标签:计算属性 compute IV 跳转 研究 str 浏览器 alt 很多
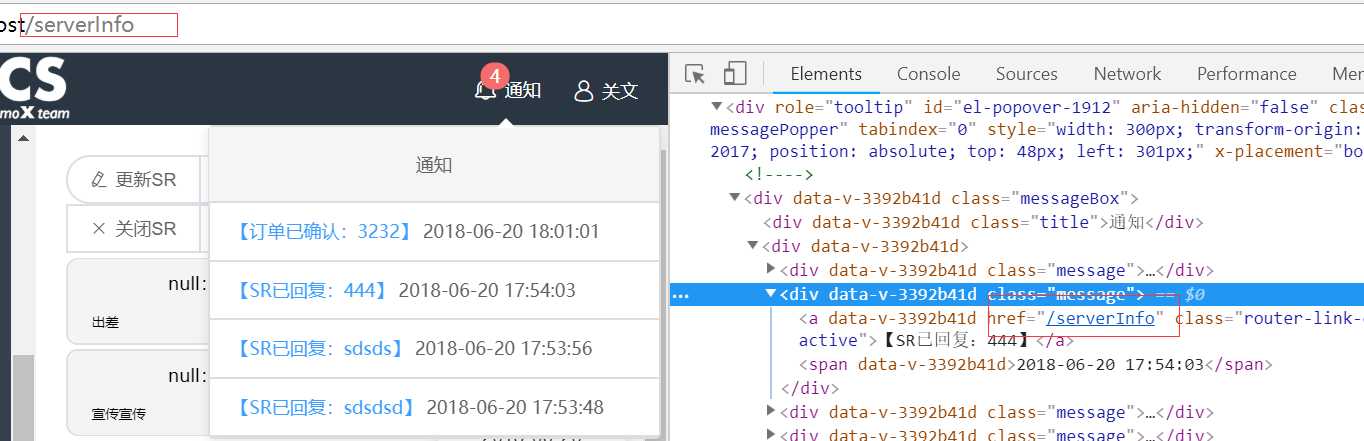
一样闲话少说,直接上问题,如图:

也是消息面板,没想到一个小小的消息面板,碰到这么多坑,惆怅。
就是如果当前路由和跳转路由不一样时,正常跳转没有任何问题。但是如果一样时,就不会跳转了,用了很多方法,比如给router-view加key,beforeRouterLeave,watch路由等都没有效果。这个路由跳转用的是params形式
<router-link :to="{
name:item.route,
params:{
messageId:item.rid
}
}"></router-link>
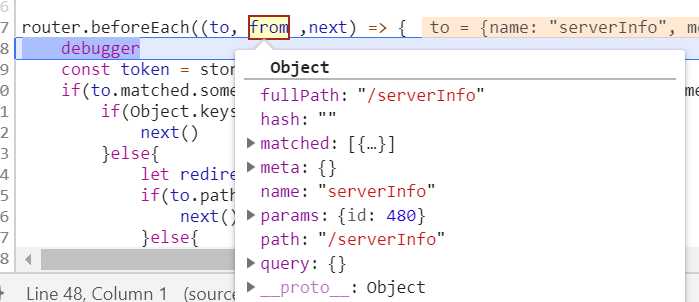
我在路由的beforeRouterLeave,beforeEach加断点,发现根本就不会走进去。后来自己胡乱猜测了一下,是不是虽然是params变了,但是路由name根本一点没变,所以路由根本就不动。但是一直又有个疑问,为什么下面这样计算属性,随route的params变化,都不起作用,完全进不了这个方法,watch也是类似,希望大神看到可以指点一二。
computed:{
activeQuery(){
return this.$route.params + new Date()
}
}
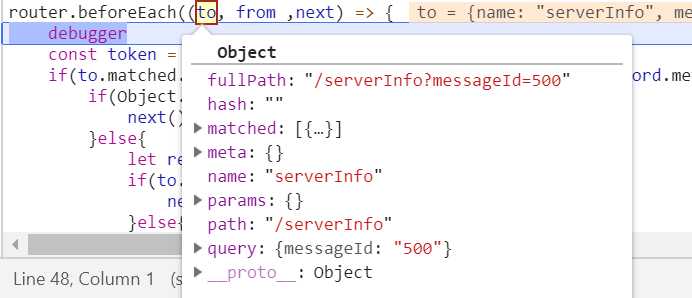
后来想着换个方式,换query试试,因为query后面会跟 ?aa=22 类似的东西,想着这样是不是就能变化。
首先浏览器渲染加了参数

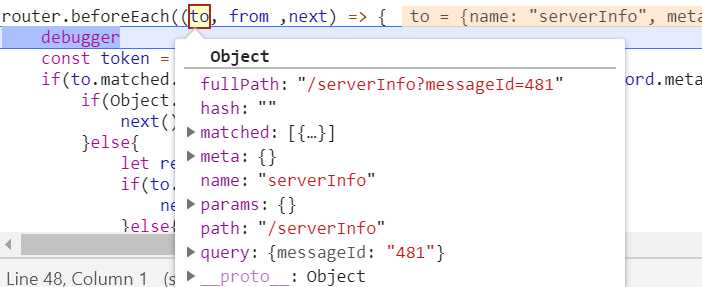
beforeEach也会走进去,我们看下to和from区别:可以看到name一样,path一样,但是fullPath不一样


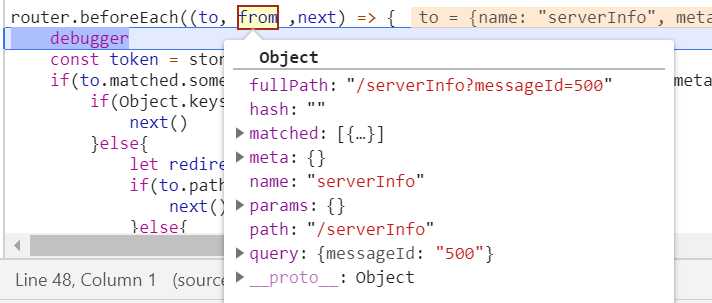
多看一个:可以看到同样也是name一样,path一样,但是fullPath不一样


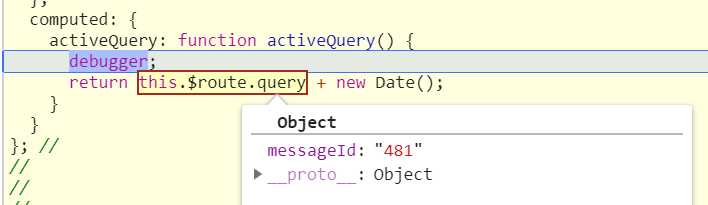
然后我们每次也会走进计算属性那个方法

这样其实就可以看到,我们的问题基本解决了。
所以总结一下:大胆猜测,路由的跳转看的就是fullPath,fullPath不变化,就不会跳转。fullPath变化,哪怕是query参数变化,都会触发跳转。
所以我们再试一下,继续点481,发现确实一点debugger都没有了。
然后就是router-view的key:无key的话,路由复用不加载;有key的话,重新加载。
<router-view :key="activeQuery"></router-view>
computed:{
activeQuery(){
return this.$route.query + new Date()
}
}
标签:计算属性 compute IV 跳转 研究 str 浏览器 alt 很多
原文地址:https://www.cnblogs.com/goloving/p/9206409.html