标签:兼容 lin table 垂直 ima 版本 pos tab rms
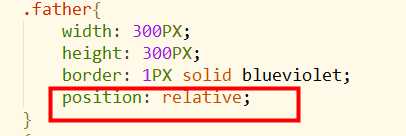
父盒子是position:relative

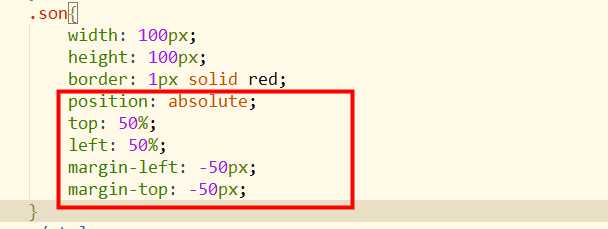
方法一:(宽高确定)
div绝对定位水平垂直居中【margin 负间距】,

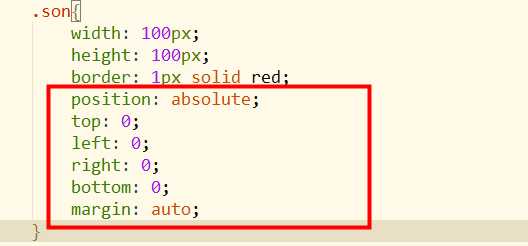
方法二: (宽高确定)
div绝对定位水平垂直居中【margin:auto实现绝对定位元素的居中】,
兼容性:,IE7及之前版本不支持

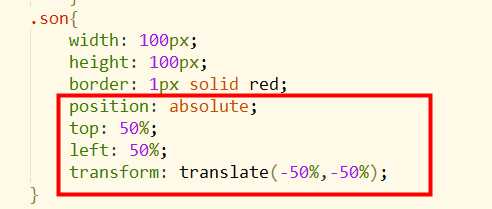
方法三:(宽高不定)
div绝对定位水平垂直居中【Transforms 变形】
兼容性:IE8不支持;

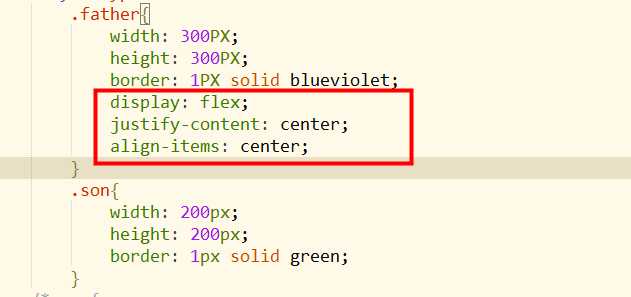
方法四:(宽高不定)
flex布局(对父元素display:flex)

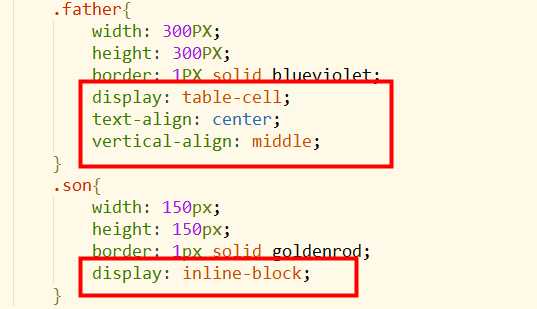
方法五:
父盒子display: table-cell和子盒子display: inline-block(宽高不定)

标签:兼容 lin table 垂直 ima 版本 pos tab rms
原文地址:https://www.cnblogs.com/Front-EndWebdevelopment/p/9189932.html