标签:插入 jsp 应用 上下文 工作室 表达式 访问 ref last
1 <table> 2 ... 3 <th th:text="#{header.address.city}">...</th> 4 5 <th th:text="#{header.address.country}">...</th> 6 ... 7 </table>
<div th:object="${book}"> 取book这个全文对象作为变量,这个变量有多个属性 ... <span th:text="*{title}">...</span> 现在取book这个当前对象的title这个属性 ... </div>
与变量表达式的区别:它们是在当前选择的对象而不是整个上下文变量映射上执行。
1.链接表达式可以是相对的,这种情况下,应用程序上下文将不会作为URL的前缀, <a th:href="@{../documents/report} ">...</a> 2.也可以是服务器相对(同样,没有应用程序上下文前缀), <a th:href="@{~/contents/main}">...</a> 3.和协议相对(就像绝对URL,但浏览器将使用在显示的页面中使用的相同的HTTP或HTTPS协议) <a th:href="@{//static.mycompany.com/res/initial}">...</a> 4.当然Link表达式也可以是绝对的: <a th:=href="@{http://www.mycompany.com/main}">...</a>
1 <html> 2 ... 3 <body> 4 <div th:fragement="copy"> 5 ©2018<a href="http://www.baiasnjdsad.com">sada</a> 6 7 </div> 8 </body> 9 ...
10 </html>
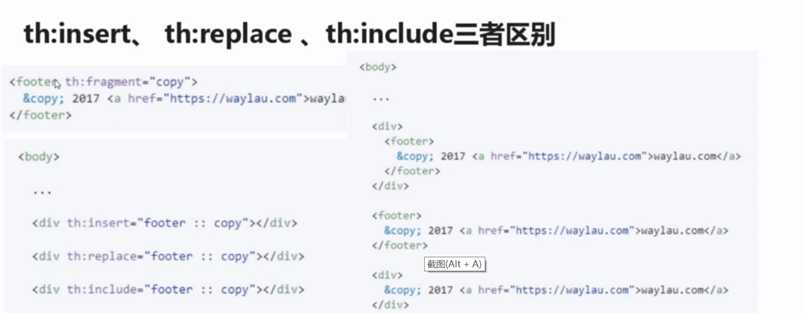
<body> ... <div th:insert="~{footer::copy}"></div> </body>
1 <div th:switch="${user.role}"> 2 <p th:case=" ‘admin‘ "> User is an admin </p> 3 <p th:case="#{roles.manager}"> User is an manager</p> 4 <p th:case=" ‘*‘ "> User is some other </p> 5 </div>
1 <div id="copy-section"> 2 © 2017 <a href="www.baidu.com">baidu.com</a> 3 </div>
<body> ... <div th:insert="~{footer::#copy-section}">...</div> ... </body>


标签:插入 jsp 应用 上下文 工作室 表达式 访问 ref last
原文地址:https://www.cnblogs.com/thinkinpakho/p/9199675.html