标签:nbsp 打赏 char sla 一个 inter tooltip 对象 bsp
1.如果X轴显示不完全怎么班?

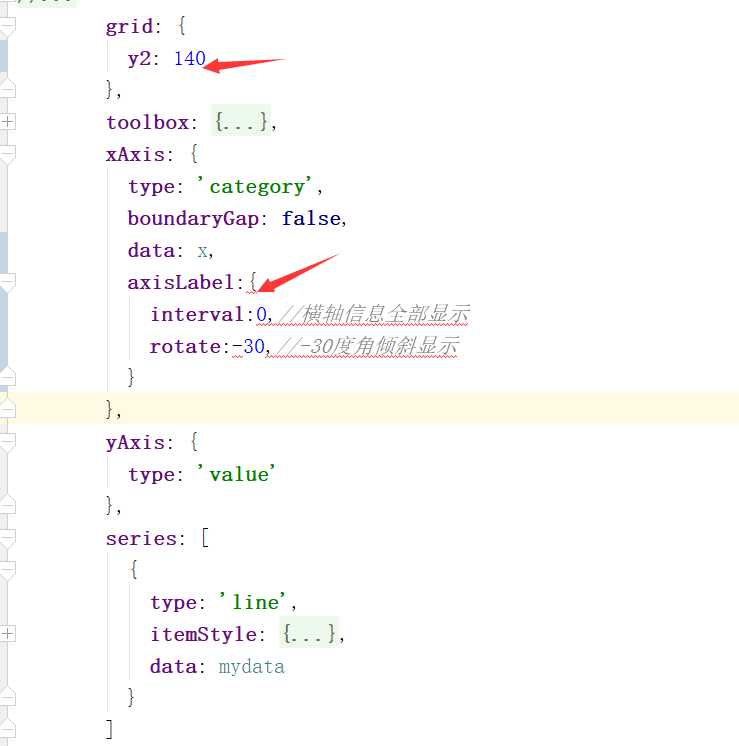
grid: {
y2: 140
},
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
},看图说话
2.对于一根线显示多个数据这种就用
tooltip 的
formatter函数解决
formatter: function (params) {
// console.log(params,‘-***********-*------‘)
这个打印出来的就只有一个,直接【0】。属性就行了,相当于你hover显示的那一条数据
return `<div>${params[0].data.date_time}</div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span>发文收益:</span><span>${params[0].data.post_earning}</span>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span>广告收益:</span><span>${params[0].data.advertising_earning}</span></div>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span>打赏收益:</span><span>${params[0].data.give_award_earning}</span></div>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span>额外奖励:</span><span>${params[0].data.extra_earning}</span></div>
`
}
后台返回数据的话都是数组对象模式,X轴的话就循环,series里面的数据的话 也是循环 用forEach循环,就可以了

标签:nbsp 打赏 char sla 一个 inter tooltip 对象 bsp
原文地址:https://www.cnblogs.com/myfirstboke/p/9184485.html