标签:window put 限制用户 doc 没有 value inner 设计 dirname
《手游论坛系统》课程设计报告
现如今,手机游戏已经成为了人们日常休闲娱乐,减压,好友聚会,重要的一种娱乐方式。手机游戏是一种可以在任何时间,任何地点,随时拿出手机就能玩的游戏娱乐模式。因此对于游戏的质量,就需要开发者能够洞察到玩家的生理和心里需求,制作出更让人满意的手机游戏,只有这样才能促进该游戏商家的发展。所以《手游论坛》系统能够收集到玩家的需求信息,促进玩家之间的交流,形成良好的游戏氛围。现在有很多的游戏开发商只顾及经济效益,却忽视公众需求。手机游戏玩家很难找到适合自己的游戏。而且如今随着网民的增加,计算机网络越来越发达,人们足不出户就能够满足自己的日常所需,人与人之间的交流越来越淡。交际能力也越来越差劲。手游论坛系统可以促进玩家之间的交流和互动。
需求分析:
随着手机游戏的不断的发展,游戏的种类也丰富多样,人们总能找到一款适合自己的游戏,而游戏的开发商需要在游戏开发出来后对游戏做出各种改进的工程以符合市场的需求,提高用户的满意度,才能够最大限度的避免游戏玩家的流失。在手机游戏市场总有一部分充斥着低俗,色情,扭曲的世界观,发展观的恶俗游戏,或者一些收费项目,或者有一些游戏开发商就抱着圈钱的目的,收费后就直接关闭了服务器。《手游论坛系统》可以极大程度的反映客户需求,给与开发商游戏的开发反向,做出更加精良,游戏用户更满意的游戏,更好的维护游戏环境的发展。
本次网页制作是采用Python ,Flask, Mysql的web建设技术开发的一个网站,通过本次学习让我深刻的连接到这项技术的强大。
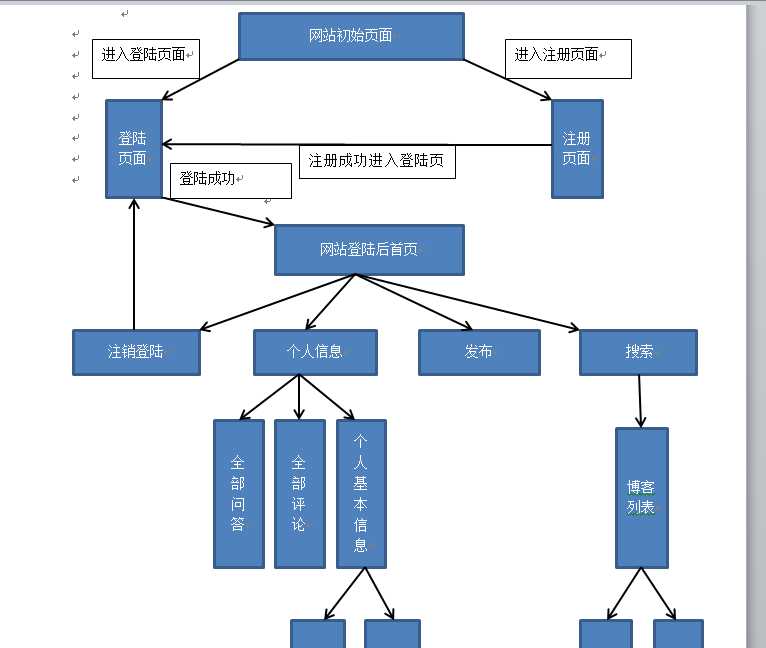
