标签:device size span 编程感受 ati .com img 编程 技术分享
网上有很多种选择,综合考虑我选择 Visual Studio Code.
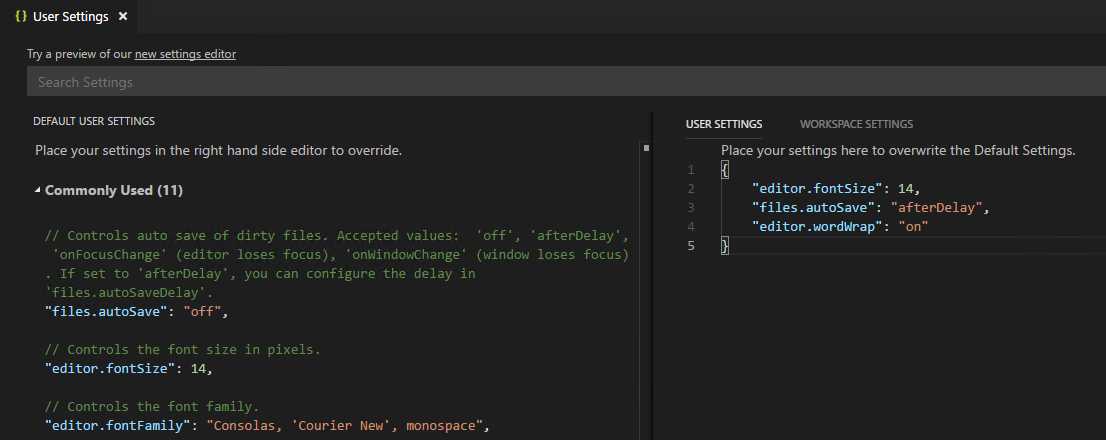
环境基础设置:File -> Preferences -> Settings. 可以考虑设置的参数有三个如下图:
{
"editor.fontSize": 14,
"files.autoSave": "afterDelay",
"editor.wordWrap": "on"
}

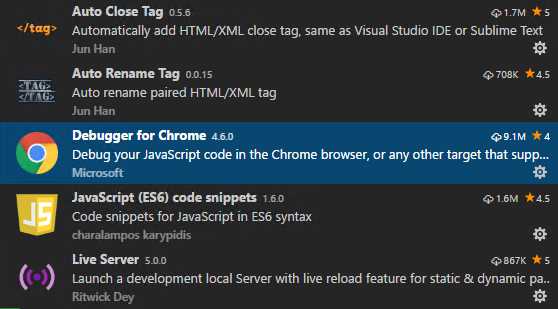
可以考虑安装的基础插件有以下几个

创建第一个html页面:! + Enter 就会完成以下编码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
在加个主题:body下面 h1+Enter + "hello darrenqiao!"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>hello darrenqiao ! </h1> </body> </html>
运行:右键 + "open with live server"

第一编程感受:超级简单好用
标签:device size span 编程感受 ati .com img 编程 技术分享
原文地址:https://www.cnblogs.com/darrenqiao/p/9204269.html