标签:完成 only 保存 table 操作 get com js代码 高效
我们使用Markdown编写博文,总免不了文章中出现图片,这里的图片有两种类型,一种是放在互联网上的,一种是放在本地的。如果我引用的是互联网上的图片(如 https://xxx.com/xxx.png ),我们在各个渠道发布的时候只需要复制粘贴即可,但是这带来一个问题,如果我们引用图片的网站如果关闭了外链,那我们所发的文章的图片都将会失效,影响文章的质量。如果我们的图片放在本地,那么我们在多个渠道发布的时候,又需要在每个渠道一张张上传图片,岂不是太麻烦,太耗时间了。如果有一个工具能自动解析博文中引用的图片,然后自动上传到对应的渠道,并且把我们博文中引用本地图片的链接改为对应渠道图片的链接,那么我们发布也只用复制粘贴即可,瞬间完成十分高效。这里介绍一下开源项目 BlogTools ,它是一个博文快速多渠道发布工具包,支持博客园、阿里云栖社区、腾讯云+社区、慕课网手记 4种渠道。
开源地址:https://github.com/stulzq/BlogTools
如果你觉得有用,欢迎来个star。
这套工具只适用于用Markdown写博客或者文章的人群,如果你还不会请花一个小时的时间去熟悉,你就能感受到Markdown给你带来的好处了。
使用这套工具前,建议先阅读这篇文章:《如何高效的编写与同步博客》
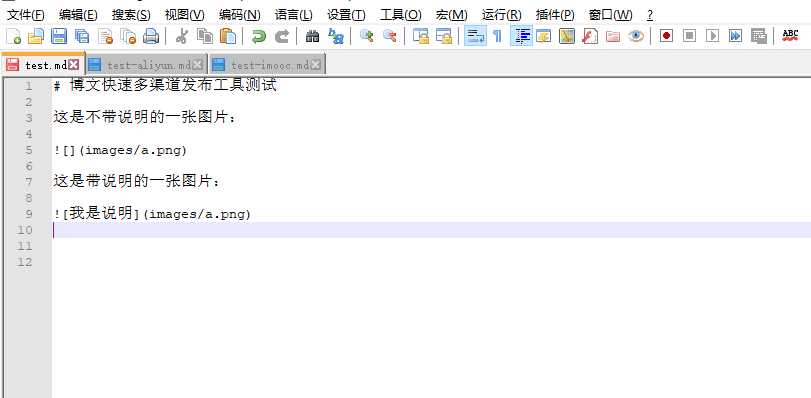
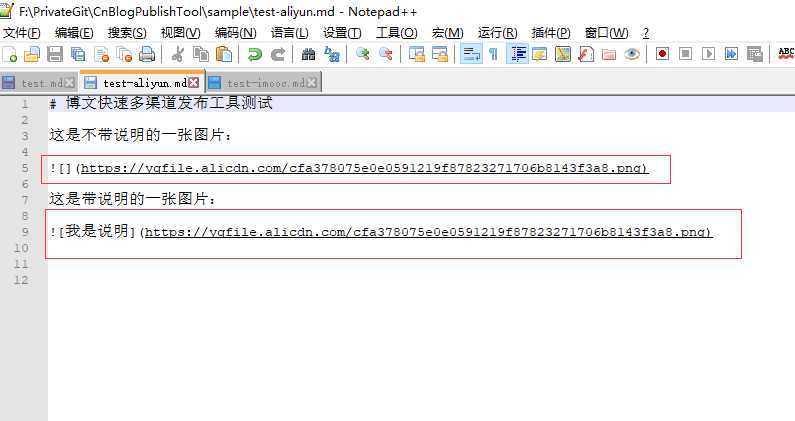
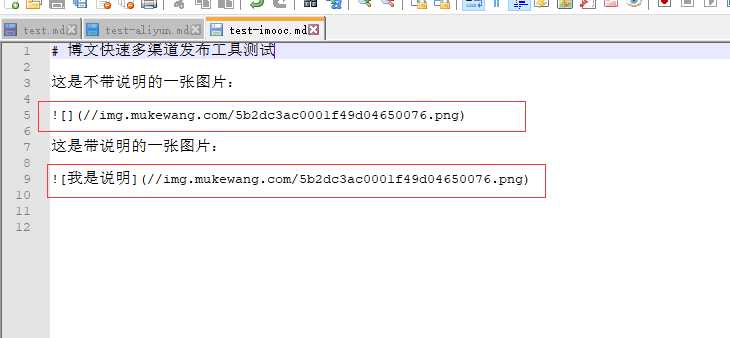
BlogTools工具包就是为了解决前言中所述问题,它会解析Markdown文件中的图片,然后上传到对于渠道,并且替换本地链接,下面用几张图来表示:
1.原文:

2.转换为 阿里云栖社区 渠道

3.转换为 慕课网手记 渠道

主要就是减少你到每个渠道去上传图片的操作。你只需复制转换以后的内容,粘贴到对于的渠道即可完成发布。
| 工具名 | 说明 | 版本号 |
|---|---|---|
| dotnet-aliyun | 阿里云栖社区 |  |
| dotnet-imooc | 慕课网手记 |  |
| dotnet-tcloud | 腾讯云+社区 |  |
| dotnet-cnblog | 博客园 |  |
使用这套工具需要你的pc具备 .NET Core 2.1版本 SDK 环境或者更高版本。且完全支持跨平台,你可以在.NET Core 支持的任意Linux发行版、Windows、MAC OSX上使用。
.NET Core SDK 下载地址:https://www.microsoft.com/net/learn/get-started/windows