本次网页制作共有12页面,除了登陆页面,注册页面外,其他页面都用了继承父模板的功能,该网站运用了css技术对网页进行了美工,设计总体的网页风格。还运用js技术,对登陆和注册页面的控件的限制。
该网站的开发环境:Pycharm,运用了一定的photoshop的技术辅助页面设计
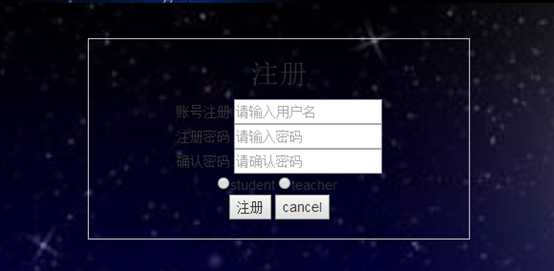
用户注册功能:需要输入账号, 账号密码 ,(注册后 弹出提示框 跳转到登陆页面)。
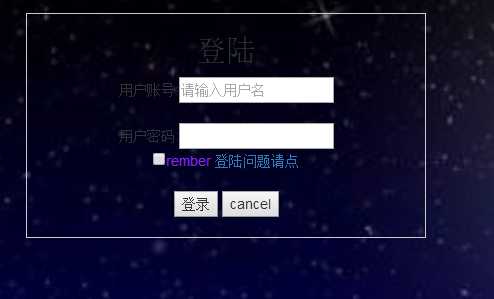
用户登陆功能:需要输入账号 ,账号密码 ,(登陆后 弹出提示框 跳转网站首页)。
导航栏功能设计包含:
网站查询功能:设置在导航栏 ,查询功能可以查看自己想查看哪款游戏的评论,也可以查看其他用户所发布的内容 。
首页跳转功能:(手游论坛)为首页的跳转出发。
记住用户账号:将用户登录名记住,并显示在登陆后的导航栏上。
账号注销登陆功能:注销登陆后回跳转回到登陆页面。
发布博客功能:用户点击导航条的发布,将会跳转到发布博客的页面,发布成功后数据将插入到数据库。发布的博客的类型我用select的标签使得用户只能发布跟游戏相关的文章。
搜索功能:能进行精确查询和模糊查询,用户可以根据标题查看所有跟标题有关的内容,也可直接精确查询到某一篇博客。
用户的个人信息页面:用户的个人信息页面可以查看自己所有发布的博客,和查询自己对别的用户博客的评论。
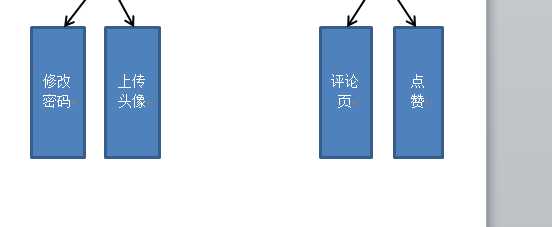
用户对于自己个人信息的修改:用户可以修改自己的头像信息,上传头像图片,也可以修改自己的账号密码。能看到自己发布博客的总篇数。
网站首页:可以点击文章的标题查看文章的具体内容,对博客进行评论,和对文章进行点赞。每篇文章都有具体的发布时间。


