标签:方向 布局 tween 完全 分享 rap nbsp around row
1,display:flex
这个在父容器中声明;
2,flex-direction:row / column
默认为横向,也在父容器中设置;
3,flex:1
在子元素中设置,表示所有的子元素不管内容如何,其宽度和高度都完全一样,且加起来刚好充满父容器;
4,align-items:center && align-self:center
这个经常用于居中对齐,前者在父容器中设置,所有的子元素都将在竖直方向上居中显示;后者在某个子元素上设置,只让本身竖直居中显示;
5,justify-content:center | space-between | space-around
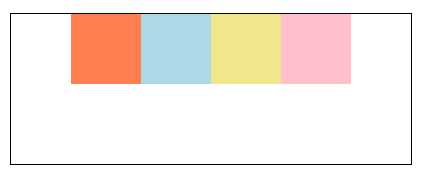
这个通常用于在横向上做位置排布,在父容器中设置,center代表所有元素挤到最中间显示,如下:

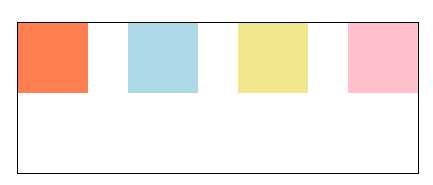
而space-between则意味着空格将主要处于横向页面的中间,换言之,左右两边界没有空隙,效果如下:

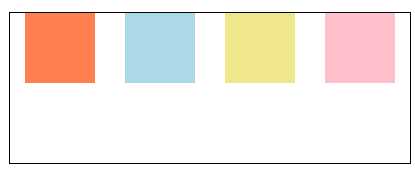
space-around则代表所有的子元素左右间隙相等,左右边界均有空隙,效果如下:

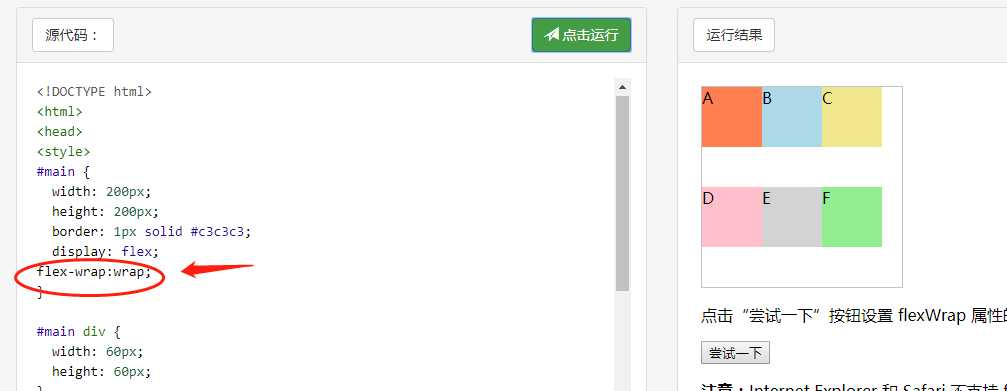
6.flex-wrap:no-wrap(默认) | wrap
这是关于是否换行的问题,见于横向排布。如已经设置子元素的大小,但子元素的数量加起来长度超过屏幕一行,那么因为默认是不换行的,子元素原来被设置的宽度将被压缩,所有子元素硬挤在一行显示,如下。

更改属性flex-wrap:wrap,让其换行显示,子元素的宽高又恢复正常,看下图

标签:方向 布局 tween 完全 分享 rap nbsp around row
原文地址:https://www.cnblogs.com/zhangnan35/p/9209308.html