标签:版本 data show 图片 添加 属性 img java 音乐
<button class="btn btn-primary" data-toggle="button" autocomplete="off">单个切换</button>
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="radio" name="sex" autocomplete="off" checked> 男 </label> <label for="" class="btn btn-primary"> <input type="radio" name="sex" autocomplete="off"> 女 </label> </div>

<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"><input type="checkbox" name="fa" autocomplete="off" checked> 音乐 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 体育 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 美术 </label> <label for="" class="btn btn-primary"><input type="checkbox" name="fa" autocomplete="off"> 电脑 </label> </div>

<button id="myButton" type="button" data-loading-text="Loading..." class="btn btn-primary" autocomplete="off"> 加载状态 </button> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $(‘#myButton‘).on(‘click‘, function () { var btn = $(this).button(‘loading‘); setTimeout(function () { btn.button(‘reset‘); }, 1000); }); </script>


//可代替 data-toggle="button" $(‘button‘).on(‘click‘, function () { $(this).button(‘toggle‘); })
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap</button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目 前,Bootstrap 最新版本为 3.0 。 </div> </div>

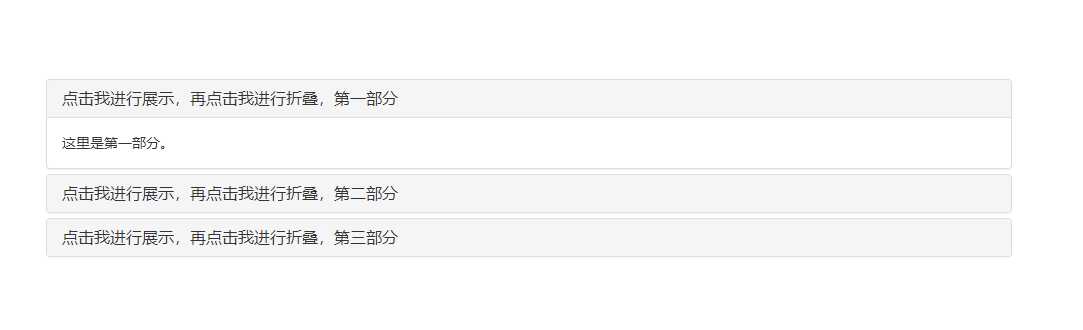
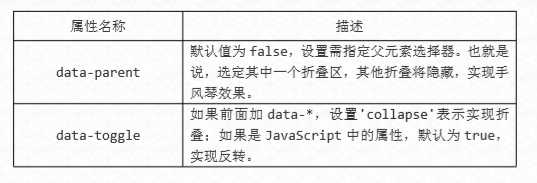
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a> </h4></div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。</div> </div> </div> </div>


<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第一部分</a> </h4></div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第二部分</a></h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第三部分</a></h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。</div> </div> </div> </div> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $(‘#collapseOne, #collapseTwo, #collapseThree‘).collapse({ parent : ‘#accordion‘, toggle : false, }); </script>
<div class="collapse" id="content"> <div class="well">Bootstrap 是Twitter 推出的一个用于前端开发的开源工具包。它由Twitter 的设计师Mark Otto 和Jacob Thornton 合作开发,是一个CSS/HTML 框架。目前,Bootstrap 最新版本为3.0 。 </div> </div> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $(‘button‘).on(‘click‘, function () { $(‘#content‘).collapse(‘toggle‘); }); </script>

$(‘#collapseOne‘).collapse(‘hide‘);
$(‘#collapseTwo‘).collapse(‘show‘); $(‘button‘).on(‘click‘, function () {
$(‘#collapseOne‘).collapse(‘toggle‘); });

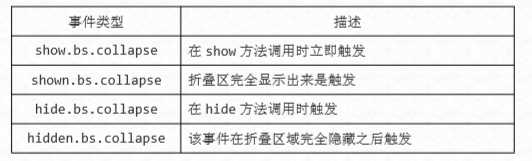
//事件,其他雷同 $(‘#collapseOne‘).on(‘show.bs.collapse‘, function () { alert(‘当 show 方法调用时触发‘); });
标签:版本 data show 图片 添加 属性 img java 音乐
原文地址:https://www.cnblogs.com/shyroke/p/9192841.html