数据库共建了4张表,用户表,博客表,评论表,点赞表。用户表的id是用户表的主键,是博客表,点赞表,评论表的外键;ques表的主键是评论表和点赞表的外键。
用户表的数据库设计
|
名称 |
类型 |
长度 |
小数点 |
允许为空 |
|
|
Id |
Int |
11 |
0 |
|
主键 |
|
Username |
varchar |
20 |
0 |
|
|
|
_password |
varchar |
200 |
0 |
|
|
|
Nickname |
varchar |
20 |
0 |
1 |
|
|
img |
varchar |
128 |
0 |
1 |
|
发布博客表:
|
名称 |
类型 |
长度 |
小数点 |
允许为空 |
|
|
Id |
Int |
11 |
0 |
|
主键 |
|
Author_id |
Int |
11 |
0 |
1 |
|
|
Title |
Varchar |
20 |
0 |
|
|
|
Detail |
Text |
0 |
0 |
|
|
|
Creat_time |
datetime |
0 |
0 |
1 |
|
点赞表
|
名称 |
类型 |
长度 |
小数点 |
允许为空 |
|
|
Id |
int |
11 |
0 |
|
主键 |
|
Author_id |
int |
11 |
0 |
1 |
|
|
Question_id |
int |
11 |
0 |
1 |
|
评论表
|
名称 |
类型 |
长度 |
小数点 |
允许为空 |
|
|
Id |
int |
11 |
0 |
|
主键 |
|
Author_id |
int |
11 |
0 |
1 |
|
|
Queation_id |
int |
11 |
0 |
1 |
|
|
Creat_time |
Datetime |
0 |
0 |
1 |
|
|
detail |
text |
0 |
0 |
|
|
数据库设计代码:
class User(db.Model):
__tablename__ = ‘user‘
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(20),
nullable=False)
_password = db.Column(db.String(200),
nullable=False)
nickname = db.Column(db.String(20),
nullable=True)
img=db.Column(db.String(128),default=None)
class Ques(db.Model):
__tablename__ = ‘question‘
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘))
author = db.relationship(‘User‘, backref=db.backref(‘question‘))
title = db.Column(db.String(20), nullable=False)
detail = db.Column(db.Text, nullable=False)
creat_time = db.Column(db.DateTime, default=datetime.now)
用户id是ques的外键
class Comment(db.Model):
__tablename__ = ‘comment‘
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘))
question_id = db.Column(db.Integer, db.ForeignKey(‘question.id‘))
creat_time = db.Column(db.DateTime, default=datetime.now)
detail = db.Column(db.Text, nullable=False)
question = db.relationship(‘Ques‘, backref=db.backref(‘comment‘, order_by=creat_time.desc))
author = db.relationship(‘User‘, backref=db.backref(‘comment‘))
用户id和ques的id是评论的外键
class Dianzan(db.Model):
__tablename__ = ‘dianzan‘
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘))
question_id = db.Column(db.Integer, db.ForeignKey(‘question.id‘))
question = db.relationship(‘Ques‘, backref=db.backref(‘dianzan‘))
author = db.relationship(‘User‘, backref=db.backref(‘dianzan‘))
db.create_all()
用户id和ques的id是点赞表的外键
@property
def password(self): #外部使用
return self._password
@password.setter
def password(self,row_password):
self._password=generate_password_hash(row_password)
def check_password(self,row_password):
result=check_password_hash(self._password,row_password)
return result
将用户注册的密码,获取后经过加密后赋值给_password然后传入数据库。在用户登陆时对密码进行解密,检查密码。
2登陆算法的实现
function fuck() {
var oUname = document.getElementById("user")
var oError
= document.getElementById("error_box")
var oUpass
= document.getElementById("upass")
var isError
= true;
oError.innerHTML = "<br>"
if (oUname.value.length > 12 ||
oUname.value.length < 6)
{
oError.innerHTML = "用户名至少6-12位";
isError = false;
return isError;
} else if (oUname.value.charCodeAt(0)
>= 48 && oUname.value.charCodeAt(0) <= 57) {
oError.innerHTML = "用户名必须为字母";
isError = false;
return isError;
} else for (var i = 0;
i < oUname.value.length; i++) {
if ((oUname.value.charCodeAt(i)
< 48 || oUname.value.charCodeAt(i) > 57)
&& (oUname.value.charCodeAt(i) < 97 || oUname.value.charCodeAt(i)
> 122)) {
oError.innerHTML = "only
letter or number";
isError = false;
return isError;
}
}
if (oUpass.value.length > 20 ||
oUpass.value.length < 6)
{
oError.innerHTML = "密码为 6-20位字符";
isError = false;
return isError;
}
window.alert("欢迎进入手游论坛")
return true;
}
对登陆的输入框进行限制,从登陆页面input的用户和密码的id和错误提示框id,再在js重新定义,加入限制。
@app.route(‘/login/‘, methods=[‘GET‘, ‘POST‘])
