标签:panel otto parent 也会 操作 remove 代码片段 删除 ase
概念:
Qwidget:所有窗口及窗口控件都是从QWidget直接或间接派生出来的。
在Qt中创建对象的时候会提供一个Parent对象指针,下面来解释这个parent到底是干什么的。
? QObject是以对象树的形式组织起来的。
? 当你创建一个QObject对象时,会看到QObject的构造函数接收一个QObject指针作为参数,这个参数就是 parent,也就是父对象指针。
这相当于,在创建QObject对象时,可以提供一个其父对象,我们创建的这个QObject对象会自动添加到其父对象的children()列表。
? 当父对象析构的时候,这个列表中的所有对象也会被析构。(注意,这里的父对象并不是继承意义上的父类!)
这种机制在 GUI 程序设计中相当有用。例如,一个按钮有一个QShortcut(快捷键)对象作为其子对象。当我们删除按钮的时候,这个快捷键理应被删除。这是合理的。
? QWidget是能够在屏幕上显示的一切组件的父类。
? QWidget继承自QObject,因此也继承了这种对象树关系。一个孩子自动地成为父组件的一个子组件。因此,它会显示在父组件的坐标系统中,被父组件的边界剪裁。例如,当用户关闭一个对话框的时候,应用程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该一起被删除。事实就是如此,因为这些都是对话框的子组件。
? 当然,我们也可以自己删除子对象,它们会自动从其父对象列表中删除。比如,当我们删除了一个工具栏时,其所在的主窗口会自动将该工具栏从其子对象列表中删除,并且自动调整屏幕显示。
Qt 引入对象树的概念,在一定程度上解决了内存问题。
? 当一个QObject对象在堆上创建的时候,Qt 会同时为其创建一个对象树。不过,对象树中对象的顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。
? 任何对象树中的 QObject对象 delete 的时候,如果这个对象有 parent,则自动将其从 parent 的children()列表中删除;如果有孩子,则自动 delete 每一个孩子。Qt 保证没有QObject会被 delete 两次,这是由析构顺序决定的。
如果QObject在栈上创建,Qt 保持同样的行为。正常情况下,这也不会发生什么问题。来看下下面的代码片段:
{
QWidget window;
QPushButton quit("Quit", &window);
}
作为父组件的 window 和作为子组件的 quit 都是QObject的子类(事实上,它们都是QWidget的子类,而QWidget是QObject的子类)。这段代码是正确的,quit 的析构函数不会被调用两次,因为标准 C++要求,局部对象的析构顺序应该按照其创建顺序的相反过程。因此,这段代码在超出作用域时,会先调用 quit 的析构函数,将其从父对象 window 的子对象列表中删除,然后才会再调用 window 的析构函数。
但是,如果我们使用下面的代码:
{
QPushButton quit("Quit");
QWidget window;
quit.setParent(&window);
}
情况又有所不同,析构顺序就有了问题。我们看到,在上面的代码中,作为父对象的 window 会首先被析构,因为它是最后一个创建的对象。在析构过程中,它会调用子对象列表中每一个对象的析构函数,也就是说, quit 此时就被析构了。然后,代码继续执行,在 window 析构之后,quit 也会被析构,因为 quit 也是一个局部变量,在超出作用域的时候当然也需要析构。但是,这时候已经是第二次调用 quit 的析构函数了,C++ 不允许调用两次析构函数,因此,程序崩溃了。
由此我们看到,Qt 的对象树机制虽然帮助我们在一定程度上解决了内存问题,但是也引入了一些值得注意的事情。这些细节在今后的开发过程中很可能时不时跳出来烦扰一下,所以,我们最好从开始就养成良好习惯,在 Qt 中,尽量在构造的时候就指定 parent 对象,并且大胆在堆上创建。
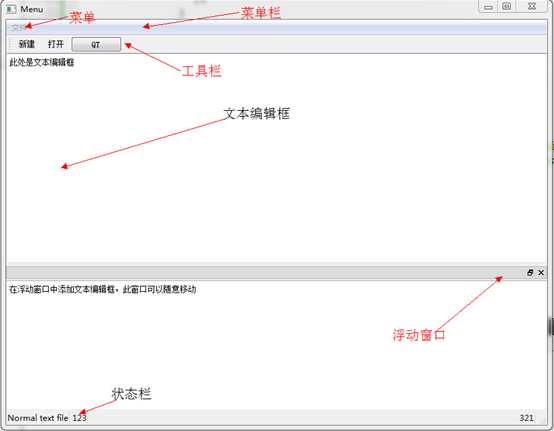
本例简单介绍几种控件。菜单栏、工具栏、状态栏、文本编辑框、浮动窗口
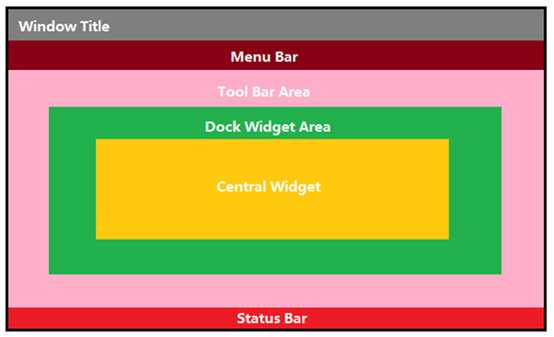
QmainWindow:QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。

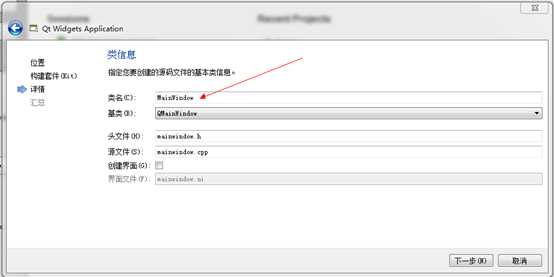
新建程序,但是使用的基类是QmainWidget。


菜单栏
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。
创建菜单栏,通过QMainWindow类的menubar()函数获取主窗口菜单栏指针
QMenuBar * menuBar() const
创建菜单,调用QMenu的成员函数addMenu来添加菜单
QAction* addMenu(QMenu * menu)
QMenu* addMenu(const QString & title)
QMenu* addMenu(const QIcon & icon, const QString & title)
创建菜单项,调用QMenu的成员函数addAction来添加菜单项
QAction* activeAction() const
QAction* addAction(const QString & text)
