标签:slide http app 分享 脚本 引入 container 滚动 wip
1.引入Swiper插件js脚本和css样式文件。
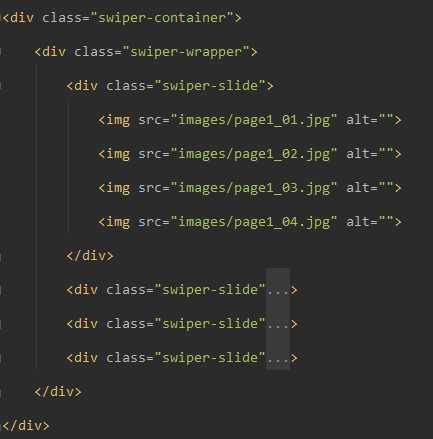
2.按照swiper-container/swiper-wapper/swiper-slide的固定结构搭建页面。

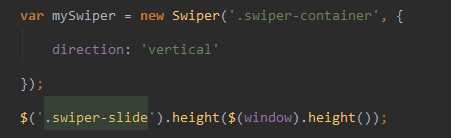
3.Swiper初始化。

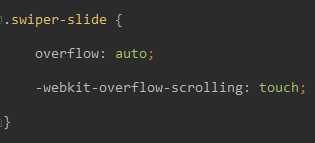
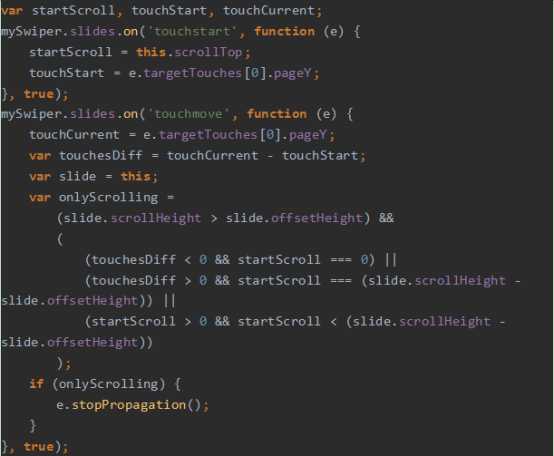
4.利用Swiper方法实现每个单独页面可滚动。


标签:slide http app 分享 脚本 引入 container 滚动 wip
原文地址:https://www.cnblogs.com/onlycare/p/9198484.html