def login():
if request.method == ‘GET‘:
return render_template(‘login.html‘)
else:
username = request.form.get(‘username‘)
password = request.form.get(‘password‘)
user = User.query.filter(User.username == username).first()
# 判断用户名是否存在
if user:
if user.check_password(password):
session[‘user‘] = username
session[‘userid‘]=user.id
session.permanent = True
return redirect(url_for(‘index‘))
else:
return u‘密码错误‘
else:
return u‘账号不存在‘
登陆页面用post方法获取输入的内容,获得username,password 在数据库进行查询user = User.query.filter(User.username == username).first()判断用户名 是否存在。判断账号和密码是否正确再返回相应的结果。当点击登陆时会触发onclick,返回fun()的方法,调用js。
def loginFirst(func):
@wraps(func)
def wrapper(*args,
**kwargs):
if session.get(‘user‘):
return func(*args,
**kwargs)
else:
return redirect(url_for(‘login‘))
return wrapper
当用户想使用其他操作,def loginFirst(func)会限制用户跳转到登陆页面。
@app.route(‘/fabu‘, methods=[‘GET‘, ‘POST‘])
@loginFirst
def fabu():
if request.method == ‘GET‘:
return render_template(‘fabu.html‘)
else:
title = request.form.get(‘title‘)
detail = request.form.get(‘detail‘)
author_id = User.query.filter(User.username == session.get(‘user‘)).first().id # 判断用户名是否存在
question = Ques(title=title, detail=detail, author_id=author_id)
db.session.add(question)
db.session.commit()
return redirect(url_for(‘index‘))
用post从发布页面获得title,detail,用get方法获取发布页面,先在数据库判断用户是
否存在,让后传数据入数据库,返回登陆页面。
def comment():
comment =request.form.get(‘new_comment‘)
question_id=request.form.get(‘question_id‘)
auth_id=User.query.filter(User.username==session.get(‘user‘)).first().id
判断作者id是否存在
comm = Comment(author_id=auth_id,question_id=question_id,detail=comment)
db.session.add(comm)
db.session.commit()
return redirect(url_for(‘detail‘,question_id=question_id))
用get的方法获取评论信息,将作者id,评论者id,评论信息插入数据库。
@app.route(‘/dianzan/‘,methods=[‘GET‘,‘POST‘])
@loginFirst
def dianzan():
author_id=request.form.get(‘author_id‘)
question_id=request.form.get(‘question_id‘)
dianzan=Dianzan(author_id=author_id,question_id=question_id)
db.session.add(dianzan)
db.session.commit()
return redirect(url_for(‘detail‘,question_id=question_id))
当点击点赞按钮就会增加点赞表dianzan列的长度,然后获取点赞者的id,作者的id,插入数据库。
@app.route(‘/password_update/<user_id>‘,methods=[‘GET‘,‘POST‘])
def password_update(user_id):
user=User.query.filter(User.id==user_id).first()
if request.method
== ‘GET‘:
return render_template(‘password_update.html‘,user=user)
else:
password=user.password=request.form.get(‘password‘)
db.update(password)
db.session.commit()
return redirect(url_for(‘login‘))
用post和get方法获取用户的账户,验证两次密码输入是否一致,再赋值给原来的
Password,返回登陆页面。
@app.route(‘/usercenter_updata/<user_id>‘,methods=[‘GET‘,‘POST‘])
@loginFirst
def usercenter_updata(user_id):
user = User.query.filter(User.id ==
user_id).first()
if request.method
== ‘GET‘:
return render_template(‘usercenter_updata.html‘, user=user)
else:
user = User.query.filter(User.id
== user_id).first()
f = request.files[‘img‘]
basepath =
os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(basepath, ‘static/img‘, f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径
f.save(upload_path)
user.img = ‘img/‘ + f.filename
db.session.commit()
return redirect(url_for(‘usercenter‘,user_id=user_id,tag=1))
上传图片。
@app.route(‘/search/‘,methods=[‘GET‘,‘POST‘])
def search():
search = request.args.get(‘search‘)
question = Ques.query.filter(
or_(
Ques.title.contains(search),
Ques.detail.contains(search)
)
).order_by(‘-creat_time‘)
根据标题,和内容,返回相应数据列表。根据时间排序。
1登陆页面

2注册页面

3手游论坛首页
首页图片可以连接到相应的官方网站

4发布博客页面

5评论页面和点赞

6个人信息页面

7显示全部博客页面

8显示评论页面

9修改个人信息密码

10上传图像

标签:window put 限制用户 doc 没有 value inner 设计 dirname
原文地址:https://www.cnblogs.com/cyj5201314/p/9188860.html