打开命令提示符(cmd),输入下面的命令进行安装
dotnet tool install -g dotnet-aliyun
打开命令提示符(cmd),输入下面的命令进行安装
dotnet tool install -g dotnet-imooc
打开命令提示符(cmd),输入下面的命令进行安装
dotnet tool install -g dotnet-tcloud
打开命令提示符(cmd),输入下面的命令进行安装
dotnet tool install -g dotnet-cnblog
卸载工具的命令格式为:
dotnet tool uninstall -g <工具名称>这套工具主要面向写技术博客的人员,所以工具在某些细节的地方并未做处理,比如“登录”。需要用户自己登录以后,提取Cookie给工具使用。
获取工具的帮助说明,请执行下面的命令,对每个参数都有说明:
dotnet-aliyun -h输出:
Usage: dotnet-aliyun [arguments] [options]
Arguments:
MarkdownFilePath Required.Your mrkdown File Path.
Options:
-h|--help Show help information
-c|--cookie Required.Cookie file path.使用命令的格式为:
dotnet-aliyun <Markdown文件路径> -c <cookie文件路径>例如:
dotnet-aliyun c:\blog\test.md -c c:\blog\cookies\aliyun-cookie.txta.使用浏览器登录并访问博客编写的页面:https://yq.aliyun.com/articles/new
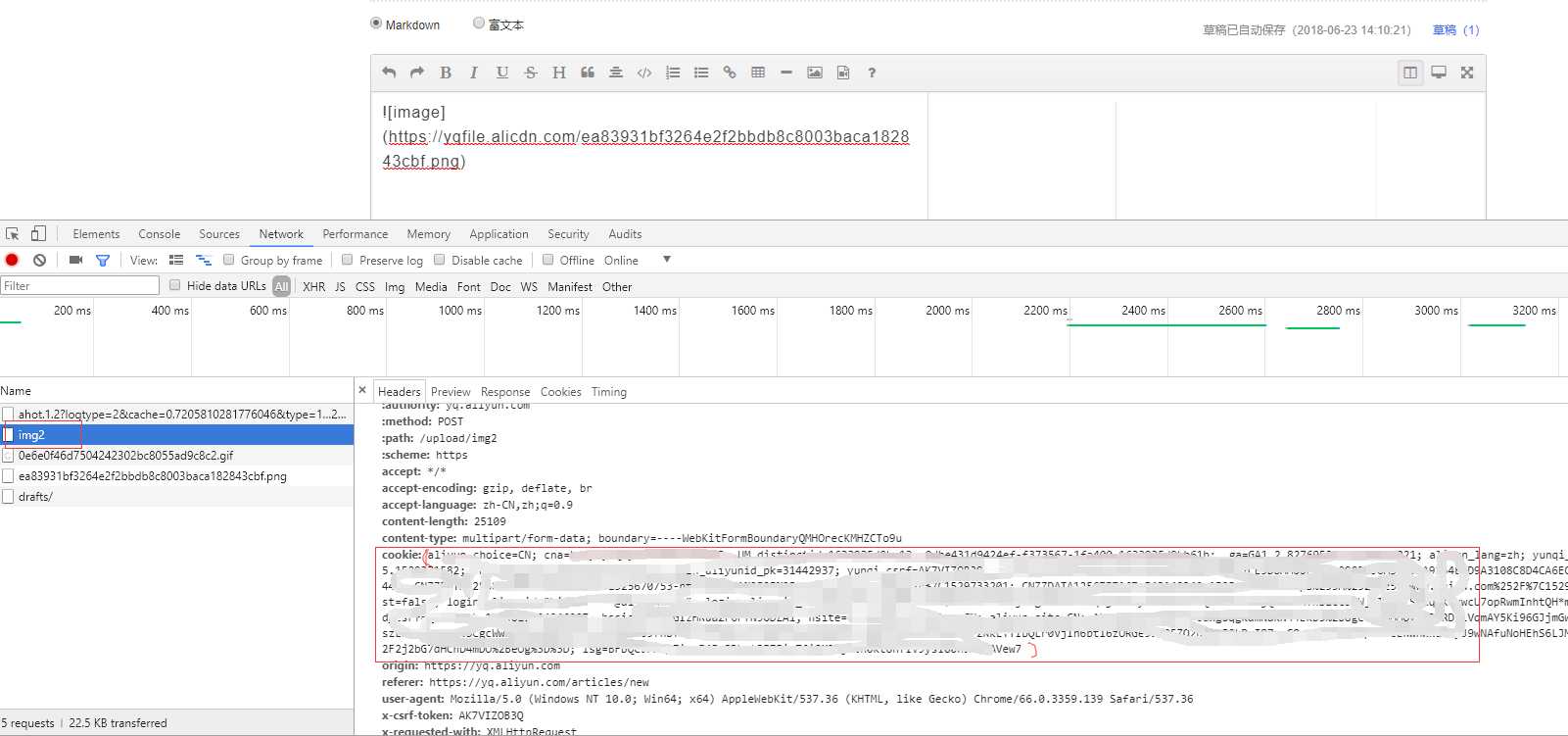
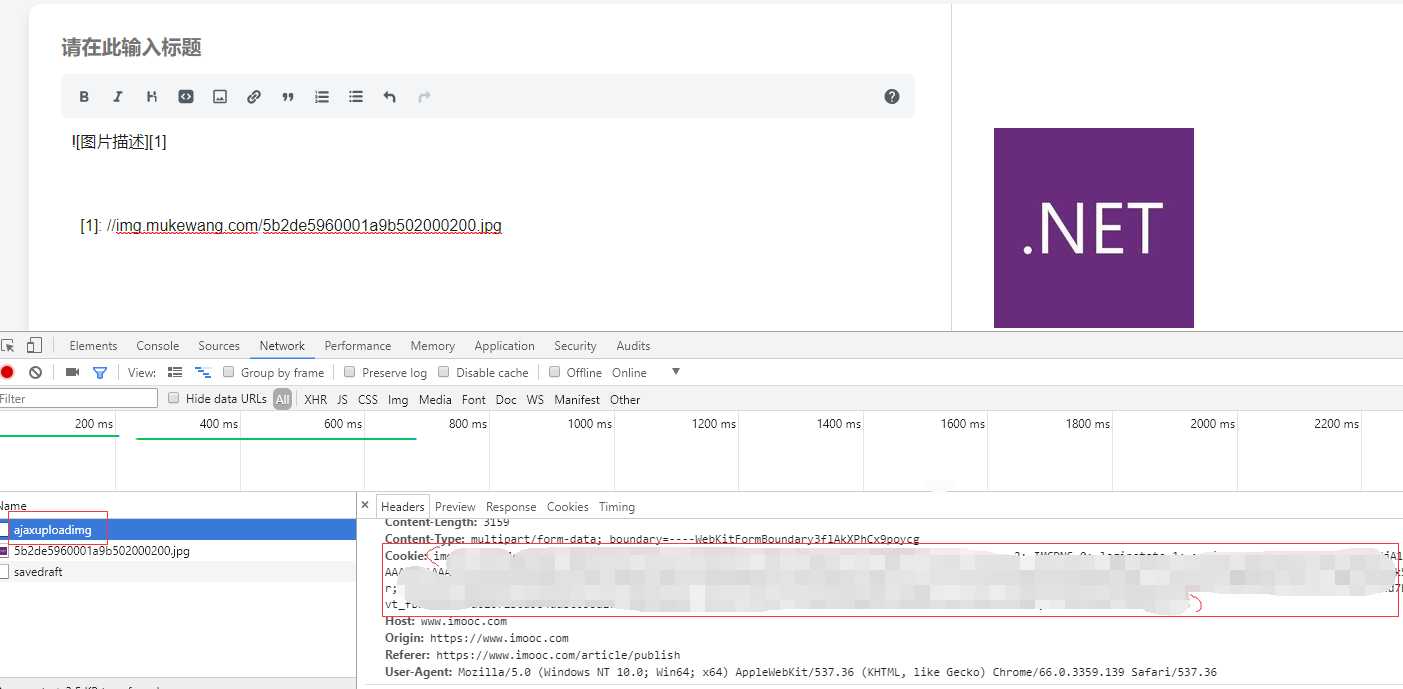
b.打开浏览器的开发者工具并选择 network 选项卡,准备查看上传图片的交互请求。
c.随便选择一张图片上传
d.查看这次请求里的Cookie,并保存到文本文件中
提取Cookie演示:

只复制图中的括号中的数据
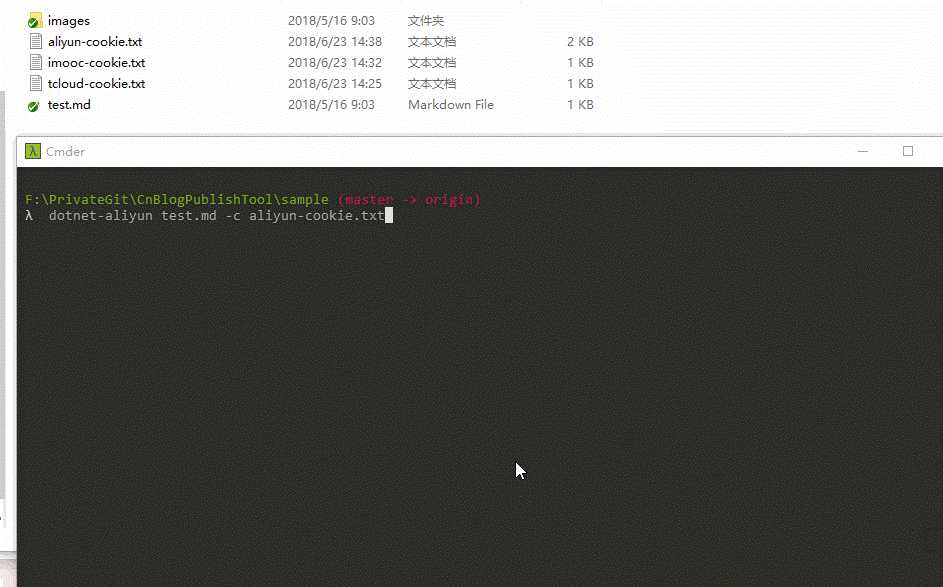
操作演示:

获取工具的帮助说明,请执行下面的命令,对每个参数都有说明:
dotnet-imooc -h输出:
Usage: dotnet-imooc [arguments] [options]
Arguments:
MarkdownFilePath Required.Your mrkdown File Path.
