标签:完成 slots 工具栏 IV 右键 inf layout 遇到 鼠标
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来做成一个独立的窗口类,以备以后重复使用。
在使用Qt的ui文件搭建界面的时候,工具栏栏中只为我们提供了标准的窗口控件,如果我们想使用自定义控件怎么办?
思路:在设计器中直接添加一个容器Widgt,然后新建一个类SmallWidget,在该类中编写控件Slider,SpinBox的代码,在将两个控件通过代码显示在Widget上。即Widget由设计器直接加入现成的,两个控件自己编写实现。
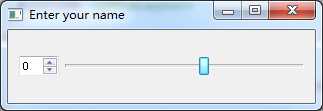
例如:我们从QWidget派生出一个类SmallWidget,实现了一个自定窗口,
/ smallwidget.h
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
signals:
public slots:
private:
QSpinBox* spin;
QSlider* slider;
};
// smallwidget.cpp
SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent)
{
spin = new QSpinBox(this);
slider = new QSlider(Qt::Horizontal, this);
// 创建布局对象
QHBoxLayout* layout = new QHBoxLayout;
// QHBoxLayout *layout=new QHBoxLayout(this); //直接指定父对象,无需使用setLayout(layout);
// 将控件添加到布局中
layout->addWidget(spin);
layout->addWidget(slider);
// 将布局设置到窗口中
setLayout(layout);
// 添加消息响应
connect(spin,
static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),
slider, &QSlider::setValue);
connect(slider, &QSlider::valueChanged,
spin, &QSpinBox::setValue);
}

那么这个SmallWidget可以作为独立的窗口显示,也可以作为一个控件来使用:
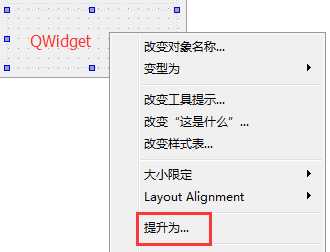
打开Qt的.ui文件,因为SmallWidget是派生自Qwidget类,所以需要在ui文件中先放入一个QWidget控件, 然后再上边鼠标右键

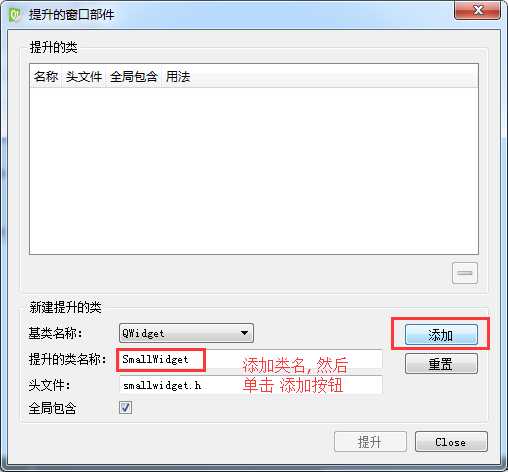
弹出提升窗口部件对话框

添加要提升的类的名字(类名尽可能复制),然后选择 添加

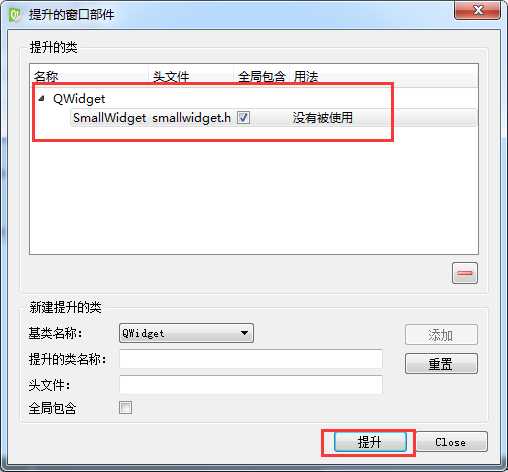
添加之后,类名会显示到上边的列表框中,然后单击提升按钮,完成操作.
我们可以看到, 这个窗口对应的类从原来的QWidget变成了SmallWidget

再次运行程序,这个widget_3中就能显示出我们自定义的窗口了.

标签:完成 slots 工具栏 IV 右键 inf layout 遇到 鼠标
原文地址:https://www.cnblogs.com/gd-luojialin/p/9215727.html