标签:bsp http 比较 pre function 自己 image 导航栏 UNC
管理系统三个不同样式不同内容的左侧导航栏就懒得自己写用的这个插件 插件太多api有的不是很全面查起来浪费时间自己整理下
api: http://www.treejs.cn/v3/demo.php#_114
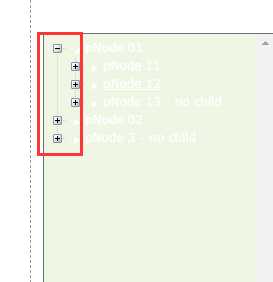
去掉前面的加减符号

找到 jquery.ztree.core.js 1258行 注释就可以了
makeDOMNodeLine: function (html, setting, node) {
/*html.push("<span id=‘", node.tId, consts.id.SWITCH, "‘ title=‘‘ class=‘", view.makeNodeLineClass(setting, node), "‘ treeNode", consts.id.SWITCH, "></span>");*/
},
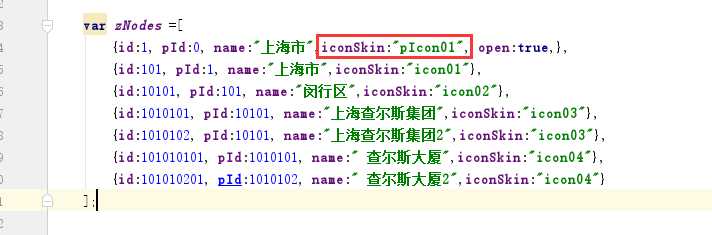
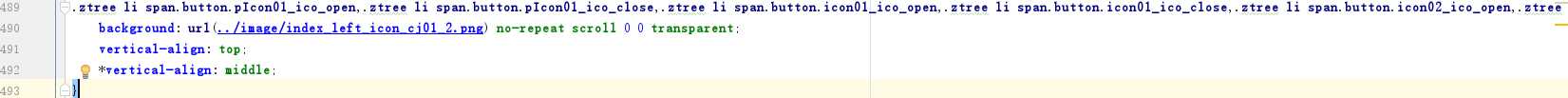
自定义背景图片
插件中包含的样式根据不同位置更改背景定位 比较局限

可以添加iconSkin class 设置对应的背景图片 如图



更换被点击的图片和样式

标签:bsp http 比较 pre function 自己 image 导航栏 UNC
原文地址:https://www.cnblogs.com/Kipper-liu/p/9212452.html