标签:服务 deploy 本地连接 and 右键 信息 IV 公钥 oca
Github pages:
Hexo:
快速、简洁且高效的博客框架
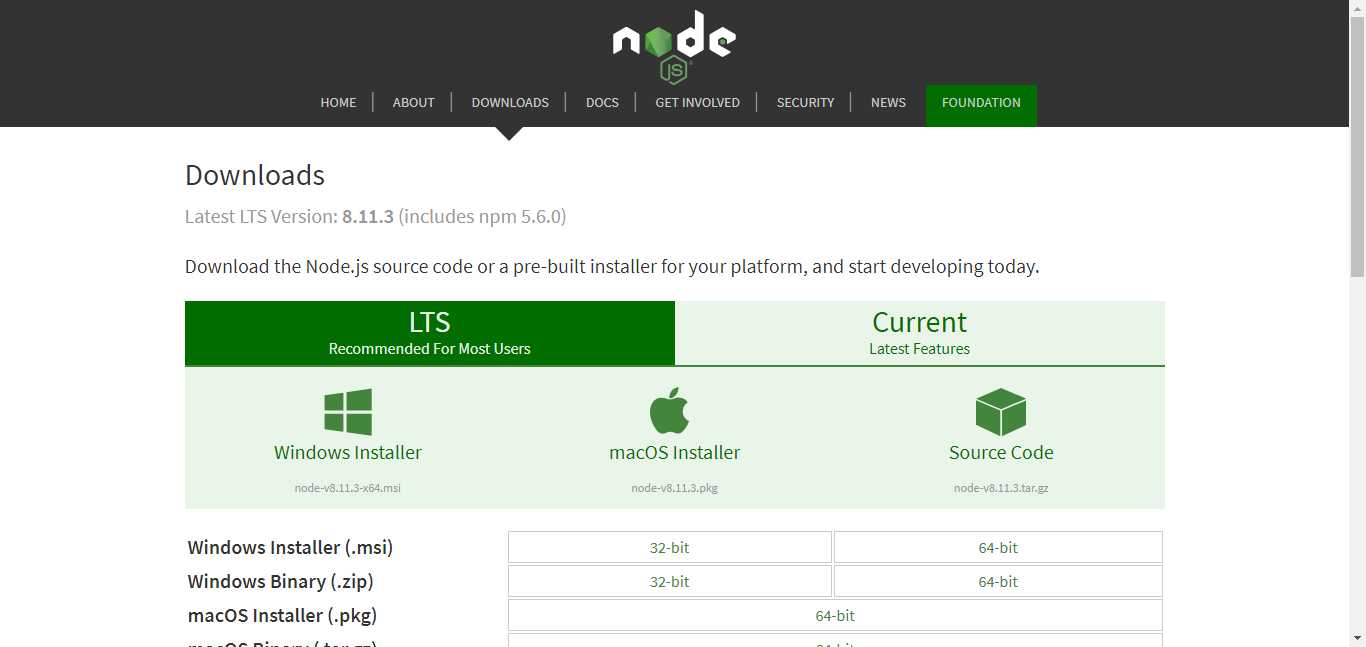
点击进入官网下载合适的版本安装https://nodejs.org/en/download/

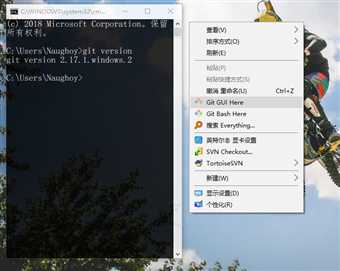
进入git官网下载https://git-scm.com/download/win,安装完成在cmd中检查版本号确认成功,桌面右键可看到Git GUI Here/Git Bash Here

安装教程:如何在windows下安装GIT
Git入门教程:Pro Git(中文版)
桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
npm install hexo-cli -g
npm install hexo-deployer-git --save
第一句是安装hexo,第二句是安装hexo部署到git page的deployer,两个都需要安装。
选择一个文件位置作为项目文件(D:\Github\Hexo),在此处右键选择Git Bash Here进入Git命令框,执行以下操作
$ hexo init
初始化完成自动创建项目文件

