标签:previous tar 实例 标记 lse idt 就是 fun func
<div id="myCarousel" class="carousel slide" style="width:900px"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"><img src="<%=path%>/img/slide1.png" alt="第一张"></div> <div class="item"><img src="<%=path%>/img/slide2.png" alt="第二张"></div> <div class="item"><img src="<%=path%>/img/slide3.png" alt="第三张"></div> </div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>


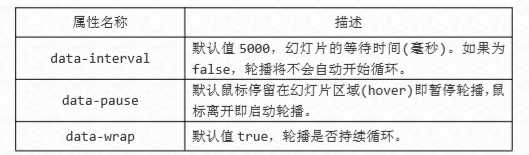
//设置自定义属性 $(‘#myCarousel‘).carousel({ //设置自动播放/2 秒 interval : 2000, //设置暂停按钮的事件 pause : ‘hover‘, //只播一次 wrap : false, });

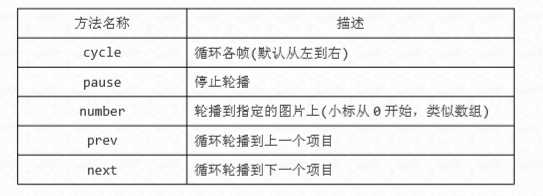
//点击按钮执行 $(‘button‘).on(‘click‘, function () { //点击后,自动播放 $(‘#myCarousel‘).carousel(‘cycle‘); //其他雷同 }

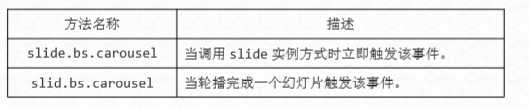
//事件 $(‘#myCarousel‘).on(‘slide.bs.carousel‘, function () { alert(‘当调用 slide 实例方式时立即触发‘); }); $(‘#myCarousel‘).on(‘slid.bs.carousel‘, function () { alert(‘当轮播完成一个幻灯片触发‘); });
标签:previous tar 实例 标记 lse idt 就是 fun func
原文地址:https://www.cnblogs.com/shyroke/p/9192935.html