标签:info nav .net 环境 内容 dir tween col Oz
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。
因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。这样,如果在调用这个自定义组件时没有提供相应的属性,则会在手机与调试工具中弹出警告信息,告知开发者该组件需要哪些属性。
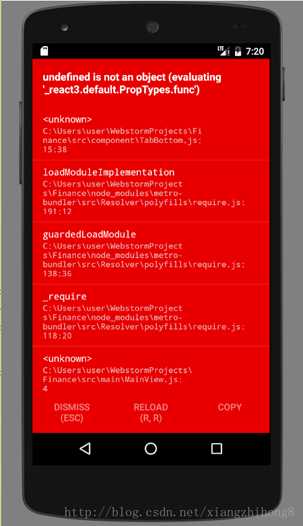
React Native已经升级到0.51.0了,版本升级很快,但是对老项目也会有一些问题,常见的就是属性找不到的问题。例如:

主要原因是随着React Native的升级,系统废弃了很多的东西,过去我们可以直接使用 React.PropTypes 来进行属性确认,不过这个自 React v15.5 起就被移除了,转而使用prop-types库来进行替换
属性确认
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。
注意:为了保证 React Native 代码高效运行,属性确认仅在开发环境中有效,正式发布的 App 运行时是不会进行检查的。
prop-types 库使用
和其他的第三方库使用类似,prop-types的安装首先进入项目根目录,执行如下代码安装 prop-types 库:
|
1
|
npm install --save prop-types |
然后在需要使用PropTypes属性的地方引入:
|
1
|
import PropTypes from ‘prop-types‘ |
例子
例如,我们写一个导航栏的例子,效果如下:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
import React, { Component} from ‘react‘import { StyleSheet, View, Animated, Image, TouchableOpacity, TouchableNativeFeedback, Platform} from ‘react-native‘import px2dp from ‘../utils/Utils‘import Icon from ‘react-native-vector-icons/Ionicons‘import PropTypes from ‘prop-types‘;export default class NavBar extends Component{ static propTypes = { title: PropTypes.string, leftIcon: PropTypes.string, rightIcon: PropTypes.string, leftPress: PropTypes.func, rightPress: PropTypes.func, style: PropTypes.object } static topbarHeight = (Platform.OS === ‘ios‘ ? 64 : 44) renderBtn(pos){ let render = (obj) => { const { name, onPress } = obj if(Platform.OS === ‘android‘){ return ( <TouchableNativeFeedback onPress={onPress} style={styles.btn}> <Icon name={name} size={px2dp(26)} color="#fff" /> </TouchableNativeFeedback> ) }else{ return ( <TouchableOpacity onPress={onPress} style={styles.btn}> <Icon name={name} size={px2dp(26)} color="#fff" /> </TouchableOpacity> ) } } if(pos == "left"){ if(this.props.leftIcon){ return render({ name: this.props.leftIcon, onPress: this.props.leftPress }) }else{ // return (<ImageButton style={styles.btn} source={require(‘../images/ic_back_white.png‘)}/>) return (<View style={styles.btn}/>) } }else if(pos == "right"){ if(this.props.rightIcon){ return render({ name: this.props.rightIcon, onPress: this.props.rightPress }) }else{ return (<View style={styles.btn}/>) } } } render(){ return( <View style={[styles.topbar, this.props.style]}> {this.renderBtn("left")} <Animated.Text numberOfLines={1} style={[styles.title, this.props.titleStyle]}>{this.props.title}</Animated.Text> {this.renderBtn("right")} </View> ) }}const styles = StyleSheet.create({ topbar: { height: NavBar.topbarHeight, backgroundColor: "#06C1AE", flexDirection: ‘row‘, justifyContent: ‘space-between‘, alignItems: ‘center‘, paddingTop: (Platform.OS === ‘ios‘) ? 20 : 0, paddingHorizontal: px2dp(10) }, btn: { width: 22, height: 22, justifyContent: ‘center‘, alignItems: ‘center‘ }, title:{ color: "#fff", fontWeight: "bold", fontSize: px2dp(16), marginLeft: px2dp(5), }}); |
