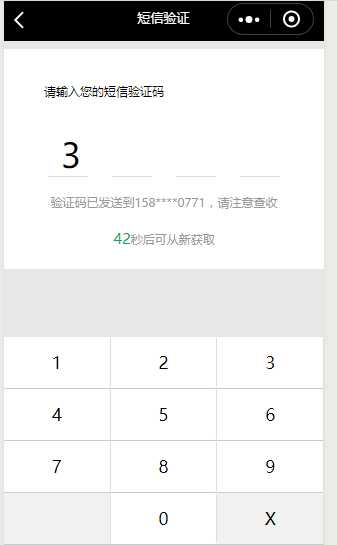
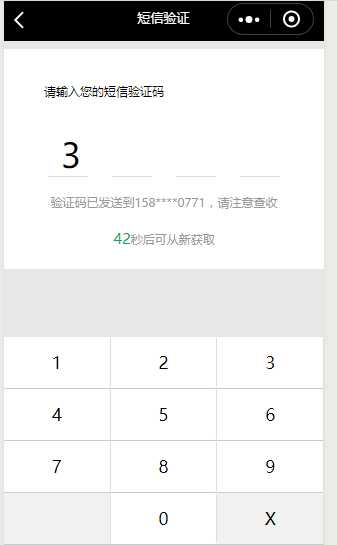
碰见一个小程序的验证码输入,有4个input,输入第一个的时候第二个聚焦,这个时候软键盘就会收起再弹出,很大的一个bug,最后只能手动写一个软键盘,现在可以分享出来,让大家看一看代码: ,这是页面完成后的图片,下面代码献上:
,这是页面完成后的图片,下面代码献上:
<view class=‘container‘>
<view class=‘note_box‘>
<view class=‘ntb_head‘>请输入您的短信验证码</view>
<view class=‘nt_input‘>
<input type=‘number‘ bindinput=‘inuputNum‘ data-ind="1" focus=‘{{inFocus==0?true:false}}‘ disabled maxlength=‘1‘ value=‘{{num1}}‘></input>
<input type=‘number‘ bindinput=‘inuputNum‘ data-ind="2" maxlength=‘1‘ focus=‘{{inFocus==2?true:false}}‘ disabled value=‘{{num2}}‘></input>
<input type=‘number‘ bindinput=‘inuputNum‘ data-ind="3" maxlength=‘1‘ focus=‘{{inFocus==3?true:false}}‘ disabled value=‘{{num3}}‘></input>
<input type=‘number‘ bindinput=‘inuputNum‘ data-ind="4" maxlength=‘1‘ focus=‘{{inFocus==4?true:false}}‘ disabled value=‘{{num4}}‘></input>
</view>
<view class=‘note_hint‘>验证码已发送到158****0771,请注意查收</view>
<view class=‘note_anmiteTime‘><text>{{anTime}}</text>秒后可从新获取</view>
</view>
<view class=‘numModal‘>
<view>
<view bindtap=‘clickNum‘ data-num=‘1‘>1</view>
<view bindtap=‘clickNum‘ data-num=‘2‘>2</view>
<view bindtap=‘clickNum‘ data-num=‘3‘>3</view>
</view>
<view>
<view bindtap=‘clickNum‘ data-num=‘4‘>4</view>
<view bindtap=‘clickNum‘ data-num=‘5‘>5</view>
<view bindtap=‘clickNum‘ data-num=‘6‘>6</view>
</view>
<view>
<view bindtap=‘clickNum‘ data-num=‘7‘>7</view>
<view bindtap=‘clickNum‘ data-num=‘8‘>8</view>
<view bindtap=‘clickNum‘ data-num=‘9‘>9</view>
</view>
<view>
<view class=‘color_e‘></view>
<view bindtap=‘clickNum‘ data-num=‘0‘>0</view>
<view class=‘color_e‘ bindtap=‘clickNum‘ data-num=‘x‘>X</view>
</view>
</view>
</view>
css部分:
.note_box{
background: #fff;
margin: 20rpx 0;
}
.ntb_head{
line-height: 120rpx;
width: 75%;
margin: 40rpx auto;
}
.nt_input{
display: flex;
flex-flow: row;
margin-bottom: 40rpx;
font-size: 80rpx;
width: 80%;
margin: 0 auto;
}
.nt_input input{
border-bottom: 2rpx solid #ddd;
height: 100rpx;
width: 110rpx;
text-align: center;
margin: 0 30rpx;
}
/*提示信息 */
.note_hint{
text-align: center;
color: #999;
line-height: 120rpx;
}
.note_anmiteTime{
text-align: center;
color: #999;
margin-bottom: 50rpx;
}
.note_anmiteTime text{
color: #0a6;
font-size: 36rpx;
}
/*数字键盘 */
.numModal{
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
background: #fff;
}
.numModal>view{
display: flex;
flex-flow: row;
line-height: 120rpx;
border-bottom: 2rpx solid #ccc;
}
.numModal>view>view{
