标签:png oat 流式 添加 图像 res ima 还需要 图片
html的代码如下:
<p class="text">我是段落</p> <div class="img-wrap"> <img class="responsive" src="./images/y1.jpg"> <p>图片描述</p> </div>
然后有下面这样的css代码:
p.text{
float: left;
width: 60%;
}
div.img-wrap{
float: right;
width: 40%;
}
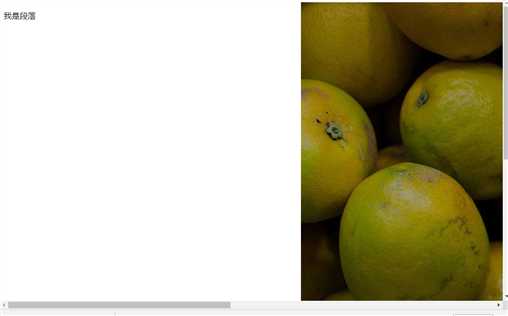
现在的方式是流式布局,但是响应式的图像效果并没有出来,下面还出现了滚动条:

为了让我们的图片变成响应式的,我们还需要添加如下的css代码:
img.responsive{
width: 100%;
height: auto;
}
这样我们的效果就变成这样啦:

标签:png oat 流式 添加 图像 res ima 还需要 图片
原文地址:https://www.cnblogs.com/baby-lijun/p/9198394.html