标签:项目构建 部分 ack 步骤 令行 set 构建 cli oca
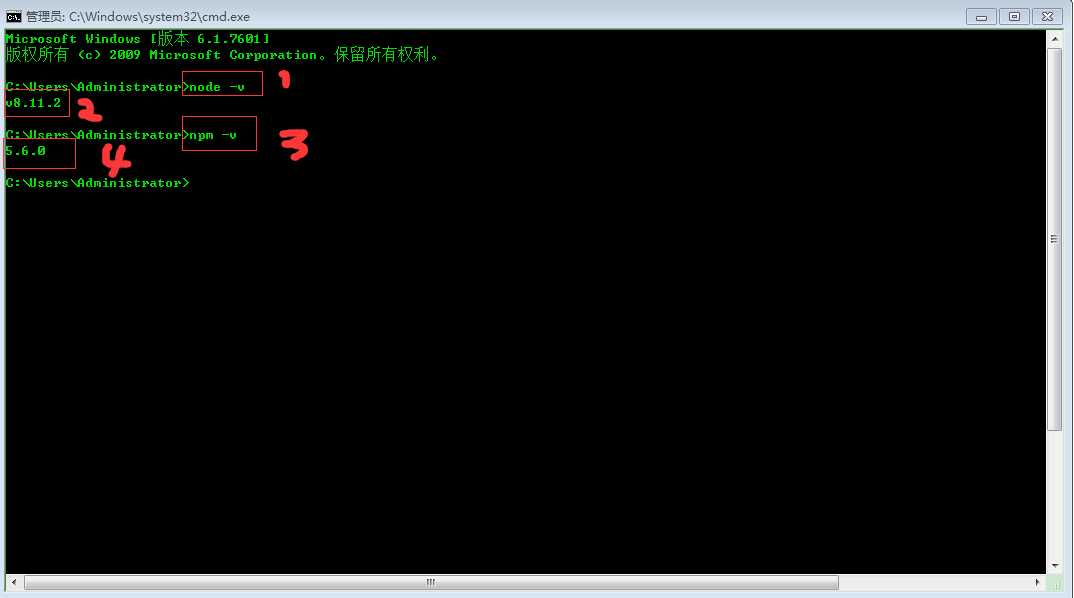
1 、安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2;输入命令行 3 可得 4 即安装成功)

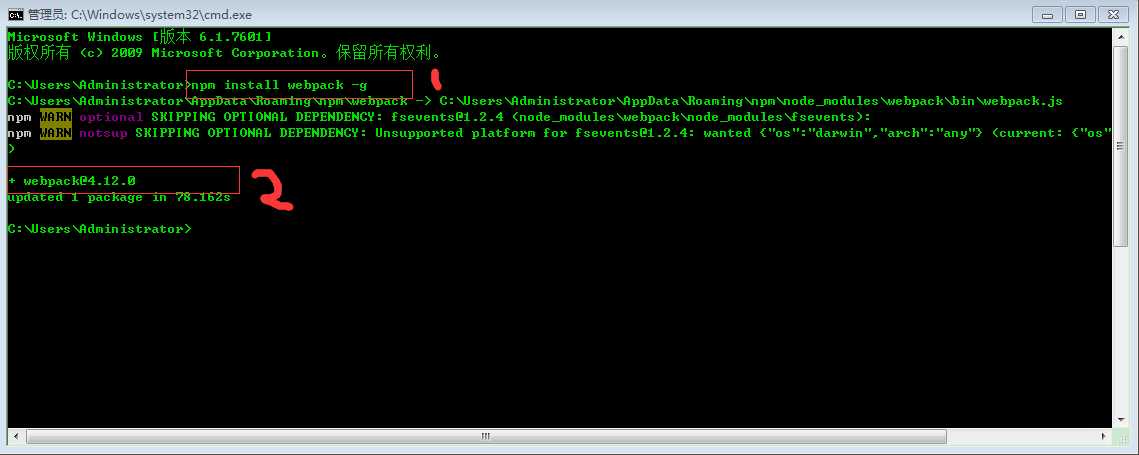
2、安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出现 2 表示成功)