width: 33.33%;
text-align: center;
font-size: 40rpx;
border-right: 2rpx solid #ddd;
border-radius: 5rpx;
}
.color_e{
background: #f1f1f1;
}
js部分:
data: {
// input获取的数据
inputNumber:"",
inFocus:1,
//验证码输入是否正确
verifyCode:1234,
num1: "",
num2: "",
num3: "",
num4: "",
anTime:60,//倒计时
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.intTime();
},
intTime:function(){
var that=this;
var time = this.data.anTime;
var int = setInterval(function () {
time--;
that.setData({
anTime:time,
})
// console.log(time)
if (time == 0) {
clearInterval(int);
wx.navigateBack();
}
}, 1000)
},
// 监听自定义键盘的输入
clickNum:function(e){
var that=this;
//获取点击的数字
var num = e.currentTarget.dataset.num;
//获取当前哪一个input焦点
var n1,n2,n3,n4;
n1 = this.data.num1;
n2 = this.data.num2;
n3 = this.data.num3;
n4 = this.data.num4;
if (num==‘x‘){
this.setData({
num1: ‘‘,
num2: ‘‘,
num3: ‘‘,
num4: ‘‘,
})
}else{
if (n1 == "") {
this.setData({
num1: num,
})
} else if (n2 == "") {
this.setData({
num2: num,
})
} else if (n3 == "") {
this.setData({
num3: num,
})
} else if (n4 == "") {
this.setData({
num4: num,
})
var newCode = that.data.verifyCode;
var number = that.data.num1 + that.data.num2 + that.data.num3 + that.data.num4;
//相等,验证成功
console.log(number)
if (number == newCode) {
wx.redirectTo({
url: ‘../sueess/sueess‘,
})
} else {
//失败,清空input上面的数值,从新聚焦第一个
wx.showModal({
title: ‘信息‘,
content: ‘验证码输入错误,请从新输入‘,
showCancel: false,//不显示取消按钮
success: function () {
that.setData({
num1: "",
num2: "",
num3: "",
num4: "",
inFocus: 1,
})
},
})
}
}
}
},
// 监听input的输入
inuputNum:function(e){
// 获取当前input的下标
var index, newNumber, number,that;
that=this;
index = e.currentTarget.dataset.ind;
newNumber = e.detail.value;
if (index==1){
this.setData({
num1: newNumber,
inFocus:2
})
// newIndex = 2;
} else if (index == 2) {
this.setData({
num2: newNumber,
inFocus:3
})
// newIndex = 3;
} else if (index == 3) {
this.setData({
num3: newNumber,
inFocus:4
})
// newIndex = 4;
} else if (index == 4) {
that.setData({
num4: newNumber
})
var newCode = this.data.verifyCode;
number = that.data.num1 + that.data.num2 + that.data.num3 + that.data.num4;
//相等,验证成功
console.log(number)
if (number == newCode){
wx.redirectTo({
url: ‘../sueess/sueess‘,
})
}else{
wx.showModal({
title: ‘信息‘,
content: ‘验证码输入错误,请从新输入‘,
showCancel:false,//不显示取消按钮
success:function(){
that.setData({
num1: "",
num2: "",
num3: "",
num4: "",
inFocus:1,
})
},
})
}
}
},
技术在于讨论中进步:http://www.cnblogs.com/laiqiangjin
 ,这是页面完成后的图片,下面代码献上:
,这是页面完成后的图片,下面代码献上: