标签:观察 之间 块级元素 谷歌 方式 9.png 知识点 添加 inf
这节课来学习内墙法,无论是外墙法还是内墙法,它的墙指的就是块级元素,只不过额外添加的块级元素它所处的位置不同。
我们的外墙法是将块级元素添加到两个div之间,而我们的内墙法是要将块级元素写到我们第一个盒子所有元素的最后。



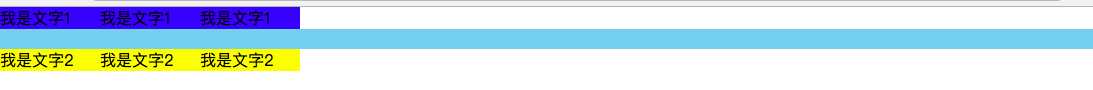
我们使用外墙法的时候是没有后面那个红色的部分的

为什么是这样?
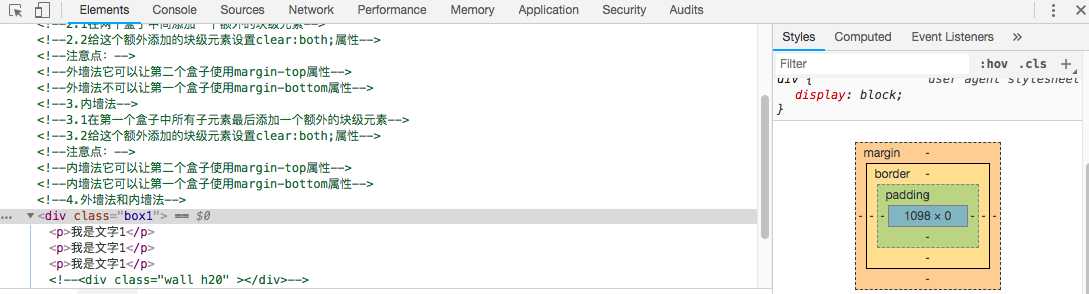
因为外墙法是不能够撑起第一个盒子的高度的。
我们发现外墙法的高度是0

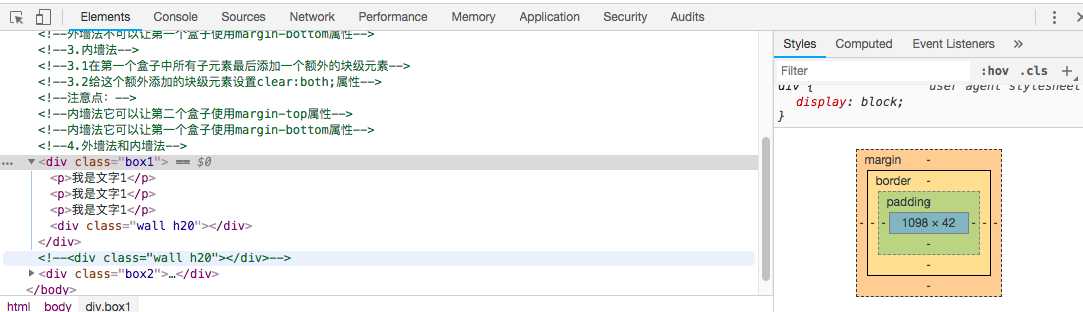
而我们内墙法如下

高度不是0
我们通过谷歌开发者工具的观察来验证了我们这个说法
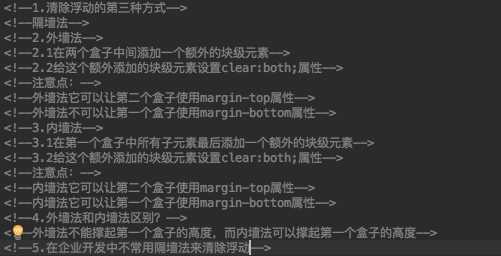
知识点总结:

标签:观察 之间 块级元素 谷歌 方式 9.png 知识点 添加 inf
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9188705.html