标签:static code ima 大小 border 解析 round 情况下 宽高
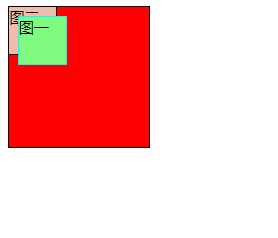
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>boder边框</title> <style> .style1{ position: relative; height: 150px; width: 150px; border: 1px solid black; background-color: red; } .style2{ position: absolute; top: 10px; left: 10px; height: 50px; width: 50px; border: 1px solid aqua; background-color: #7ffb80; } .style3{ height: 50px; width: 50px; border: 1px solid black; background-color: #f1bdaa; } </style> </head> <body> <div class="style1"> <div class="style2">图一</div> <div class="style3">图二</div> </div> </body> </html>

标签:static code ima 大小 border 解析 round 情况下 宽高
原文地址:https://www.cnblogs.com/asassa/p/9195374.html