标签:溢出 hidden flow 制作 str osi 图片 overflow code

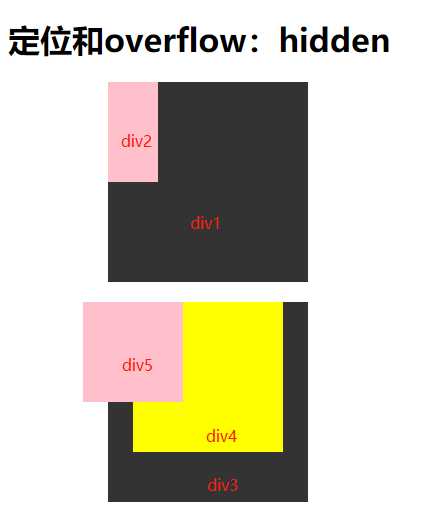
.div1, .div4 { overflow: hidden; } .div1, .div3 { position: relative; } .div2, .div5 { position: absolute; }
div2 是 div1 的定位父级,如果 div2 设置了溢出隐藏,那 div1 超出会隐藏。。
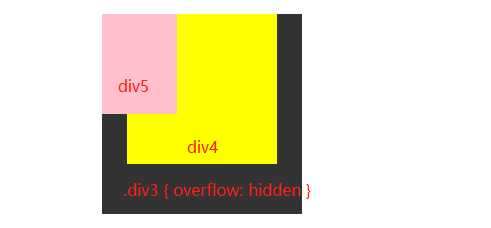
div3 相对于 div5 定位,div4 设置溢出隐藏对于 div3 没有起到限制作用。div5 的 overflow: hidden 才会隐藏 div3 (如下图)。。

也就是说,
对于绝对定位的子元素而言,只有定位父级的 overflow: hidden 才会限制到它。。
标签:溢出 hidden flow 制作 str osi 图片 overflow code
原文地址:https://www.cnblogs.com/yier0705/p/9182262.html