标签:code src option 方式 alt 9.png ack htm asc
一:项目准备
1.下载
http://echarts.baidu.com/download.html

下载的内容

2.新建项目
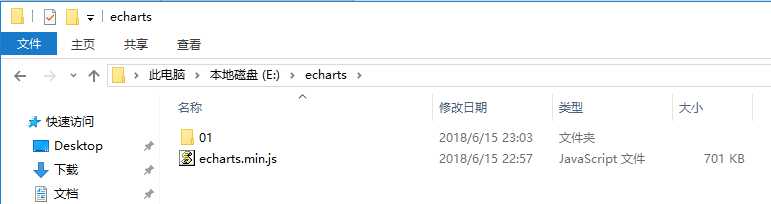
在E盘新建一个文件夹
在文件夹下存放刚刚下载的echarts.min.js
在这个项目文件夹下新建第一个文件夹

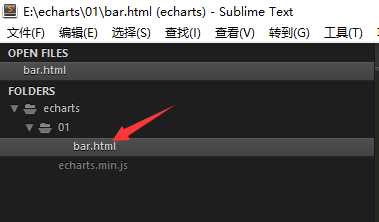
3.使用sublime开发
新建第一个文件bar.html

二:直方图
1.源程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>bar</title> 5 <meta charset="utf-8"> 6 <!--引入下载的js--> 7 <script src="../echarts.min.js"></script> 8 </head> 9 <body> 10 <!--容器--> 11 <div id="main" style="width: 900px;height: 600px;"></div> 12 <script type="text/javascript"> 13 //初始化echarts实例 14 var myChart=echarts.init(document.getElementById(‘main‘)); 15 //指定直方图的配置项 16 var option={ 17 //标题 18 title:{ 19 text:‘Echarts 学习‘ 20 }, 21 //工具箱 22 toolbox:{ 23 show:true, 24 feature:{ 25 saveasImage:{ 26 show:true 27 } 28 } 29 }, 30 //图例 31 legend:{ 32 data:[‘销量‘] 33 }, 34 //X轴 35 xAxis:{ 36 data:[‘衬衫‘,‘羊毛衫‘,‘雪纺衫‘,‘裤子‘,‘外套‘,‘帽子‘] 37 }, 38 //y轴 39 yAxis:{}, 40 //数据 41 series:[{ 42 name:‘销量‘, 43 type:‘bar‘, 44 data:[5,30,6,9,2,15] 45 }] 46 }; 47 //将配置项与数据set 48 myChart.setOption(option); 49 </script> 50 </body> 51 </html>
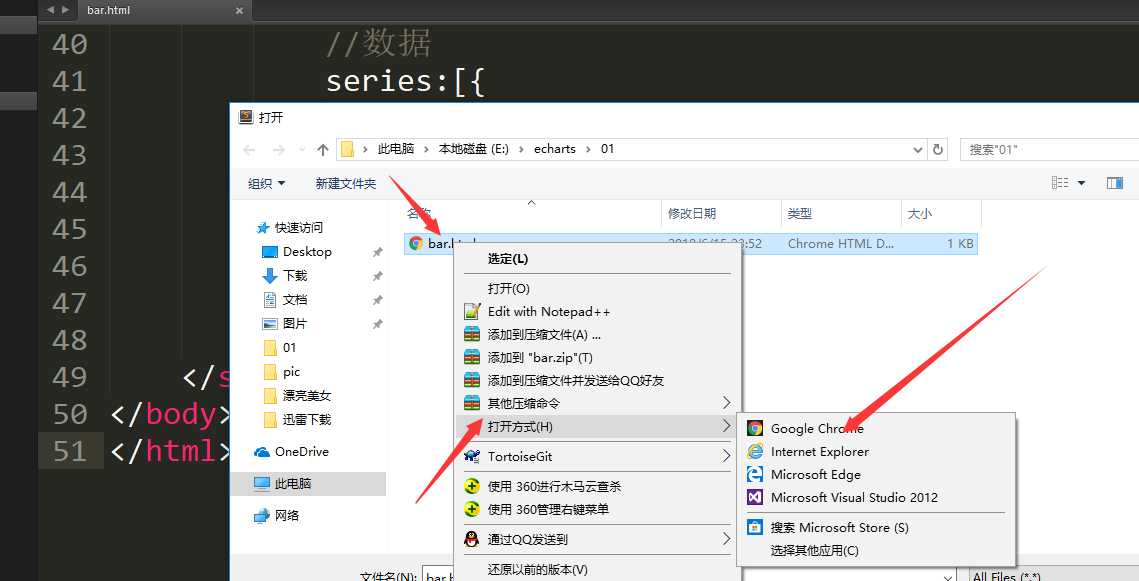
2.打开
在文件中ctrl+O
然后,右键打开方式,使用谷歌浏览器

3.效果

标签:code src option 方式 alt 9.png ack htm asc
原文地址:https://www.cnblogs.com/juncaoit/p/9189416.html