标签:style class 坐标 comm box 中心 port radius cal

环形进度条是基于svg实现的。
<template> <div class="progress-circle"> <svg :width="radius" :height="radius" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- width/height表示svg的宽高,viewBox表示根据svg的宽高拉出来的大小 --> <circle class="progress-background" r="50" cx="50" cy="50" fill="transparent" /> <!-- r表示半径,cx 和 cy 属性定义圆点的 x 和 y 坐标 fill表示背景色 --> <circle class="progress-bar" r="50" cx="50" cy="50" fill="transparent" :stroke-dasharray="dashArray" :stroke-dashoffset="dashOffset"/> </svg> <slot></slot> </div> </template>
<style lang="stylus" scoped>
@import ‘~common/stylus/variable‘
.progress-circle
position relative
circle
stroke-width 8px
// stroke-width表示环形的宽度
transform-origin center
// 中心旋转
&.progress-background
transform scale(0.9)
stroke $color-theme-d
&.progress-bar
transform scale(0.9) rotate(-90deg)
stroke $color-theme
</style>
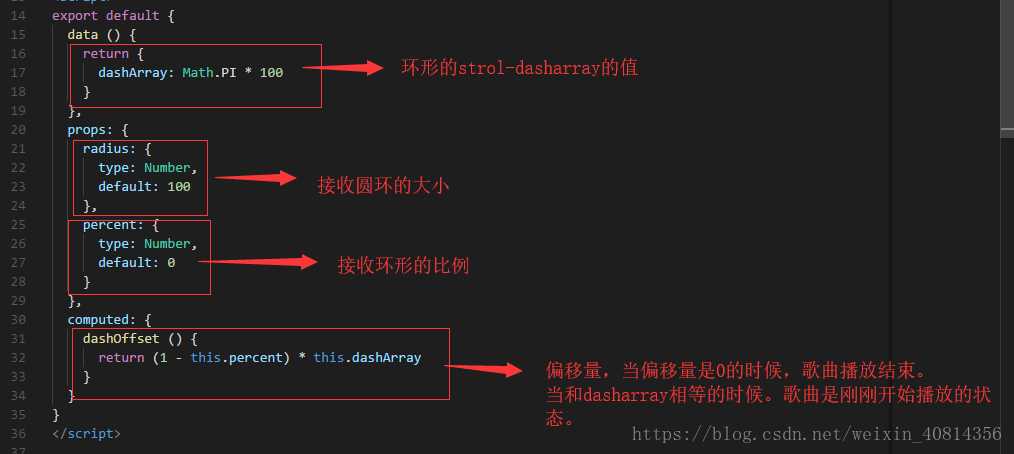
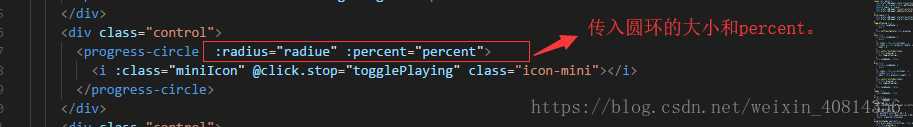
逻辑的实现:


标签:style class 坐标 comm box 中心 port radius cal
原文地址:https://www.cnblogs.com/catbrother/p/9181070.html