标签:边框 企业 image idt 开发 col png nbsp border
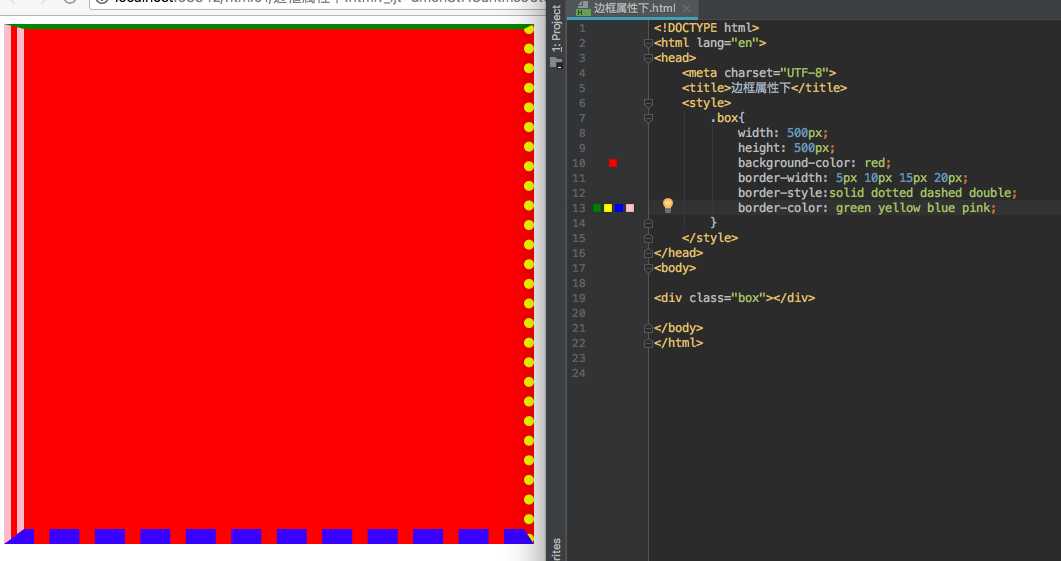
2.3连写(分别设置四条边的边框)
border-width:上 右 下 左;
border-style:上 右 下 左;
border-color:上 右 下 左;

注意点:
1.这三个属性的取值是按顺时针来赋值的
也就是按照上右下左来赋值,而不是按照日常生活中的上下左右
2.这三个属性的取值省略时的规律
2.1上 右 下 左 > 上 右 下>左边的取值和右边的一样
上 右 下 左 > 上 右>左边的取值和右边的一样 下边的和上边的一样
上 右 下 左 > 上>右下左和上边的一样
3.非连写(方向+要素)
border-left-width
border-left-style
border-left-color
以此类推,再将left换为bottom,right,top但是企业开发中并不常用这个方法
标签:边框 企业 image idt 开发 col png nbsp border
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9179299.html