<router-link to="/unusedOrder">
<div class="">路由1</div>
</router-link>
<router-link to="/usedOrder">
<span class="">路由2</span>
</router-link>
<router-link to="/advices">
<span class="">路由3</span>
</router-link>
<router-link to="/evaluate">
<span class="">路由4</span>
</router-link>
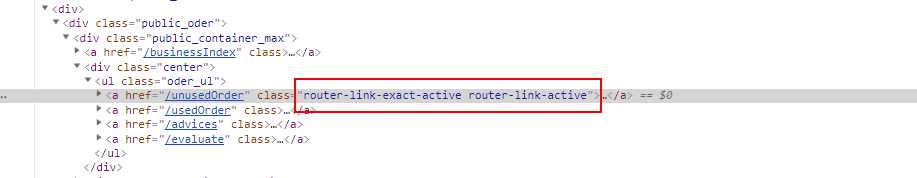
当点击路由的时候,当前元素会生成一个class为:router-link-exact-active router-link-active;
我们只需要增加router-link-exact-active或router-link-active的样式就行了