标签:解决 不同的 图标 9.png enter 背景色 idt code color
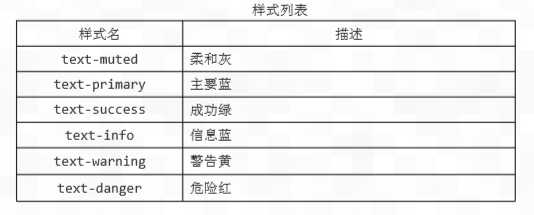
Bootstrap 在布局方面提供了一些细小的辅组样式,用于文字颜色以及背景色的设置、 显示关闭图标等等。

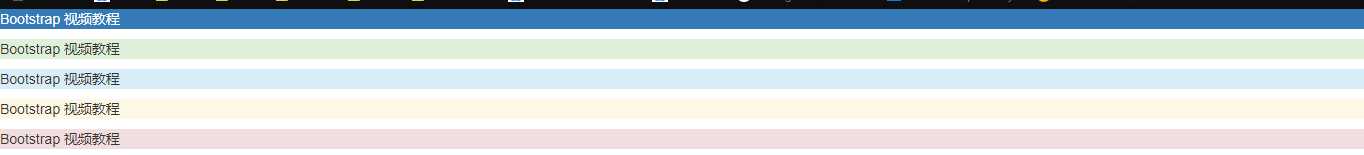
<p class="text-muted">Bootstrap 视频教程</p> <p class="text-primary">Bootstrap 视频教程</p> <p class="text-success">Bootstrap 视频教程</p> <p class="text-info">Bootstrap 视频教程</p> <p class="text-warning">Bootstrap 视频教程</p> <p class="text-danger">Bootstrap 视频教程</p>




<button type="button" class="close">×</button>

<span class="caret"></span>

<style> .a { height: 50px; width: 200px; border: 1px solid #ccc; background-color: #eee; } </style>
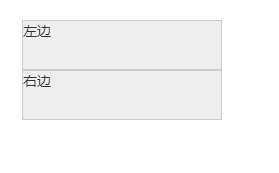
<div class="pull-left a">左边</div> <div class="pull-right a">右边</div>
<div class="center-block">居中</div>
注:就是 margin:x auto;并且设置了 display:block;
<div class="pull-left a">左边</div> <div class="clearfix"></div> <div class="a">右边</div>

<div class="show">show</div>
<div class="hidden">hidden</div>
在媒体查询时,针对不同的屏幕大小,有时需要显示和隐藏部分内容。响应式工具类, 就提供了这种解决方案。
注:对于显示的内容,有三种变体,分别为:block、inline-block、inline

<div class="visible-xs-block a">Bootstrap</div>

<div class="hidden-xs a">Bootstrap</div>

标签:解决 不同的 图标 9.png enter 背景色 idt code color
原文地址:https://www.cnblogs.com/shyroke/p/9183337.html