语法
1,要求属性是指定的 JavaScript 基本类型。例如:
属性: PropTypes.array,
属性: PropTypes.bool,
属性: PropTypes.func,
属性: PropTypes.number,
属性: PropTypes.object,
属性: PropTypes.string,
2,要求属性是可渲染节点。例如:
属性: PropTypes.node,
3,要求属性是某个 React 元素。例如:
属性: PropTypes.element,
4,要求属性是某个指定类的实例。例如:
属性: PropTypes.instanceOf(NameOfAClass),
5,要求属性取值为特定的几个值。例如:
属性: PropTypes.oneOf([‘value1‘, ‘value2‘]),
6,要求属性可以为指定类型中的任意一个。例如:
属性: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7,要求属性为指定类型的数组。例如:
属性: PropTypes.arrayOf(PropTypes.number),
8,要求属性是一个有特定成员变量的对象。例如:
属性: PropTypes.objectOf(PropTypes.number),
9,要求属性是一个指定构成方式的对象。例如:
属性: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10,属性可以是任意类型。例如:
属性: PropTypes.any
将属性声明为必须
使用关键字 isRequired 声明它是必需的。
属性: PropTypes.array.isRequired,
属性: PropTypes.any.isRequired,
属性: PropTypes.instanceOf(NameOfAClass).isRequired,
props就是属性,是为了描述一个组件的特征而存在的。它是父组件传递给子组件的。
使用props
通过上一个页面传递
新建一个 PropsTest.js 文件
|
1
2
3
4
5
|
exprot default class PropsTestextendesComponent{ render(){ return <Text>{this.props.name}</Text> }} |
在上一个页面中使用PropsTest组件
|
1
2
3
4
5
|
import PropsTest from ‘./PropsTest‘<PropsTest name = ‘XiaoMing‘/> |
注意: 上方代码,均为代码片段。
默认属性,以及它的作用
由于props的属性都是上个页面传递的,所以无法修改它。但是我们可以在PropsTest文件中,给props定义一些默认的值。
|
1
2
3
4
5
6
7
8
|
exprot default class PropsTestextends Component{ static defaultProps={ name: ‘XiaoHong‘ } render(){ return <Text>{this.props.name}</Text> }} |
注意,defaultProps 需要使用static关键字来做静态修饰。这样,如果上个页面没有传值,则显示的是这个默认的属性。
对props进行约束和检查
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
exprot default class PropsTestextends Component{ static defaultProps={ name: ‘XiaoHong‘ } static propTypes={ name: PropTypes.string, age: PropTypes.number, sex: PropTypes.string.isRequired } render(){ return <Text>{this.props.name}</Text> }} |
对props里面的属性进行类型判断,可以使用propTypes来做到,同样需要使用static关键字来修饰。
isRequired 可以指定必填项
注意:
propTypes属性 在 react 包中,需要先导入才能使用。
props延伸操作符
ES6的最新语法
假如我们的组件需要好多属性,如下:
|
1
2
3
4
5
6
7
8
9
|
params = {name: ‘XiaoZhang‘, age: 18, sex: ‘男‘}// 如果需要传递给下一个页面需要:<PropsTest name = {params.name} sex = {params.sex} age = {params.age}/>// 等等,这样如果属性特别多,代码将会变得难以维护。 |
在ES6中可以使用最新的延伸操作符特性
|
1
2
3
|
<PropsTest {...params}/> |
非常的简洁
props解构赋值
ES6的最新语法
通过延伸操作符传递的对象,在另一个组件中想要从中获取某几个来使用,可以用解构赋值的方式
|
1
2
3
4
5
6
7
8
9
|
var {name, age} = params;// 其他地方就可以直接引用name和age了{name}或{age}// 这么做的好处,同样是不需要使用如下的传统方式{params.name}或{params.age} |
以上就是本文的全部内容,希望对大家的学习有所帮助
React Native之属性类型检查机制详解 PropType 变成 prop-types
标签:info nav .net 环境 内容 dir tween col Oz
原文地址:https://www.cnblogs.com/lguow/p/9194055.html