QAction* addAction(const QIcon & icon, const QString & text)
QAction* addAction(const QString & text, const QObject * receiver,
const char * member, const QKeySequence & shortcut = 0)
QAction* addAction(const QIcon & icon, const QString & text,
const QObject * receiver, const char * member,
const QKeySequence & shortcut = 0)
Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
所需头文件
#include <QMenuBar>
#include <QMenu>
#include <QAction>
//菜单栏
QMenuBar *menubar=menuBar();
//添加菜单
QMenu *menu=menubar->addMenu("文件");
//添加菜单项,添加动作
QAction *pNew=menu->addAction("新建");
QAction *pOpen=menu->addAction("打开");
//点击新建项,新建一个窗口
connect(pNew,&QAction::triggered,
[=]() mutable
{
//qDebug()<<"新建被创建";
QWidget *widget=new QWidget();
widget->setWindowTitle("3231");
QTextEdit *edit=new QTextEdit(widget);
setCentralWidget(edit);
widget->show();
}
);
//添加分割线
menu->addSeparator();
工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。
直接调用QMainWindow类的addToolBar()函数获取主窗口的工具条对象,每增加一个工具条都需要调用一次该函数。
插入属于工具条的动作,即在工具条上添加操作。
通过QToolBar类的addAction函数添加。
共具条是一个可移动的窗口,它的停靠区域由QToolBar的allowAreas决定,包括:
? Qt::LeftToolBarArea 停靠在左侧
? Qt::RightToolBarArea 停靠在右侧
? Qt::TopToolBarArea 停靠在顶部
? Qt::BottomToolBarArea 停靠在底部
? Qt::AllToolBarAreas 以上四个位置都可停靠
使用setAllowedAreas()函数指定停靠区域:
setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea)
使用setMoveable()函数设定工具栏的可移动性:
setMoveable(false)//工具条不可移动, 只能停靠在初始化的位置上
头文件
#include <QToolBar>
//工具栏
QToolBar *toolbar=addToolBar("toolbar");
//工具栏添加快捷键,即将菜单项显示出来
toolbar->addAction(pNew);
toolbar->addAction(pOpen);
QPushButton *b=new QPushButton(this);
b->setText("QT");
//添加小控件,按钮
toolbar->addWidget(b);
connect(b,&QPushButton::released,
[=]()
{
qDebug()<<"按钮被点击";
}
);
状态栏
? 派生自QWidget类,使用方法与QWidget类似,QStatusBar类常用成员函数:
//添加小部件
void addWidget(QWidget * widget, int stretch = 0)
//插入小部件
int insertWidget(int index, QWidget * widget, int stretch = 0)
//删除小部件
void removeWidget(QWidget * widget)
头文件
#include <QStatusBar>
#include <QLabel>
//状态栏
//添加菜单栏
QStatusBar *statubar=statusBar();
//添加标签
QLabel *label = new QLabel(this);
//label->setFrameStyle(QFrame::Panel | QFrame::Sunken);
label->setText("Normal text file");
//addWidget 从左往右添加
statubar->addWidget(label);
statubar->addWidget(new QLabel("123",this));
//label->setAlignment(Qt::AlignBottom | Qt::AlignRight);
//addPermanentWidget 从右往左添加
statubar->addPermanentWidget(new QLabel("321",this));
文本编辑框
头文件
#include <QTextEdit>
//文本编辑框
QTextEdit *textedit=new QTextEdit(this);
setCentralWidget(textedit);
