标签:str margin family ;内 增加 内容 mil 浏览器 mic
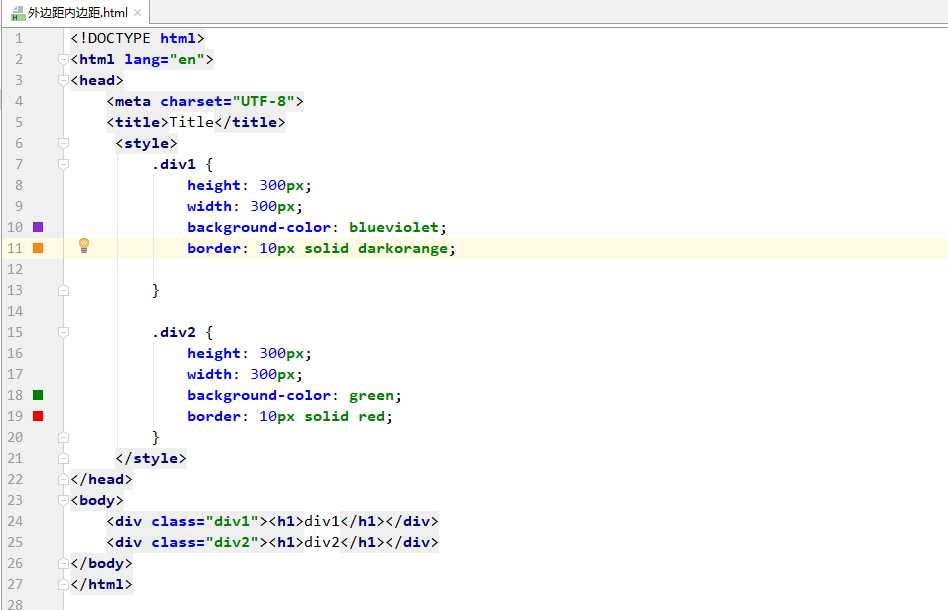
内边距:

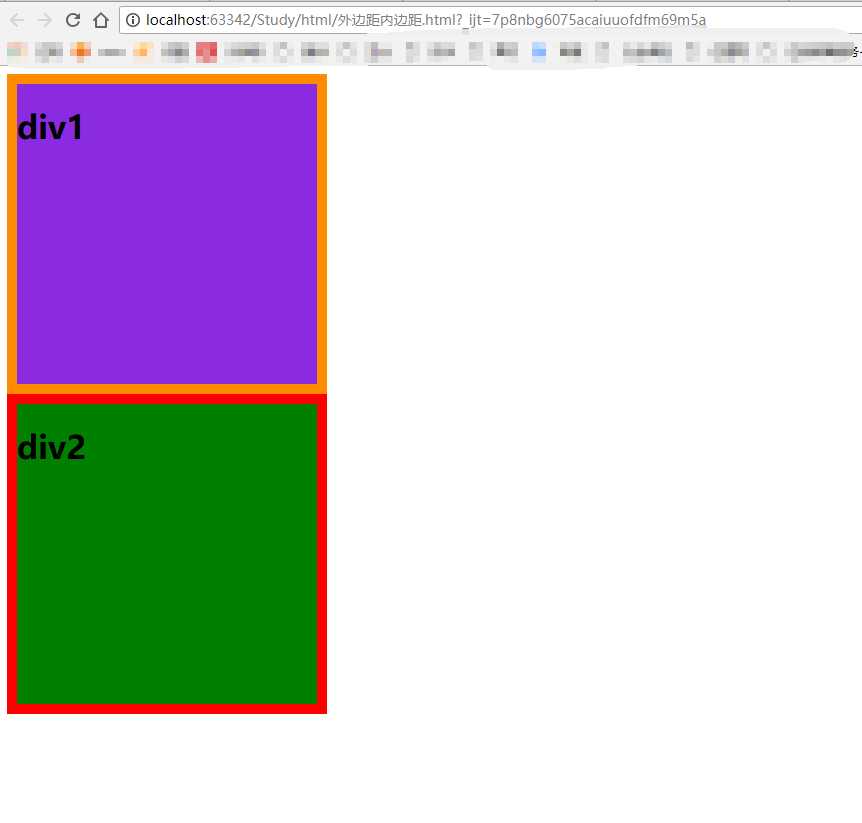
浏览器结果:

