标签:产生 自己的 原来 .com 事件 哈哈 oop 回调函数 一点
上周五,一个朋友发给我一道面试题,代码如下:
console.log(1);
setTimeout(console.log(2), 0);
Promise.resolve().then(res => {
console.log(3);
}).then(res=>{
console.log(4);
})
console.log(5);朋友说在控制台跑完的结果是依次打印出 1 2 5 3 4,但是不清楚为什么,希望我帮他分析下。
额,我觉得打印结果应该是 1 5 2 3 4,女人的直觉告诉我,setTimeOut里的那个打印,是在下次事件循环时才会执行的。。
然而,结果并非如此。说明我还处于朦胧状态啊,于是乎,开始去网上找博客。
以下内容均是在博客中看到的内容,加上一点点自己的理解,至于是否客观正确,这个另说哈,时间会检验一切的。

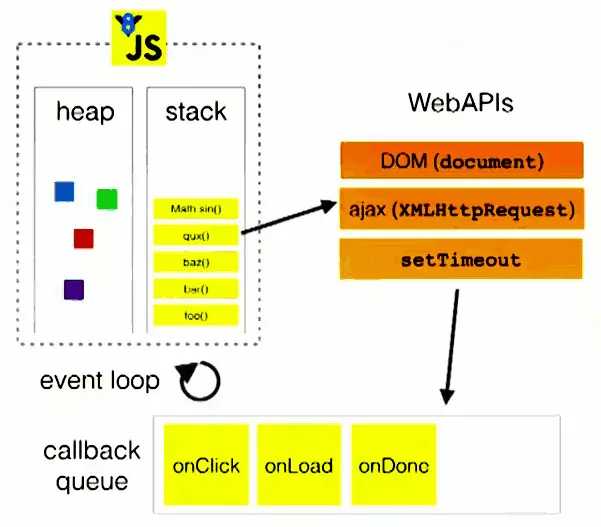
从上图看到(下面这段也是抄的??):
除了setTimeout和setInterval这两个方法,Node.js还提供了另外两个与"任务队列"有关的方法:process.nextTick和setImmediate。
process.nextTick方法可以在当前"执行栈"的尾部----下一次Event Loop(主线程读取"任务队列")之前----触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。
setImmediate方法则是在当前"任务队列"的尾部添加事件,也就是说,它指定的任务总是在下一次Event Loop时执行,这与setTimeout(fn, 0)很像。其实还有很多东西没有好好整理出来,下面只是大概记录下,详细的内容,查看下面的博文链接哈
如果在原来的setTimeout console外面包了function。执行结果是1 5 3 4 2。
首先,1 5 是同步任务,所以会被依次添加到任务队列中,然后setTimeout属于宏任务,会在0毫秒后添加到任务队列中,Promise是异步的,属于微任务,在同步任务执行完毕后执行,并且它也是链式的,所以它的回调函数会依次被添加到微任务中,微任务会在任务队列中的每一个task执行完后执行
But,还有个问题没搞明白:
setTimeout( function(){ console.log(2) }, 0 );
和
setTimeout( console.log(2), 0 );
有啥子区别呢?执行结果不一样呢
标签:产生 自己的 原来 .com 事件 哈哈 oop 回调函数 一点
原文地址:https://www.cnblogs.com/clover77/p/9204590.html