标签:style blog class java c tar
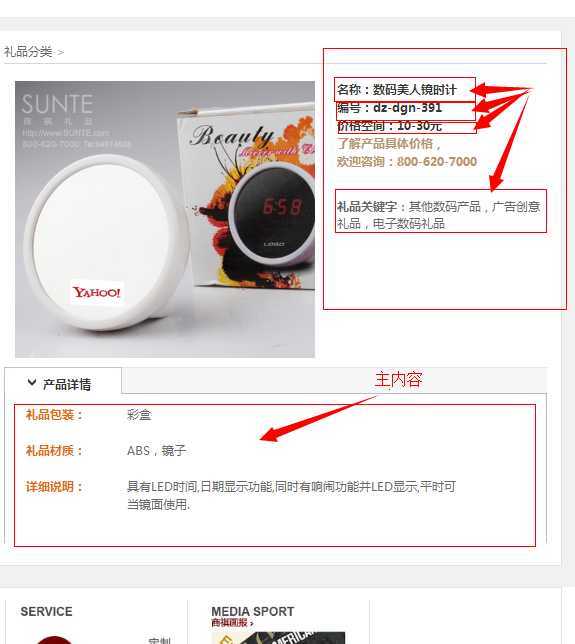
这两天给朋友仿站的时候遇到站内的产品页面。如下图所示。
这个时候很容易想到用织梦本身的shop内容模型,但是不匹配。所以,万般无奈下,创建了一个products内容模型。步骤如下:

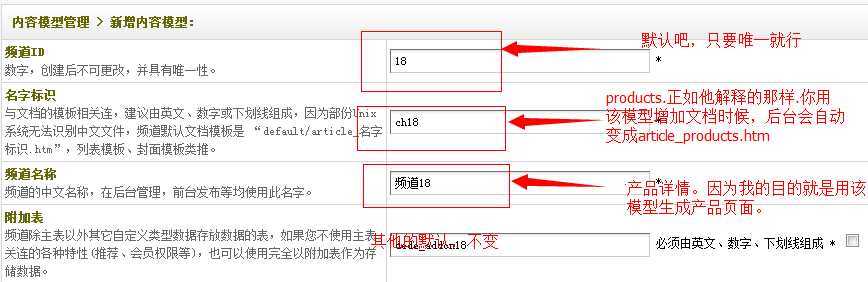
1,核心--->频道模型--->内容模型管理--->增加新模型

我已经创建的如下图所示:

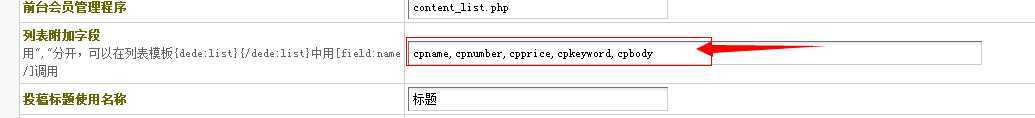
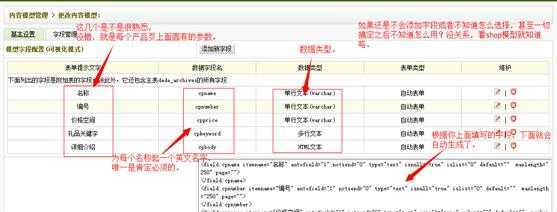
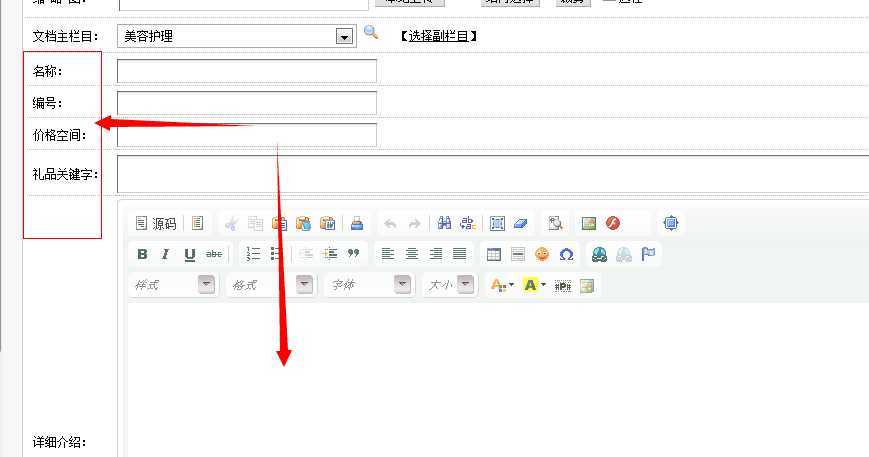
另外,唯一需要注意的是下图:(该框框内需要填写你之后添加的字段名称,不然,你不能使用[field:cpname/]等这种方式调用填充的内容)



<div class="pro_name">名称:{dede:field.cpname/}<br
/>
编号:{dede:field.cpnumber/}<br
/>
价格空间:{dede:field.cpprice/}<br />
<span class="cs">了解产品具体价格,<br />
欢迎咨询:800-620-7000<br
/></span>
</div>
<div
class="kk"><strong>礼品关键字</strong>:{dede:field.cpkeyword/}</div>
<div class="p_detail" style=" border-bottom:0">{dede:field.cpbody/}</div>
{dede:list pagesize
=‘20‘}
<div class="pro">
<table width="100%"
border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="150" align="center"><a
href="[field:arcurl/]" target="_blank"><img src="[field:litpic/]"
width="150" height="150" onload=‘javascript:DrawImage(this,150,150)‘/
></a></td>
</tr>
<tr>
<td height="45" align="center"
valign="bottom"><table border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="15"
align="left" valign="top"><a href="[field:arcurl/]" title="[field:title/]"
target="_blank" class="a1">[field:cpname
/]</a></td>
</tr>
<tr>
<td height="15"
align="left"><a href="[field:arcurl/]" title="js-mp-14012417"
target="_blank" class="a1">编号:[field:cpnumber
/]</a></td>
</tr>
</table> </td>
</tr>
</table>
</div>
{/dede:list}
标签:style blog class java c tar
原文地址:http://www.cnblogs.com/tanlingdangan/p/3724238.html