标签:代码 ons inner mil export 插件 hidden sed html
版本:angular版本5.2.0
插件:filesaver1.3.8
方法:
首先npm安装filesaver
npm install file-saver --save
然后直接在表格所属的component中,不是module,是在componet中引入,代码如下:
component.ts
import { saveAs } from "file-saver";
//方法
exportTable() {
const blob = new Blob([document.getElementById(‘exportableTable‘).innerHTML], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8"
});
saveAs(blob, ‘test.xls‘);
}
component.html
<button mat-raised-button color="primary" (click)="exportTable()">导出</button>
<div id="exportableTable" class="hidden-table">
<table>
<thead>
<tr>
<th *ngFor="let item of tableTitle">{{item}}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of tableData">
<td *ngFor="let title of titleArr">{{item[title]}}</td>
</tr>
</tbody>
</table>
</div>
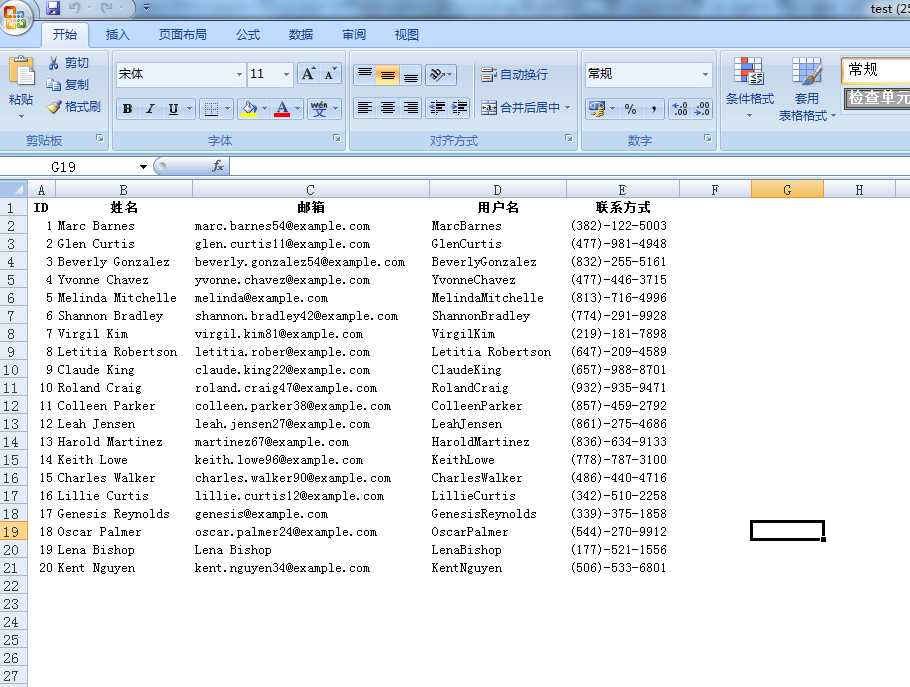
效果截图:

Angular纯前端实现table表格导出excel的xls格式
标签:代码 ons inner mil export 插件 hidden sed html
原文地址:https://www.cnblogs.com/xianxiaobo/p/9209197.html