标签:自己 丢失 用户名 按钮 页面 软件工程 右上角 style 方便
失物招领系统
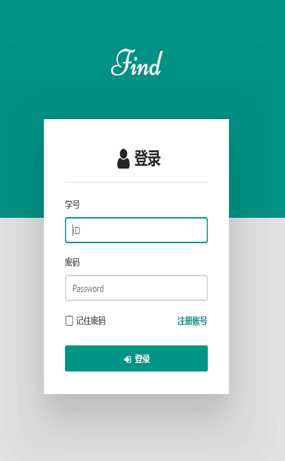
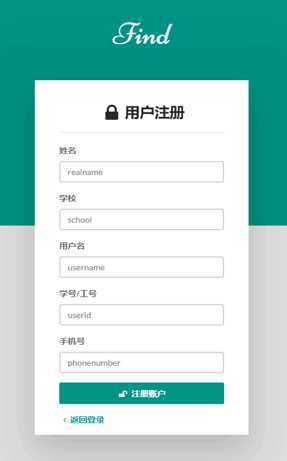
一.登录与注册界面


以上是左边为手机端登录界面,颜色采用绿色与白色结合,登录账号为用户学号,简单明了,且有密码记忆功能,方便下次登录。右下角有绿色的注册账号的按钮,点击即可跳转到注册界面,首次使用需要先注册账号。
右边为注册界面,如上图,注册需要五个信息:姓名,学校,用户名,学工号,手机号,若有信息不对应,则注册失败。左下角有返回登录按钮,点击即可跳转到登录界面。
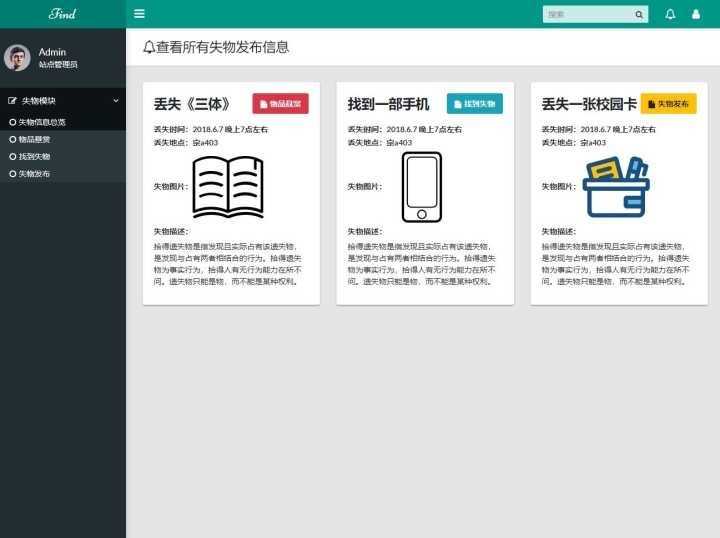
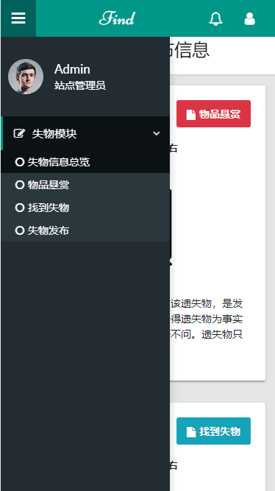
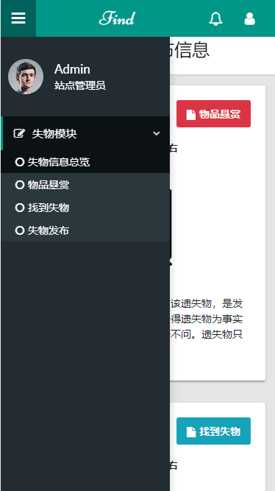
二.主功能界面


以上分别是电脑端和手机端的主功能界面,可以看到在失物模板下边共有四个功能选项:失物信息总览,物品悬赏,找到失物,失物发布四个功能选项。点击相应功能按钮即可发布相应失物信息。界面右上角有搜索功能,可以输入相应关键字检索发布的失物信息。对于失物信息用红黄绿及文字标签表明是物品悬赏、找到失物还是失物发布。
三.功能页面
1、 失物信息浏览

点开失物信息总览按钮即可浏览所有的失物信息,每一个失物信息右上角都有标签,说明此信息是失主还是拾主所发布,每一个失物信息都包含四条信息,丢失/捡到时间、丢失/捡到地点、物品图片、物品描述。失主和拾主通过这些信息核对所要找的是否是此物。
2、 物品悬赏,失物发布/找到失物


若有人丢失东西,可以点击物品悬赏或失物发布按钮发布失物信息,同样,捡到东西可以点击找到失物按钮,描述自己捡到此物品的时间地点,图片,再对物品简单描述方便失主辨认。
标签:自己 丢失 用户名 按钮 页面 软件工程 右上角 style 方便
原文地址:https://www.cnblogs.com/BIT-1120161967/p/9185488.html