标签:代码 select python attr 点击 技术分享 替换 自动 val
字段的属性梳理
最重要的字段
required
inital
widget
error_messages
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
required:是否允许为空
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
widget:指定插件
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
lable:设置一个label标签,我们之前会在input标签之前写一个label标签,这个label标签有一个for的属性,指向后面的input标签,只要点击一下lable标签的内容,则鼠标会自动跳转到input标签中
form表单的代码
user4 = forms.CharField(required=True,label="用户名",widget=widgets.TextInput(attrs={"placeholder":"密码"}))
前端的代码,第一个lable标签实现的效果就和obj.user4.label_tag的效果一样,会生成一个lable标签,有for的属性
<p>
<label for="{{ obj.user4.id_for_label }}">{{ obj.user4.label }}</label>
{{ obj.user4.label_tag }}
{{ obj.user4 }}
</p>
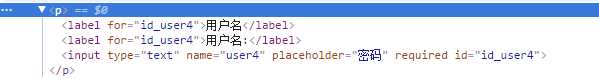
html的代码

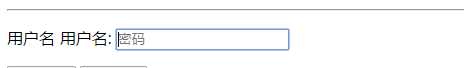
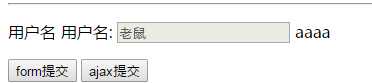
浏览器的效果

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
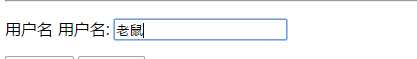
initail:初始值
user4 = forms.CharField(required=True,initial="老鼠",label="用户名",widget=widgets.TextInput(attrs={"placeholder":"密码"}))

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
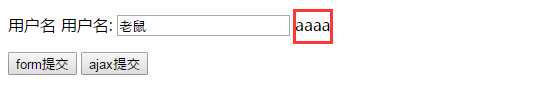
help_text生成一个帮助信息
user4 = forms.CharField(required=True,initial="老鼠",label="用户名",widget=widgets.TextInput(attrs={"placeholder":"密码"}),help_text="aaaa")
<p>
<label for="{{ obj.user4.id_for_label }}">{{ obj.user4.label }}</label>
{{ obj.user4.label_tag }}
{{ obj.user4 }}
{{ obj.user4.help_text }}
</p>

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
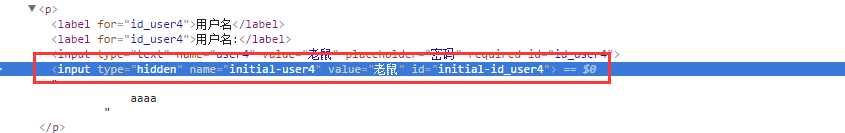
show_hidden_initail:是否生成一个有默认值的隐藏的标签,主要的实际用户就是判断客户当前的输入和默认值是否一样
user4 = forms.CharField(required=True,
initial="老鼠",
label="用户名",
widget=widgets.TextInput(attrs={"placeholder":"密码"}),
help_text="aaaa",
show_hidden_initial=True)
html代码不需要做任何修改

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
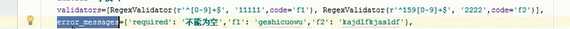
自定义匹配规则

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
disable:标签是否允许编辑
user4 = forms.CharField(required=True,
initial="老鼠",
label="用户名",
widget=widgets.TextInput(attrs={"placeholder":"密码"}),
help_text="aaaa",
show_hidden_initial=True,
disabled=True)
前端页面

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
localize:本地化,暂时不涉及
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
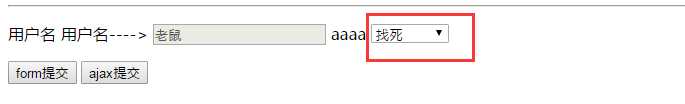
label_suffix设置lable标签和input标签之间的字符,默认是用冒号,通过label_suffix可以替换冒号,设置成我们想要的符号
user4 = forms.CharField(required=True,
initial="老鼠",
label="用户名",
widget=widgets.TextInput(attrs={"placeholder":"密码"}),
help_text="aaaa",
show_hidden_initial=True,
disabled=True,
label_suffix="---->")

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
error_messages:设置不同的错误码对应不同的报错
u_name = forms.CharField(min_length=6,max_length=12,error_messages={"required":"用户名不能为空",
"min_length":"最小长度为6",
"max_length":"最大长度为12"
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
max_length:最大长度
min_length:最小长度
min_value:最小值
max_value:最大值
可以根据上面4个在error_messages中当做错误码
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
srtip=true:是否移除空白
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
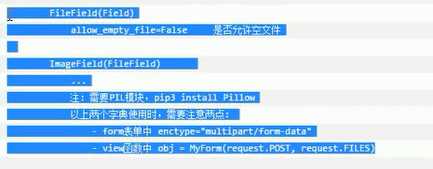
日期格式

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
choice:默认是select框
user5 = forms.ChoiceField(
initial=1,
choices=[(1,"找死"),(2,"刘能"),(3,"六大脑袋")]
)
且默认选中第一个,前台选中,后台拿到的字符串

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
如果想要实现字符类型的转换可以有下面两种方法
这个只能转换为数字
user7 = forms.IntegerField(
initial=1,
choices=[(1, "找死"), (2, "刘能"), (3, "六大脑袋")]
)
这个可以根据函数自定义转换后的类型,这里这个x就是select框中选中的1,或者2,或者3
user6 = forms.TypedChoiceField(
coerce=lambda x:int(x),
initial=1,
choices=[(1, "找死"), (2, "刘能"), (3, "六大脑袋")]
)
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
标签:代码 select python attr 点击 技术分享 替换 自动 val
原文地址:https://www.cnblogs.com/bainianminguo/p/9206672.html