标签:images line nim middle als 选择 pen 条件 evel
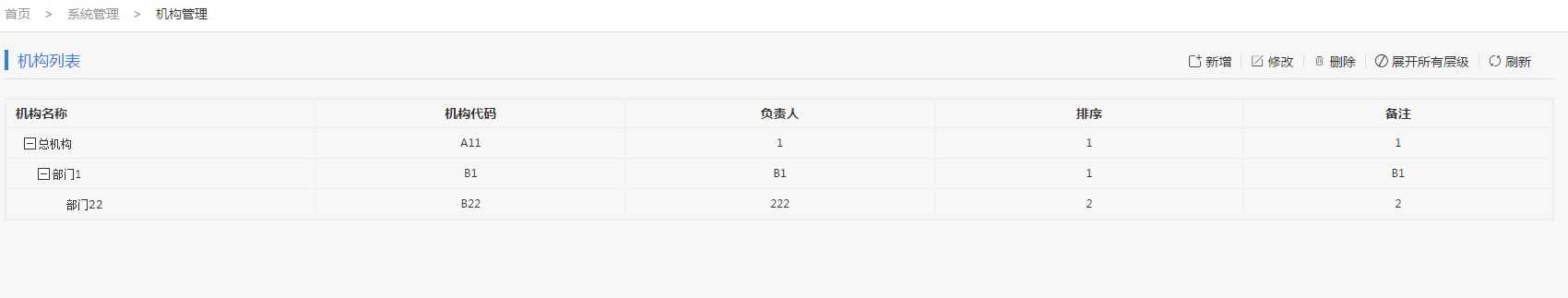
效果图

html:
<link rel=‘stylesheet‘ th:href="@{/3thExt/ztree/css/zTreeStyle/zTreeStyle.css}" <link rel=‘stylesheet‘ th:href="@{/3thExt/ztree/css/treeTable.css}" /> <script th:src="@{/3thExt/ztree/js/jquery.ztree.core.js}" ></script>
<div class="container-fluid table-container">
<ul id="dataTree" class="ztree">
</ul>
</div>
treeTable.css
/*按钮*/ .icon_div { display: inline-block; height: 25px; width: 35px; background: url(http://c.csdnimg.cn/public/common/toolbar/images/f_icon.png) no-repeat 12px -127px; } .icon_div a { display: inline-block; width: 27px; height: 20px; cursor: pointer; } /*end--按钮*/ /*ztree表格*/ .ztree { padding: 0; border: 2px solid #eeeeee; } .ztree li a { padding-right:0px; vertical-align: middle; height: 30px; } .ztree li > a { width: 100%; } .ztree li > a, .ztree li a.curSelectedNode { padding-top: 0px; height: auto; border: none; cursor: default; opacity: 1; } .ztree li ul { padding-left: 0px } .ztree div.diy span { line-height: 30px; vertical-align: middle; } .ztree div.diy { height: 100%; width: 20%; line-height: 30px; border-top: 1px solid #eeeeee; border-left: 1px solid #eeeeee; text-align: center; display: inline-block; box-sizing: border-box; font-family: "微软雅黑"; font-size: 12px; } .ztree div.diy:first-child { text-align: left; text-indent: 10px; border-left: none; } .ztree .head div.diy { border-top: none; font-family: "微软雅黑"; font-size: 14px; font-weight:bold; }
var setting = { view: { showLine: false, showIcon: false, addHoverDom:true, addDiyDom: addDiyDoms }, data: { simpleData: { enable: true } } }; //查询机构数据 $.ajax({ url: ctx + ‘/system/organ/listOrgan/get.mvc‘, type: "post", dataType: ‘json‘, data: ‘‘, async:false, success: function(response) { if (response.result == true) { //初始化列表 zTreeNodes =JSON.parse(response.data); //初始化树 $.fn.zTree.init($("#dataTree"), setting, zTreeNodes); //添加表头 var li_head = ‘ <li class="head"><a><div class="diy">机构名称</div><div class="diy">机构代码</div><div class="diy">负责人</div>‘ + ‘<div class="diy">排序</div><div class="diy">备注</div></a></li>‘; var rows = $("#dataTree").find(‘li‘); $("#number").val(rows.length); if (rows.length > 0) { rows.eq(0).before(li_head) } else { $("#dataTree").append(li_head); $("#dataTree").append(‘<li ><div style="text-align: center;line-height: 30px;" >无符合条件数据</div></li>‘) } } }, error: function(XMLHttpRequest, textStatus, errorThrown) { alert("系统错误"); } }); function addDiyDoms(treeId, treeNode){ var spaceWidth = 15; var liObj = $("#" + treeNode.tId); var aObj = $("#" + treeNode.tId + "_a"); var switchObj = $("#" + treeNode.tId + "_switch"); var icoObj = $("#" + treeNode.tId + "_ico"); var spanObj = $("#" + treeNode.tId + "_span"); aObj.attr(‘title‘,‘‘); aObj.append(‘<div class="diy swich"></div>‘); var div = $(liObj).find(‘div‘).eq(0); switchObj.remove(); spanObj.remove(); icoObj.remove(); div.append(switchObj); div.append(icoObj); div.append(spanObj); var spaceStr = "<span style=‘height:1px;display: inline-block;width:" + (spaceWidth * treeNode.level) + "px‘></span>"; switchObj.before(spaceStr); var editStr = ‘‘; editStr += ‘<div class="diy">‘ + (treeNode.organCode==null?‘ ‘:treeNode.organCode) + ‘</div>‘; editStr += ‘<div class="diy">‘ + (treeNode.dutyUsername==null?‘ ‘:treeNode.dutyUsername) + ‘</div>‘; editStr += ‘<div class="diy">‘ + (treeNode.organOrder==null?‘ ‘:treeNode.organOrder) + ‘</div>‘; editStr += ‘<div class="diy">‘ + (treeNode.remark==null?‘ ‘:treeNode.remark) + ‘</div>‘; aObj.append(editStr); }
一些节点的操作
var treeObj = $.fn.zTree.getZTreeObj("dataTree"); //获取树 var nodes = treeObj.getSelectedNodes(); //获取选中的节点 if(nodes == ‘‘){DialogUtil.warn("请选择节点");}
if (nodes && nodes.length>0){if (nodes[0].children && nodes[0].children.length > 0) {//该节点存在子节点}}
var tree = $.fn.zTree.getZTreeObj(‘dataTree‘);tree.expandAll(tree); //展开所有层级
标签:images line nim middle als 选择 pen 条件 evel
原文地址:https://www.cnblogs.com/zhuwenxia/p/9186239.html