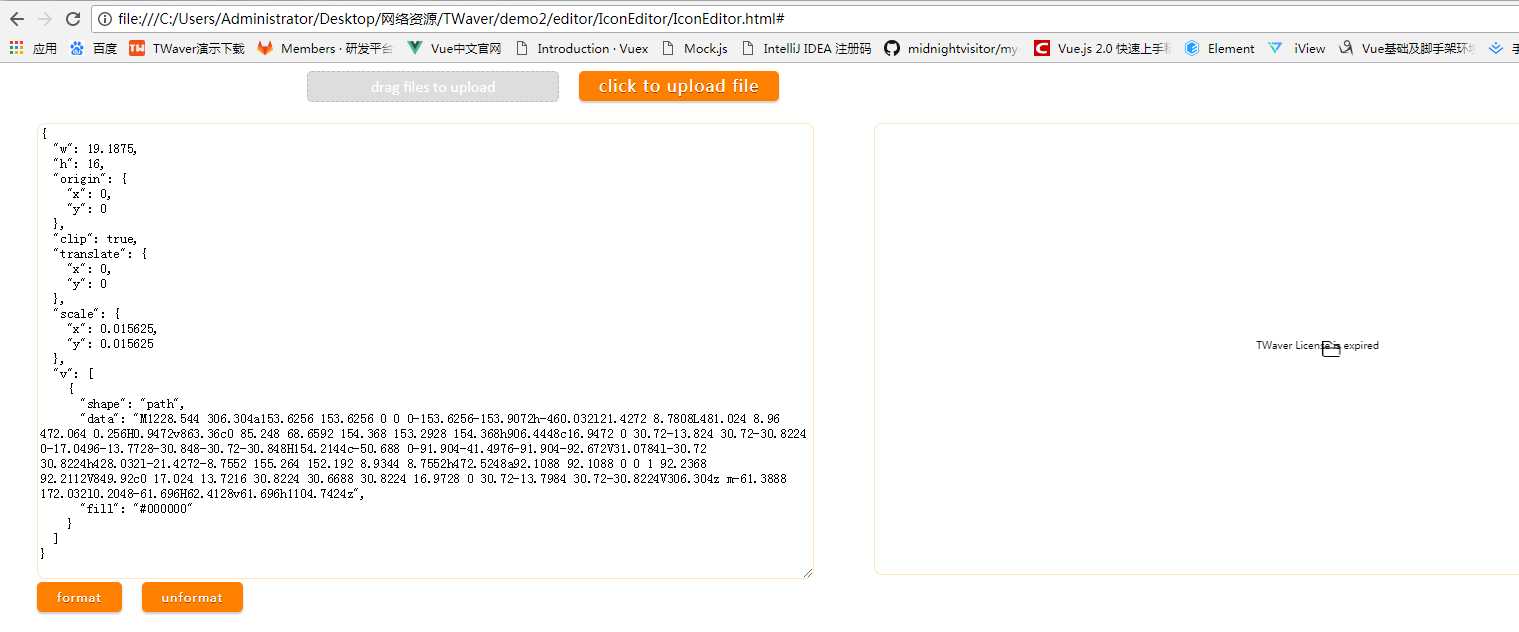
2.点击Click to upload file按钮或者直接将图片资源拖拽至drag files to upload处(如没效果,可能需要将IconEditor发布起来,如使用tomcat)
我是没有起服务,直接右键-->浏览器打开

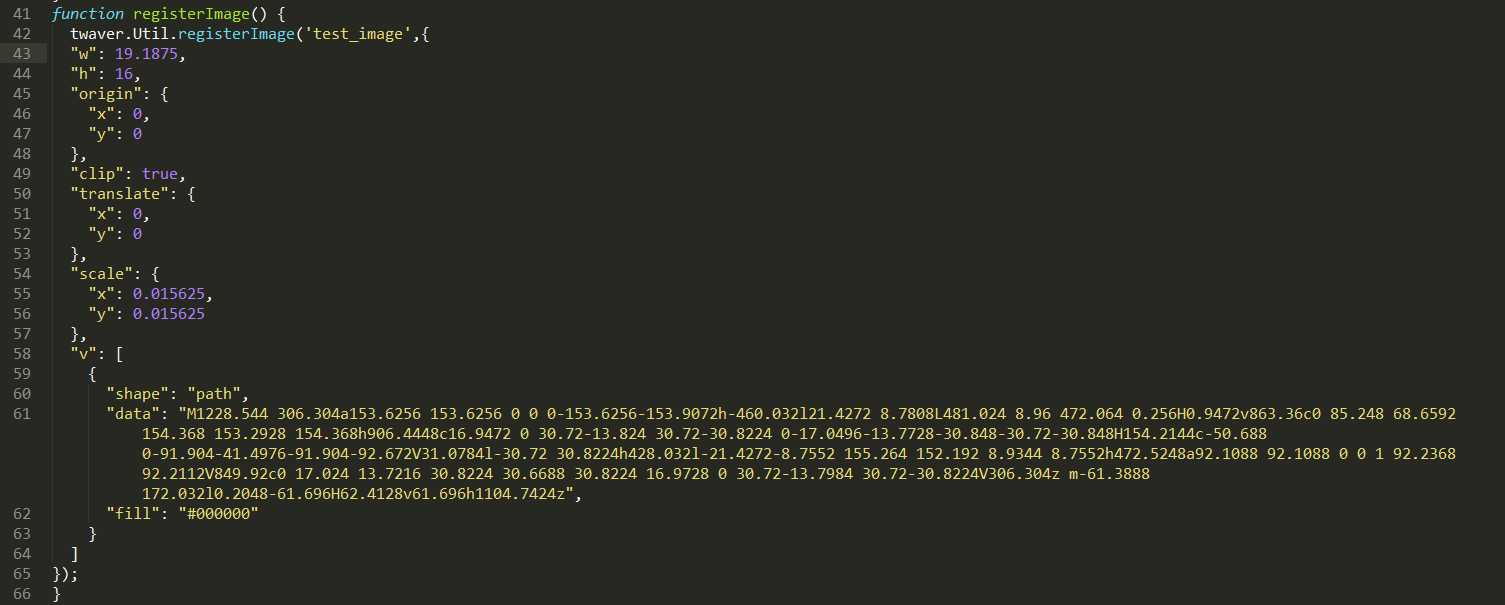
3.得到左侧文本框内的json数据,并注册


收工!
标签:应用 图片 需要 files editor upload 分享图片 文档 矢量图
原文地址:https://www.cnblogs.com/midnight-visitor/p/9176862.html