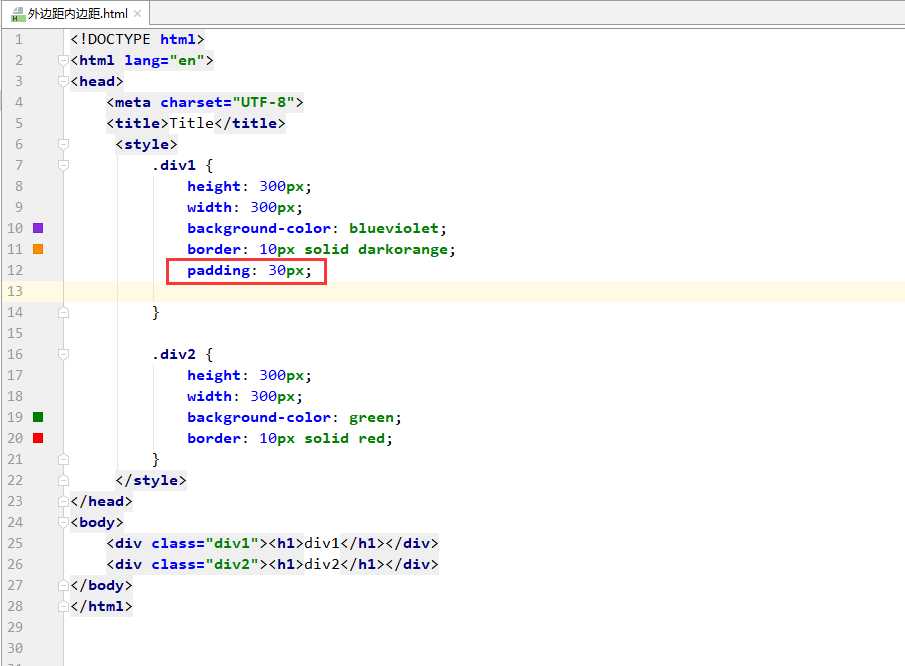
给div1加上内边距padding ---> padding: 30px;