//原型:QMainWindow::setCentralWidget(QWidget * widget)
浮动窗口
头文件
#include <QDockWidget>
//浮动窗口
QDockWidget *dock=new QDockWidget(this);
//浮动窗口的初始位置
addDockWidget(Qt::BottomDockWidgetArea,dock);
//原型void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget)
/*常用的还有以下
Qt::LeftDockWidgetArea
Qt::RightDockWidgetArea
Qt::TopDockWidgetArea
Qt::BottomDockWidgetArea
Qt::AllDockWidgetAreas
Qt::NoDockWidgetArea
*/
QTextEdit *textedit1=new QTextEdit(this);
dock->setWidget(textedit1);
源代码:
#include "mainwindow.h"
#include <QDebug>
#include <QPushButton>
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include <QToolBar>
#include <QStatusBar>
#include <QLabel>
#include <QTextEdit>
#include <QDockWidget>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
this->resize(800,600);
//菜单栏
QMenuBar *menubar=menuBar();
//QMenuBar *menubar=new QMenuBar();
//setMenuBar(menubar);
//添加菜单
QMenu *menu=menubar->addMenu("文件");
//添加菜单项,添加动作
QAction *pNew=menu->addAction("新建");
connect(pNew,&QAction::triggered,
[=]() mutable
{
//qDebug()<<"新建被创建";
QWidget *widget=new QWidget();
widget->setWindowTitle("3231");
QTextEdit *edit=new QTextEdit(widget);
setCentralWidget(edit);
widget->show();
}
);
//添加分割线
menu->addSeparator();
QAction *pOpen=menu->addAction("打开");
//---------------------------------
//工具栏
QToolBar *toolbar=addToolBar("toolbar");
//QToolBar *toolbar=toolBar();
//工具栏添加快捷键
toolbar->addAction(pNew);
toolbar->addAction(pOpen);
QPushButton *b=new QPushButton(this);
b->setText("QT");
//添加小控件,按钮
toolbar->addWidget(b);
connect(b,&QPushButton::released,
[=]()
{
qDebug()<<"按钮被点击";
}
);
//-----------------------------
//状态栏
QStatusBar *statubar=statusBar();
QLabel *label = new QLabel(this);
//label->setFrameStyle(QFrame::Panel | QFrame::Sunken);
label->setText("Normal text file");
//addWidget 从左往右添加
statubar->addWidget(label);
statubar->addWidget(new QLabel("123",this));
//label->setAlignment(Qt::AlignBottom | Qt::AlignRight);
//addPermanentWidget 从右往左添加
statubar->addPermanentWidget(new QLabel("321",this));
//-----------------------------------------------
//文本编辑框
QTextEdit *textedit=new QTextEdit(this);
setCentralWidget(textedit);
//-------------------------------------------------
//浮动窗口
QDockWidget *dock=new QDockWidget(this);
addDockWidget(Qt::BottomDockWidgetArea,dock);
QTextEdit *textedit1=new QTextEdit(this);
dock->setWidget(textedit1);
}
MainWindow::~MainWindow()
{
}
标签:panel otto parent 也会 操作 remove 代码片段 删除 ase
原文地址:https://www.cnblogs.com/gd-luojialin/p/9215707.html