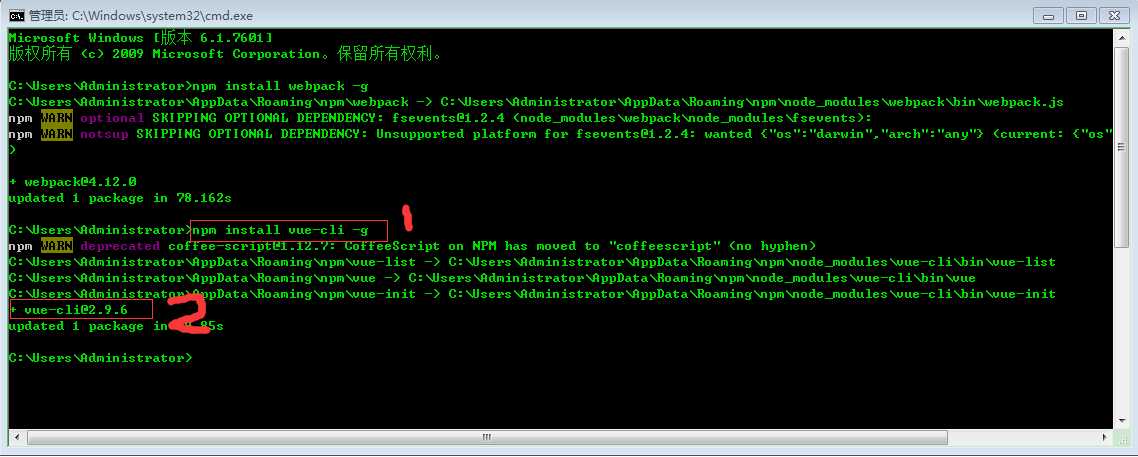
3、安装全局 vue-cli (安装依照下图输入命令行 1 耐心等待至到出现 2 表示成功)

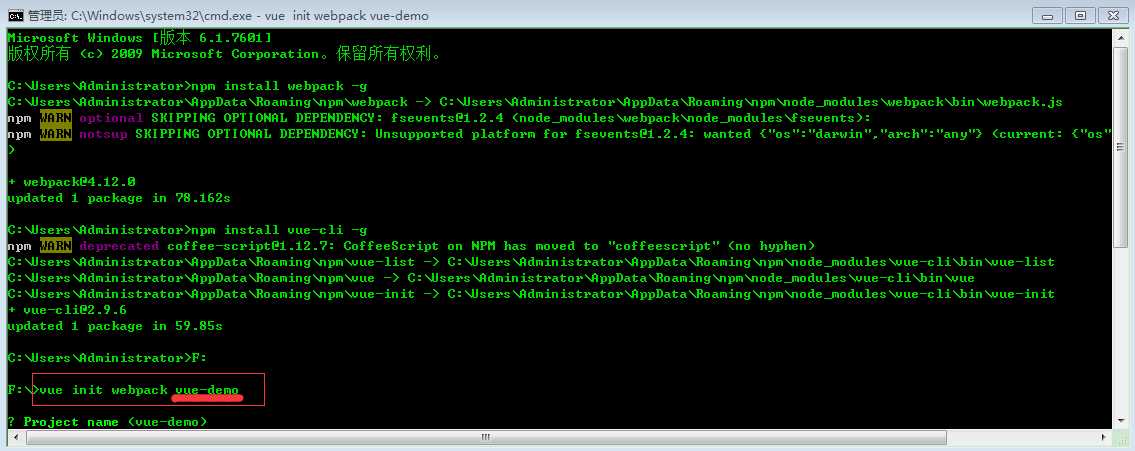
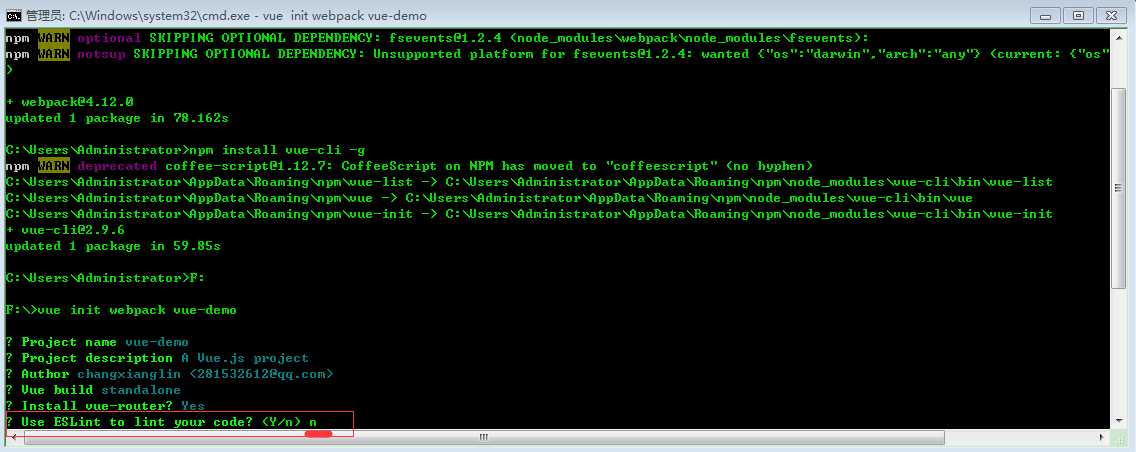
4、创建 vue 项目 (输入下图命令行,红线部分是你想要创建的项目名称)

