标签:ext -- concat 控件 search rtm http poi rda
//基于layui
//_userData为可选的总人数,关闭窗口时,在回调函数中参数返回已选择的人员。
//入口---调用
con_selectUserControl(_userData, function (_selectedUser) {
//todo
});
//选人控件
var con_allSelectUser = [];
var con_selectedUser = [];
var con_forSelectUserTmpl = "";
var con_selectedUserTmpl = "";
function con_selectUserControl(userArr, _fn) {
if (!userArr || userArr.length === 0) {
layui.use(‘layer‘, function (layer) {
layer.msg("待选人员为空", {
time: 1500
})
});
return;
}
//user:{id:"",name:""};
var standUser = userArr.map(function (p) {
return {
id: p.id,
name: p.name,
userSign: p.name.length > 2 ? p.name.slice(-2) : p.name
}
});
//needUser:{id:"",name:"",userSign:""}
con_selectedUser = [];
var user_select_tmpl = ‘<div class="user-select-tmpl-zone"><div class="user-type-cell"><div class="cell-title"><span class="user-group-name">可选人员(<span id="selectUserCount">0</span>)</span></div><div class="cell-content"><div class="user-name-select"><i class="fa fa-search pointer" onclick="searchSelectUser()"></i><input type="text" placeholder="搜索成员" id="searchSelectUser"></div><div class="all-user-title">全部联系人</div><div class="all-user-list" id="allUserList"></div></div></div><div class="direaction-icon"><i class="layui-icon" onclick="con_selectAllUser()"></i></div><div class="user-type-cell"><div class="cell-title"><span class="user-group-name">已选择人员(<span id="selectedUserCount">0</span>)</span></div><div class="cell-content"><div class="selected-user-list" id="selectedUserList"></div></div></div></div>‘;
con_forSelectUserTmpl = ‘ {{# layui.each(d,function(index,item){ }}<div class="user-info-item" onclick="con_select_user(this)" user-id="{{item.id}}"><span class="info-icon"><span class="icon-word">{{item.userSign}}</span></span><span class="info-name">{{item.name}}</span></div> {{# }) }}‘;
con_selectedUserTmpl = ‘ {{# layui.each(d,function(index,item){ }}<div class="user-info-item" onclick="con_cancelSelectUser(this)" user-id="{{item.id}}"><span class="info-icon"><span class="icon-word">{{item.userSign}}</span></span><span class="info-name">{{item.name}}</span><i class="fa fa-times delete-info" title="删除"></i></div>{{# }) }}‘;
layui.use([‘jquery‘, ‘layer‘, ‘laytpl‘], function () {
var $ = layui.$;
var layer = layui.layer;
var laytpl = layui.laytpl;
layer.open({
id: ‘userSelectLayer‘,
type: 1,
title: ‘用户选择‘,
area: [‘650px‘, ‘600px‘],
content: user_select_tmpl,
btn: [‘确认提交‘, ‘取消‘],
btn1: function (index) {
_fn.call(this, con_selectedUser);
},
success: function () {
con_allSelectUser = standUser;
con_selecteUserRender();
}
});
});
}
//人员数据绑定
function con_selecteUserRender() {
layui.use([‘jquery‘, ‘laytpl‘], function () {
var $ = layui.$;
var laytpl = layui.laytpl;
laytpl(con_forSelectUserTmpl).render(con_allSelectUser, function (_html) {
$("#allUserList").html(_html);
});
laytpl(con_selectedUserTmpl).render(con_selectedUser, function (_html) {
$("#selectedUserList").html(_html);
});
});
}
//选择用户
function con_select_user(e) {
layui.use(‘jquery‘, function () {
var $ = layui.$;
var _userId = $(e).attr(‘user-id‘);
for (var i = 0, j = con_allSelectUser.length; i < j; i++) {
var _item = con_allSelectUser[i];
if (_userId == _item.id) {
con_selectedUser.push(_item);
con_allSelectUser.splice(i, 1);
$("#selectUserCount").text(con_allSelectUser.length);
$("#selectedUserCount").text(con_selectedUser.length);
con_selecteUserRender();
return;
}
}
});
}
// var con_allSelectUser = [];// var con_selectedUser = [];
//取消选择用户
function con_cancelSelectUser(e) {
layui.use(‘jquery‘, function ($) {
var _userId = $(e).attr(‘user-id‘);
for (var i = 0, j = con_selectedUser.length; i < j; i++) {
var _item = con_selectedUser[i];
if (_userId == _item.id) {
con_allSelectUser.push(_item);
con_selectedUser.splice(i, 1);
$("#selectUserCount").text(con_allSelectUser.length);
$("#selectedUserCount").text(con_selectedUser.length);
con_selecteUserRender();
return;
}
}
});
}
//全选用户
function con_selectAllUser() {
layui.use(‘jquery‘, function () {
con_selectedUser = con_selectedUser.concat(con_allSelectUser);
con_allSelectUser = [];
$("#selectUserCount").text(con_allSelectUser.length);
$("#selectedUserCount").text(con_selectedUser.length);
con_selecteUserRender();
return;
});
}
//全不选
function con_removeAllSelectedUser() {
layui.use(‘jquery‘, function () {
con_selectedUser = [];
con_allSelectUser = con_selectedUser.concat(con_allSelectUser);
$("#selectUserCount").text(con_allSelectUser.length);
$("#selectedUserCount").text(con_selectedUser.length);
con_selecteUserRender();
return;
});
}
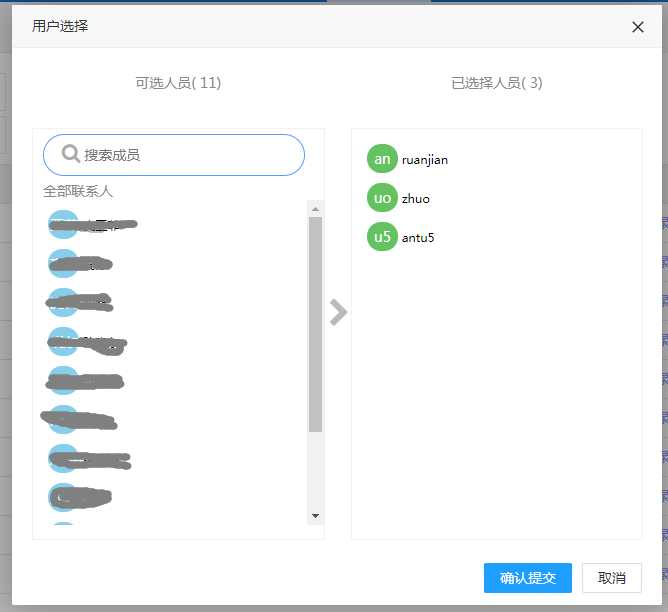
选人控件
标签:ext -- concat 控件 search rtm http poi rda
原文地址:https://www.cnblogs.com/ygxthink/p/9204435.html