标签:异步操作 ima The 遇到 个人 strong 完成后 color cno

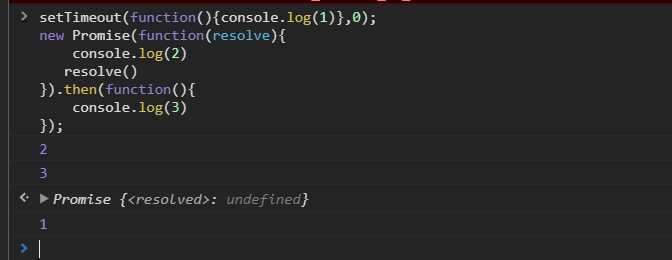
在chrome和node环境环境中均输出2, 3, 1, 先输出2没什么好说的,3和1顺序让人有些意外
原因:
有一个事件循环,但是任务队列可以有多个。
整个script代码,放在了macrotask queue中,setTimeout也放入macrotask queue。
但是,promise.then放到了另一个任务队列microtask queue中。
这两个任务队列执行顺序如下,取1个macrotask queue中的task,执行之。
然后把所有microtask queue顺序执行完,再取macrotask queue中的下一个任务。
代码开始执行时,所有这些代码在macrotask queue中,取出来执行之。
后面遇到了setTimeout,又加入到macrotask queue中,
然后,遇到了promise.then,放入到了另一个队列microtask queue。
等整个execution context stack执行完后,
下一步该取的是microtask queue中的任务了。
因此promise.then的回调比setTimeout先执行。
async function a() { await console.log(1) console.log(2) } async function b() { await a(); } b(); console.log(3)
输出: 1, 3, 2
async function a() { await console.log(1) console.log(2) } async function b() { await a(); } b(); setTimeont(function(){console.log(3)},0)
promise.then, setTimeout,await执行顺序问题
标签:异步操作 ima The 遇到 个人 strong 完成后 color cno
原文地址:https://www.cnblogs.com/billyu/p/9211292.html