标签:margin scale oct width doctype isp play 效果 rip

代码示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>练习</title>
</head>
<body>
<div id="main">
<div id="aside">
hello
</div>
<div id="content">
world
</div>
</div>
</body>
<script>
</script>
<style>
#main {
display:flex;
}
#aside {
width:300px;
height:800px;
background-color:aquamarine;
}
#content {
height:800px;
background-color: brown;
flex:1;
}
body {
margin:0;
}
</style>
</html>
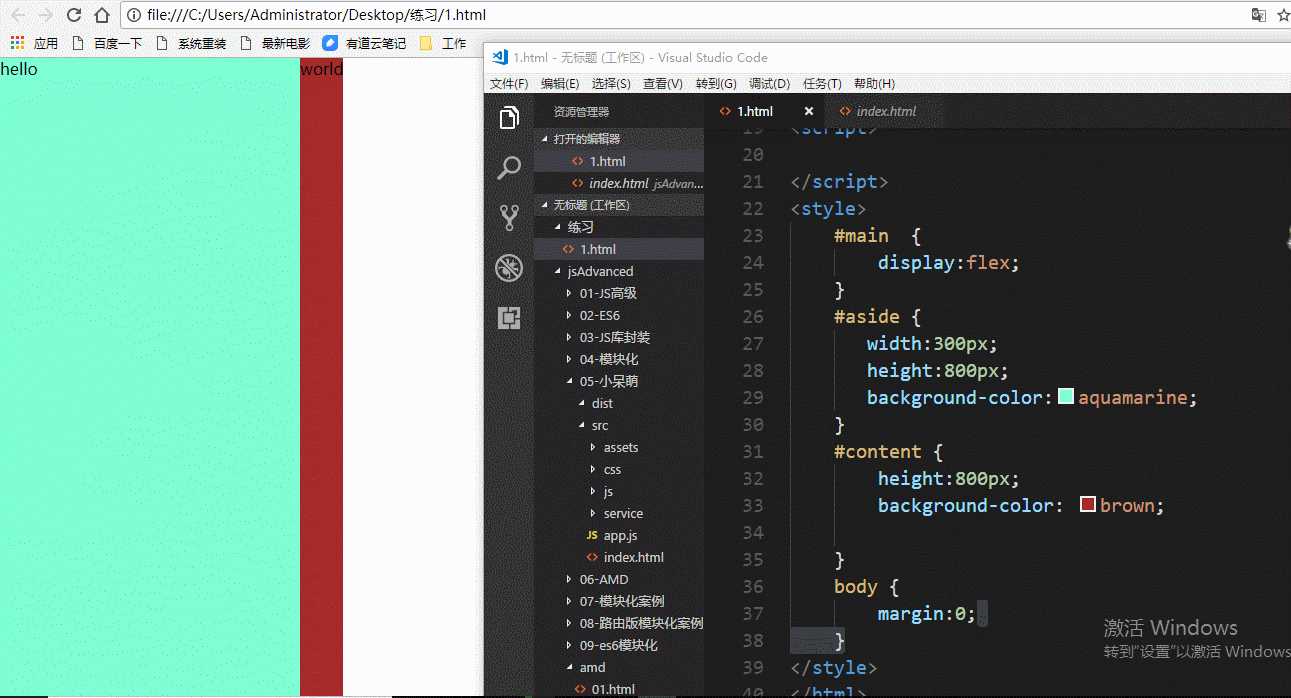
效果:

标签:margin scale oct width doctype isp play 效果 rip
原文地址:https://www.cnblogs.com/guangzhou11/p/9191464.html