部署项目,本地启动查看
hexo g
hexo s

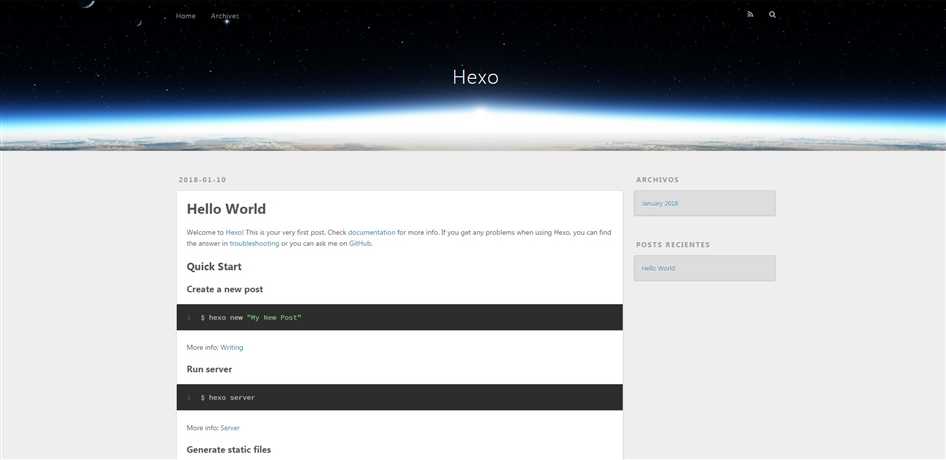
登录localhost:4000,即可看到本地的效果如下:

本地的博客已经搭建,但是只能通过本地连接查看我们的博客。那么我们现在需要做的就是把本地的博客发布到服务器上,让别人也可以连接我们的博客,而Github Pages就帮我完成了这件事情。但是Github Pages的代码就是寄存在Github上面的。那么接下来我们需要在Github上面创建一个新的项目。
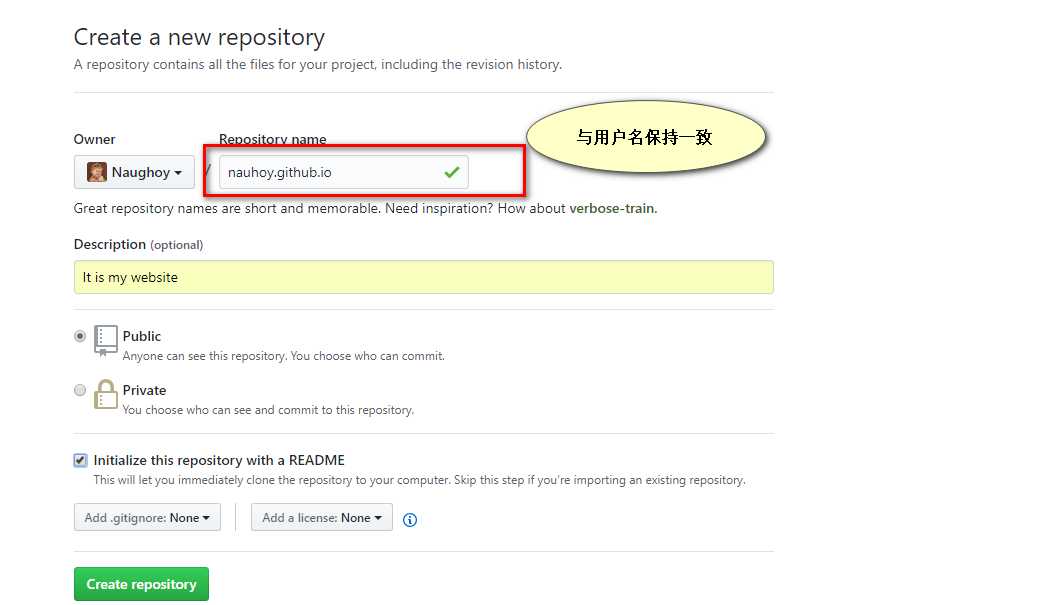
注册完登陆后,我们就创建一个我们自己的Github Pages项目。点击New repository。

配置Github的SSH密钥可以让本地git项目与远程的github建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。
$ cd ~/. ssh
检查你本机用户home目录下是否存在.ssh目录。如不存在此目录,则进行第2步操作,否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
2. 创建一对新的SSH密钥(keys)
$ssh-keygen -t rsa -C "your_email@example.com"
#这将按照你提供的邮箱地址,创建一对密钥
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]
直接回车,则将密钥按默认文件进行存储。此时也可以输入特定的文件名,接着根据提示,你需要输入密码和确认密码(也可以直接回车,无需输入)
3. 在GitHub账户中添加你的公钥
运行如下命令,将公钥的内容复制到系统粘贴板(clipboard)中:
clip < ~/.ssh/id_rsa.pub
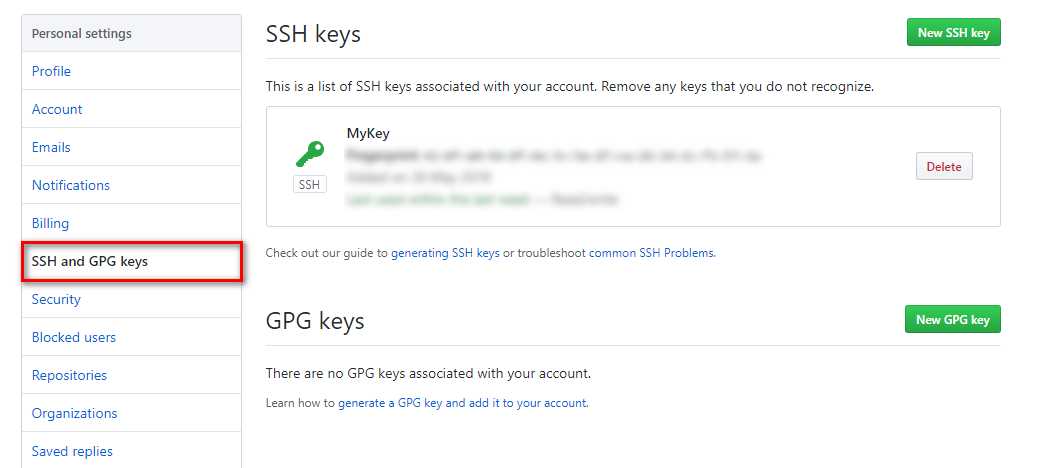
登录github,进入设置选择SSH在相应位置添加秘钥

