标签:dom img 指定 fun div inf nbsp body 图表
1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Pie</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style="width: 900px;height: 600px;"></div> 10 <script type="text/javascript"> 11 var myChart = echarts.init(document.getElementById(‘main‘)); 12 var option = { 13 tooltip : { 14 formatter: "{a} <br/>{b} : {c}%" 15 }, 16 toolbox: { 17 feature: { 18 restore: {}, 19 saveAsImage: {} 20 } 21 }, 22 series: [ 23 { 24 name: ‘业务指标‘, 25 type: ‘gauge‘, 26 detail: {formatter:‘{value}%‘}, 27 data: [{value: 42, name: ‘完成率‘}] 28 } 29 ] 30 }; 31 32 // 使用刚指定的配置项和数据显示图表。 33 myChart.setOption(option); 34 setInterval(function () { 35 option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0; 36 myChart.setOption(option, true); 37 },2000); 38 </script> 39 </body> 40 </html>
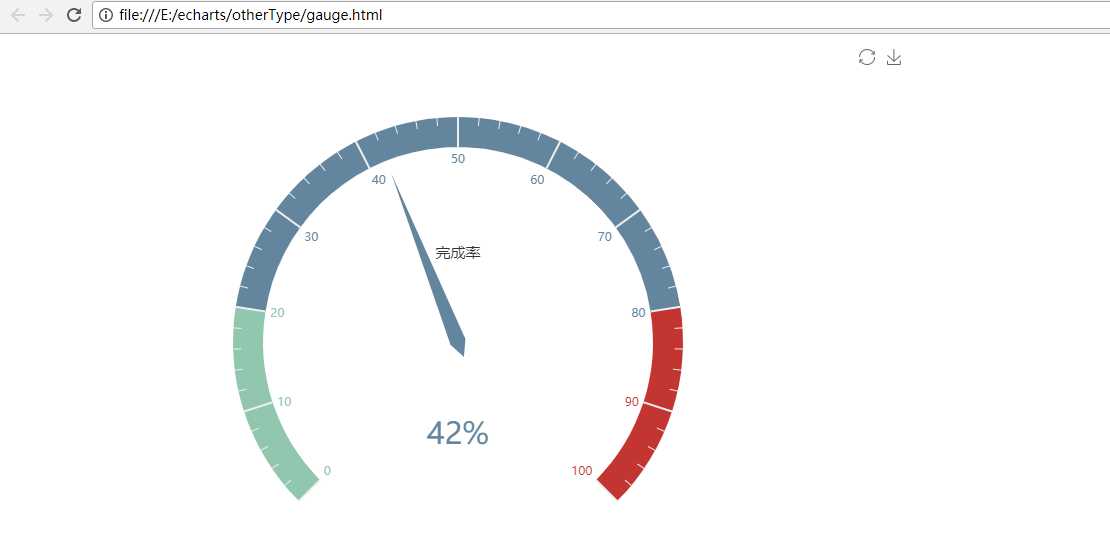
2.效果

标签:dom img 指定 fun div inf nbsp body 图表
原文地址:https://www.cnblogs.com/juncaoit/p/9190267.html