5、第 4 步之后会出现一些对话选项,仅一项选 n 后按回车键(如下图红色区域对话选项), 其余全部按回车键

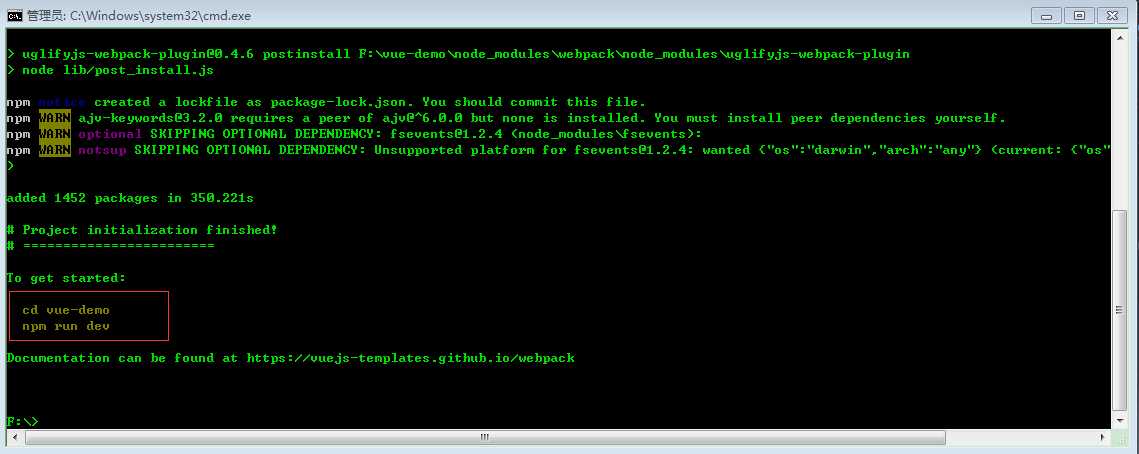
5.1、项目构建成功如下图所示(有红色框内的提示命令,按照命令输入即可启动项目)

6、启动项目(先切换到创建的项目目录下启动,步骤 5.1 提示命令进行后如下图)

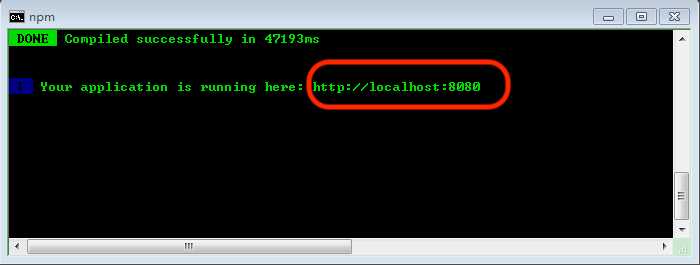
7、成功(在浏览器中输入 localhost:8080 可得如下图所示。提示:保证 8080 不被占用)

标签:项目构建 部分 ack 步骤 令行 set 构建 cli oca
原文地址:https://www.cnblogs.com/zhourongcode/p/9206187.html