4. 测试
输入下面命令,查看设置是否成功:
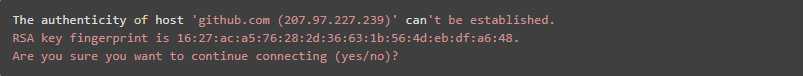
$ ssh -T git@github.com
如果是下面的反馈,输入yes即可:

5.配置个人信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。 Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字根据自己的喜好自己取,而不是GitHub的昵称。
$ git config --global user.name "ryanlijianchang"//用户名
$ git config --global user.email "liji.anchang@163.com"//填写自己的邮箱

2. 打开开始创建的Hexo文件夹,用记事本打开文件夹下的_config.yml文件,修改如下位置

3. git命令部署推送
hexo g
hexo d
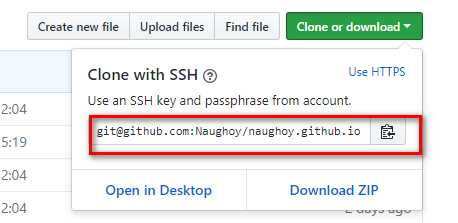
执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了(https://username.github.io/)
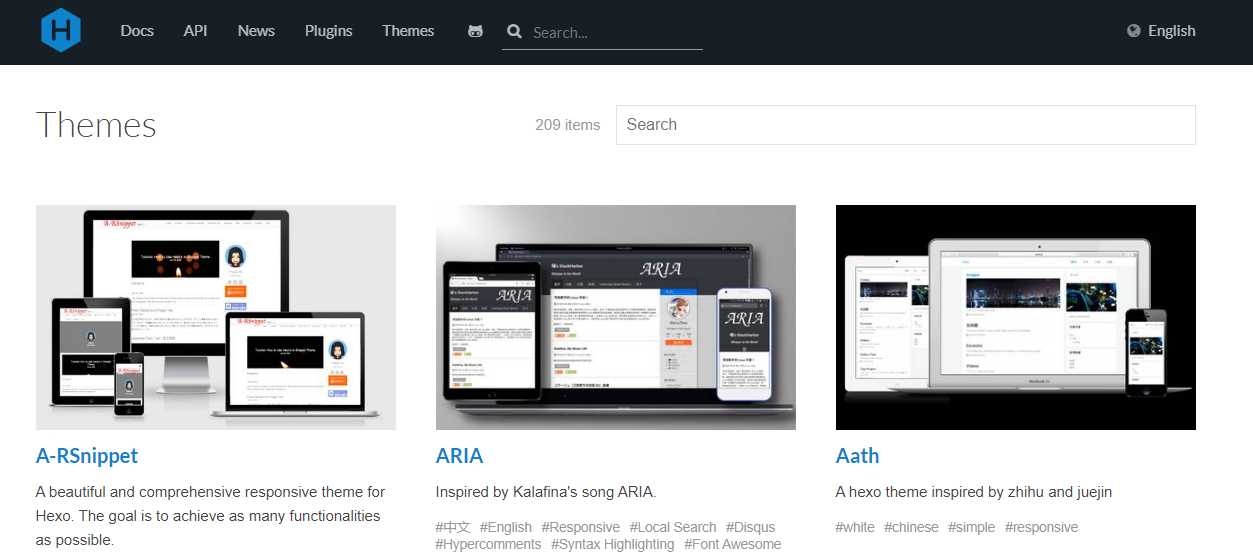
Hexo官方众多主题任君选择https://hexo.io/themes/

打开Hexo文件夹下的themes目录,右键Git Bash,在命令行输入:
git clone https://github.com/iissnan/hexo-theme-random (此处random替换成你需要使用的主题的地址)
hexo clean (必须要,不然有时因为缓存问题,服务器更新不了主题)
hexo g -d
推荐主题:random
标签:服务 deploy 本地连接 and 右键 信息 IV 公钥 oca
原文地址:https://www.cnblogs.com/naughoy/p/9204700.html