标签:IV close put 分享 inf sha doc title hot
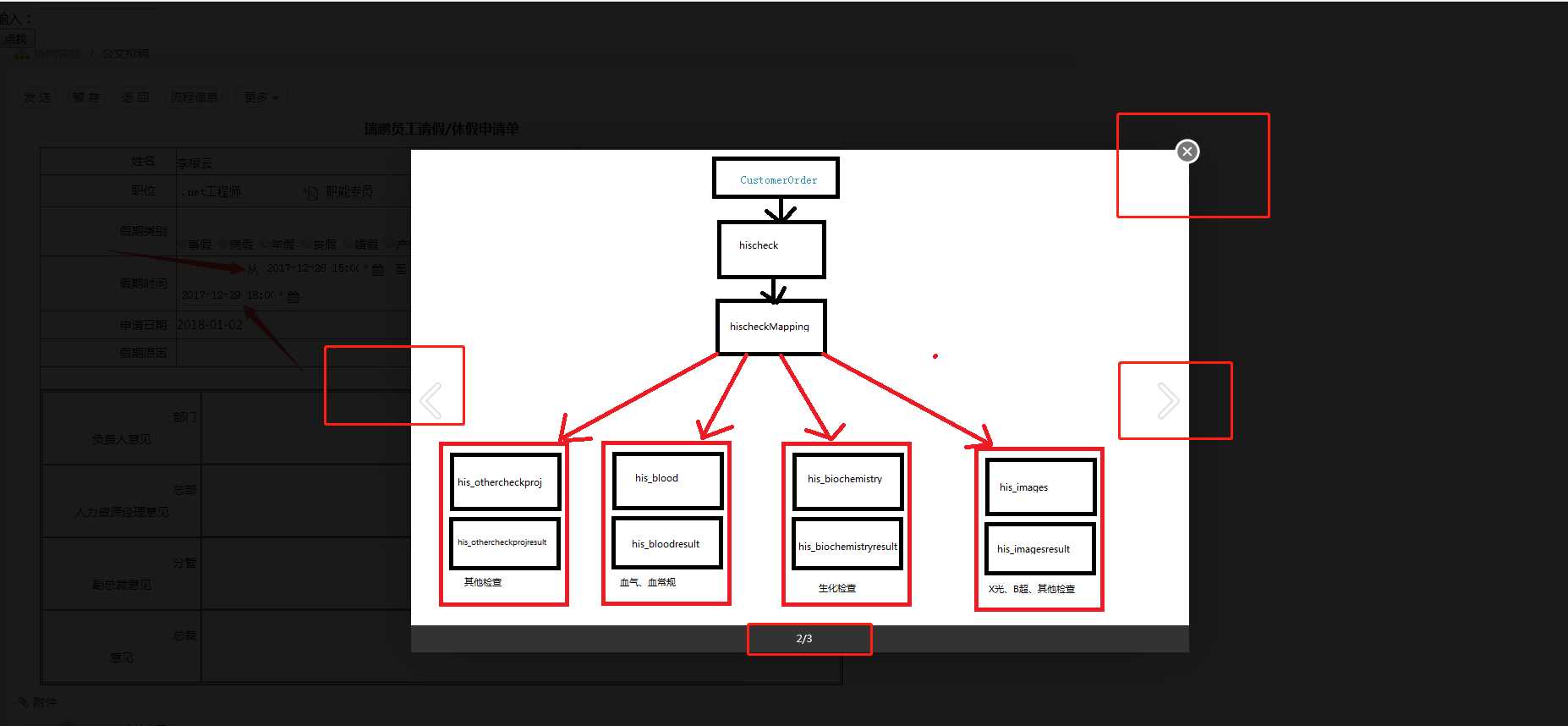
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/layer/layer.js"></script> <script> $(function () { $(‘#photo-list img‘).on(‘click‘, function () { layer.photos({ photos: ‘#photo-list‘, shadeClose: false, closeBtn: 2, anim: 0 }); }) }); </script> </head> <body> 输入:<input type="text" id="txtTest" /> <br /> <input type="button" value="点我" id="btn1" /> <div class="photo-group" id=‘photo-list‘> <img src="Content/请假模板.png" /> <img src="Content/检查化验相关表截图.png" /> <img src="Content/考勤.png" /> </div> </body> </html>




标签:IV close put 分享 inf sha doc title hot
原文地址:https://www.cnblogs.com/ligenyun/p/9182117.html