标签:位置 效果 tle lan 底部 white 鼠标 osi info
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--引入css样式--> 7 <link rel="stylesheet" href="fontawesome-free-5.0.13/web-fonts-with-css/css/fontawesome.min.css"> 8 <style> 9 /*设置body样式*/ 10 body { 11 margin: 0; /*去掉蓝色边框两侧的空白因为body默认属性两边有缝隙*/ 12 } 13 14 /*设置头部样式*/ 15 .pg_header { 16 background-color: #2459a2; 17 height: 48px; 18 line-height: 48px; /*设置header中的内容根据高度上下居中(文字)*/ 19 20 min-width: 980px; /* 设置最小宽度*/ 21 } 22 23 /*设置logo样式*/ 24 .pg_header .logo { 25 background-color: #3b5998; 26 27 width: 200px; 28 height: 48px; 29 color: white; 30 font-size: 20px; 31 text-align: center; /*设置在这个div中左右居中*/ 32 33 } 34 35 /*设置用户标签样式*/ 36 .pg_header .user { 37 margin-right: 80px; 38 padding: 0 20px; 39 height: 48px; 40 position: relative; 41 } 42 43 /*设置当鼠标放到这个标签上时变色,并且把*/ 44 .pg_header .user:hover { 45 background-color: steelblue; 46 47 } 48 49 /*设置头像下面的下拉框,鼠标放上去弹出下拉框,其实就是当鼠标放上去的时候让b去掉以前设置的的display=none*/ 50 .pg_header .user:hover .b { 51 display: block; 52 } 53 54 /*设置头像样式*/ 55 .pg_header .user .a img { 56 width: 40px; /*设置头像宽度*/ 57 height: 40px; /*设置头像高度*/ 58 margin-top: 5px; /*设置图片距离上顶的距离是多少像素*/ 59 border-radius: 50%; /*border-radius: 50%让方形的图片变成圆的*/ 60 } 61 62 /*设置下拉框样式*/ 63 .pg_header .user .b { 64 position: absolute; /*和user中的relative同用*/ 65 top: 48px; 66 right: 0; 67 background-color: #bbbbbb; 68 z-index: 20; 69 width: 160px; 70 margin-right: -39px; 71 margin-top: 0; 72 display: none; 73 74 } 75 76 .pg_header .user .b a { 77 display: block; 78 } 79 80 /*设置左侧边框样式*/ 81 .pg_content .menu { 82 position: absolute; /*使用position后top等属性就可以使用了,就可以使用这些属性将一个DIV固定到某个位置*/ 83 top: 48px; 84 left: 0; 85 bottom: 0; 86 width: 200px; 87 background-color: #ff3955; 88 min-width: 200px; /* 设置最小宽度也就是当网页窗口缩小到一定程度的时候,*/ 89 /*这个div就会永远执行它的宽度是200px,注意:并不是所有浏览器都适用于本方法*/ 90 } 91 92 /*设置右侧边框样式*/ 93 .pg_content .content { 94 position: absolute; /*使用position后top等属性就可以使用了,就可以使用这些属性将一个DIV固定到某个位置*/ 95 top: 48px; 96 left: 200px; 97 bottom: 0; 98 right: 0; 99 background-color: #0aa770; 100 overflow: auto; /*用了overflow之后当这个div中纵向内容过多时会出现下拉框*/ 101 min-width: 980px; /* 设置最小宽度*/ 102 z-index: 9; 103 104 } 105 106 /*设置往左飘浮样式*/ 107 .left { 108 float: left; 109 } 110 111 /*设置往右飘浮样式*/ 112 .right { 113 float: right; 114 } 115 </style> 116 </head> 117 <body> 118 <!--头部--> 119 <div class="pg_header"> 120 <div class="logo left">老男孩</div> <!--这个设置往左飘浮--> 121 <i class="fab fa-500px"></i> 122 <div class="user right"> <!--这个设置往右飘浮--> 123 124 <a class=‘a‘ href="#"> 125 <img src="88.jpeg"> 126 </a> 127 <div class="b" style=""> 128 <a>我的资料</a> 129 <a>退出</a> 130 </div> 131 </div> 132 133 134 </div> 135 136 <!--中间--> 137 <div class="pg_content"> 138 <!--左侧边框(菜单栏)--> 139 <div class="menu left">a</div> 140 <!--左侧边框(内容栏)--> 141 <div class="content left"> 142 <p>dsdf</p> 143 <p>dsdf</p><p>dsdf</p> 144 <p>dsdf</p><p>dsdf</p><p>dsdf</p> 145 <p>dsdf</p><p>dsdf</p> 146 <p>dsdf</p><p>dsdf</p> 147 <p>dsdf</p><p>dsdf</p> 148 <p>dsdf</p><p>dsdf</p><p>dsdf</p> 149 <p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p> 150 <p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p> 151 <p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p> 152 <p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p> 153 <p>dsdf</p><p>dsdf</p><p>dsdf</p><p>dsdf</p> 154 <p>dsdf</p> 155 156 157 </div> 158 </div> 159 160 161 <!--底部--> 162 <div class="pg_footer"></div> 163 164 165 </body> 166 </html>
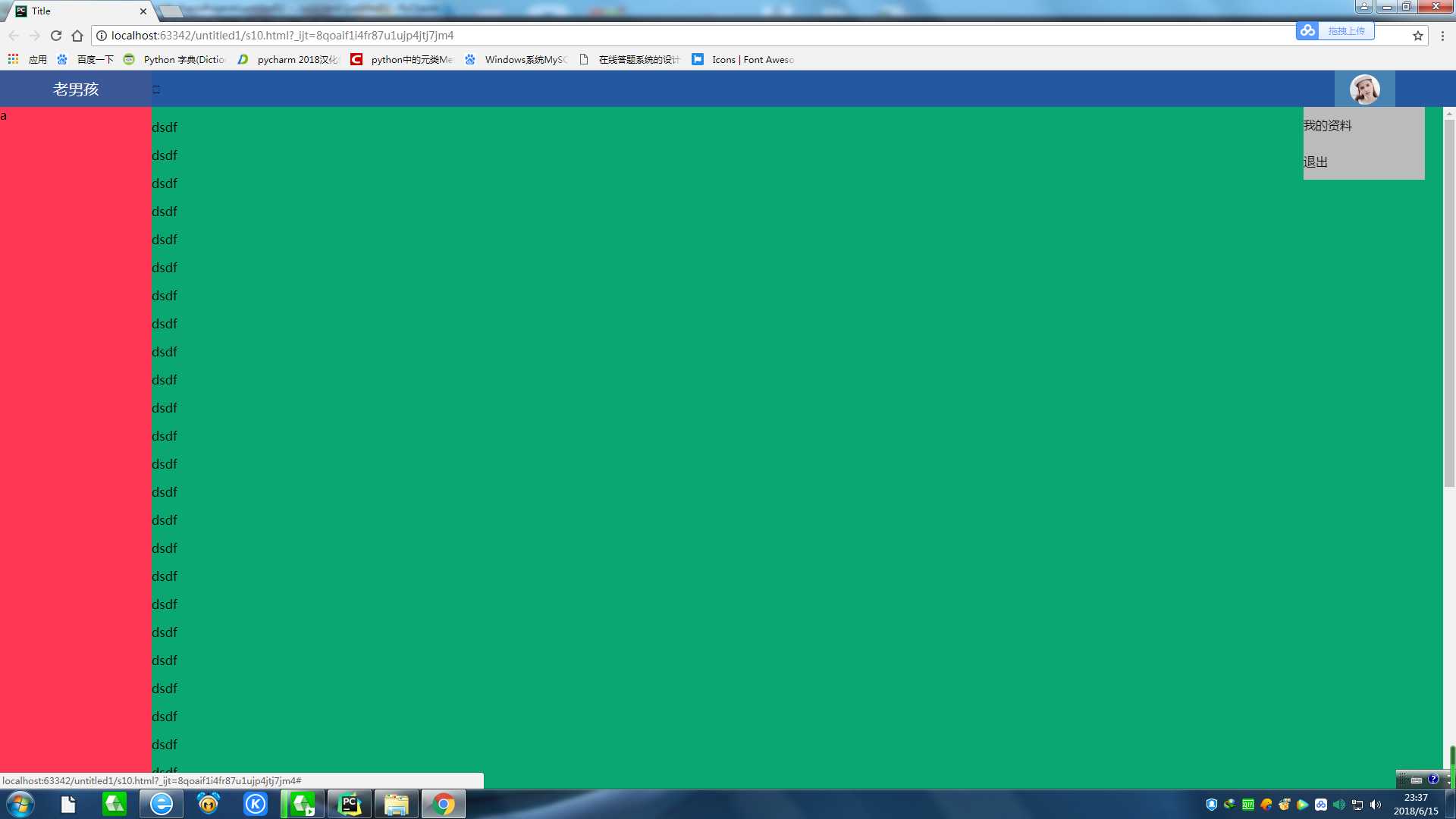
效果如下图

标签:位置 效果 tle lan 底部 white 鼠标 osi info
原文地址:https://www.cnblogs.com/topzhao/p/9189347.html