标签:white CM pre ini 2.7 bsp IV 搭建 1.7
---恢复内容开始---

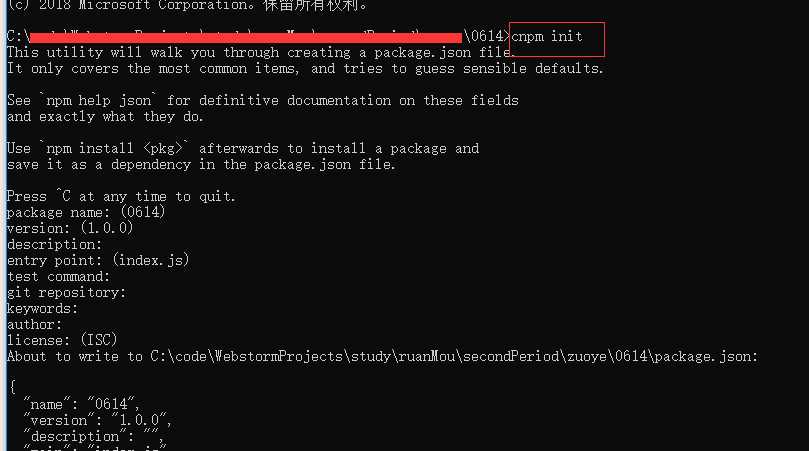
一路Enter下来即可。
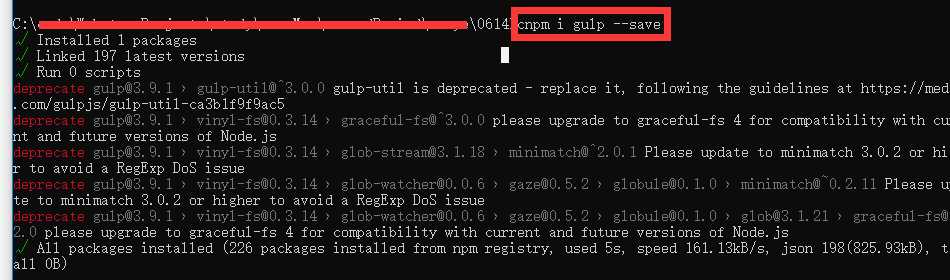
2.3 安装当前环境的gulp
cnpm i gulp --save

gulp -v 查看版本,验证是否安装成功。成功的话,这里会输出2个,一个全局安装的,一个当前项目的。

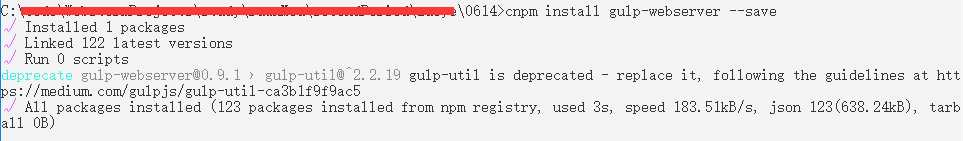
2.4 安装webserver插件(用来启服务的)
cnpm i gulp-webserver --save

2.5 当前目录下新建一个gulpfile.js文件,内容如下

2.6 当前目录新建一个index.html文件,内容随便
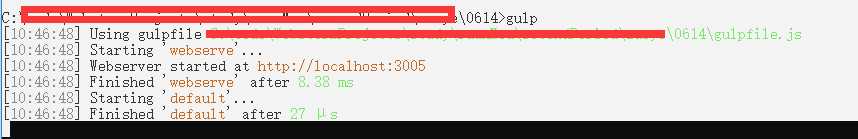
2.7 运行gulp命令

即可打开浏览器
显示index.html 内容

---恢复内容结束---
标签:white CM pre ini 2.7 bsp IV 搭建 1.7
原文地址:https://www.cnblogs.com/mengzhiyao/p/9182244.html