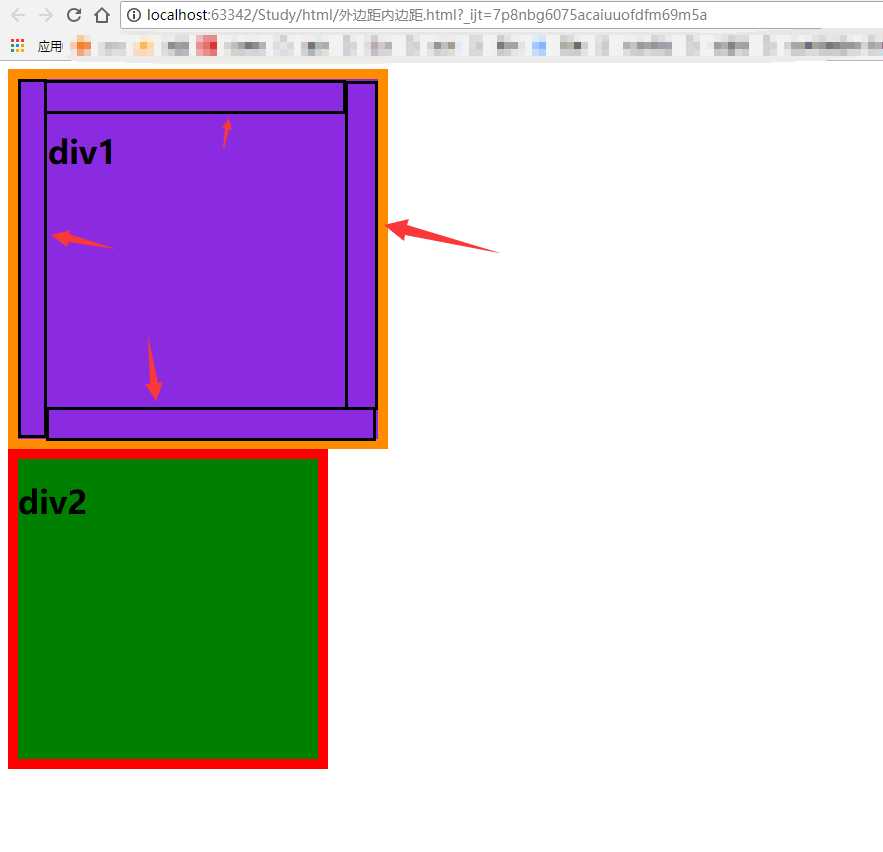
结果为:内容的和边框的距离上线左右增加了30px 下面的div2不变

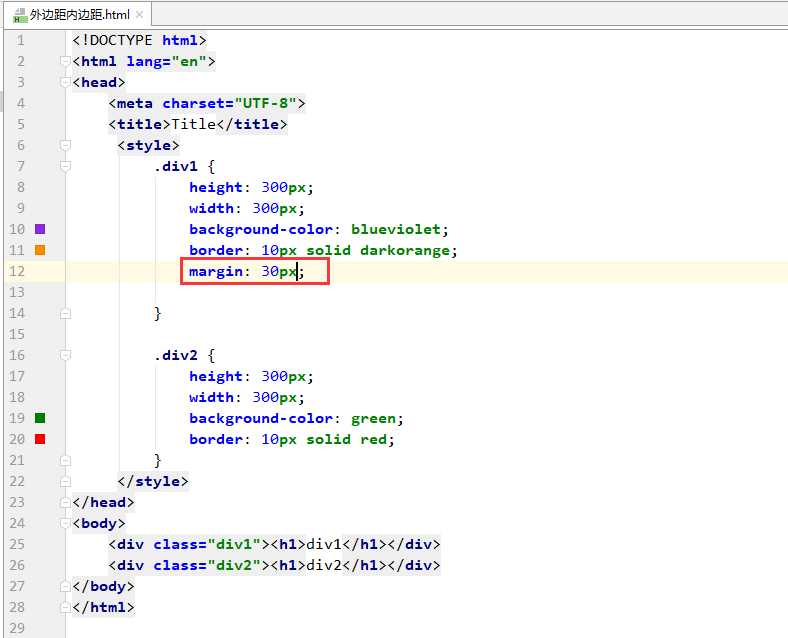
外边距: 给div1加上内边距margin ----> margin: 30px

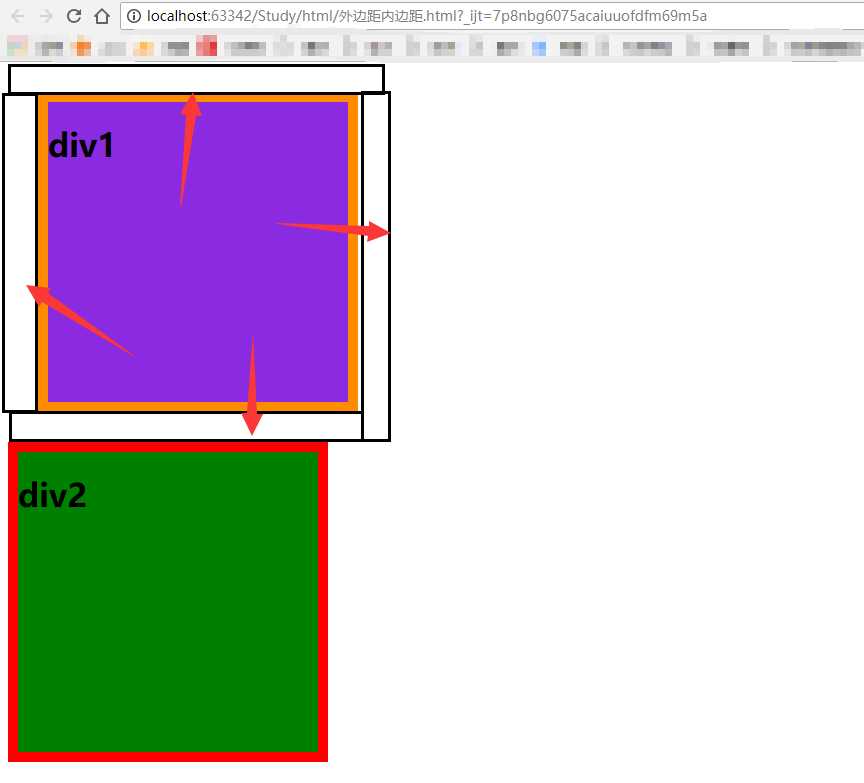
浏览器结果:div 边框上线左右与其他标签距离增加了30px

标签:str margin family ;内 增加 内容 mil 浏览器 mic
原文地址:https://www.cnblogs.com/ajaxa/p/9188563.html