Options:
-h|--help Show help information
-c|--cookie Required.Cookie file path.使用命令的格式为:
dotnet-imooc <Markdown文件路径> -c <cookie文件路径>例如:
dotnet-imooc c:\blog\test.md -c c:\blog\cookies\imooc-cookie.txta.使用浏览器登录并访问博客编写的页面:https://www.imooc.com/article/publish
b.打开浏览器的开发者工具并选择 network 选项卡,准备查看上传图片的交互请求。
c.随便选择一张图片上传
d.查看这次请求里的Cookie,并保存到文本文件中
提取Cookie演示:

只复制图中的括号中的数据
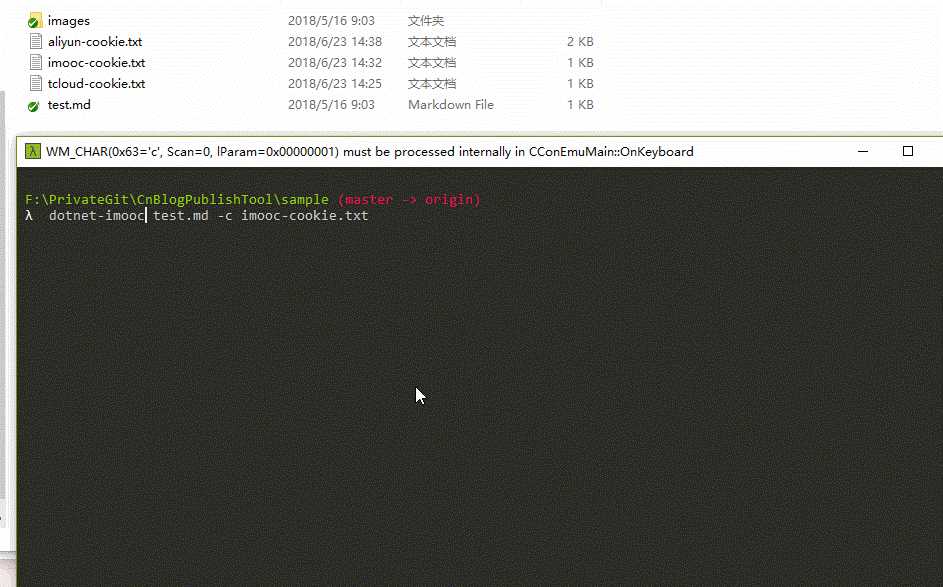
操作演示:

获取工具的帮助说明,请执行下面的命令,对每个参数都有说明:
dotnet-tcloud -h输出:
Usage: dotnet-tcloud [arguments] [options]
Arguments:
MarkdownFilePath Required.Your mrkdown File Path.
Options:
-h|--help Show help information
-c|--cookie Required.Cookie file path.
--uin Required.
--csrf Required.使用命令的格式为:
dotnet-imooc <Markdown文件路径> -c <cookie文件路径> --uin <uin码> --csrf <跨域验证码>例如:
dotnet-tcloud c:\blog\test.md -c c:\blog\cookies\imooc-cookie.txt --uin 55566677 --csrf 7788991a.使用浏览器登录并访问博客编写的页面:https://cloud.tencent.com/developer/article/write
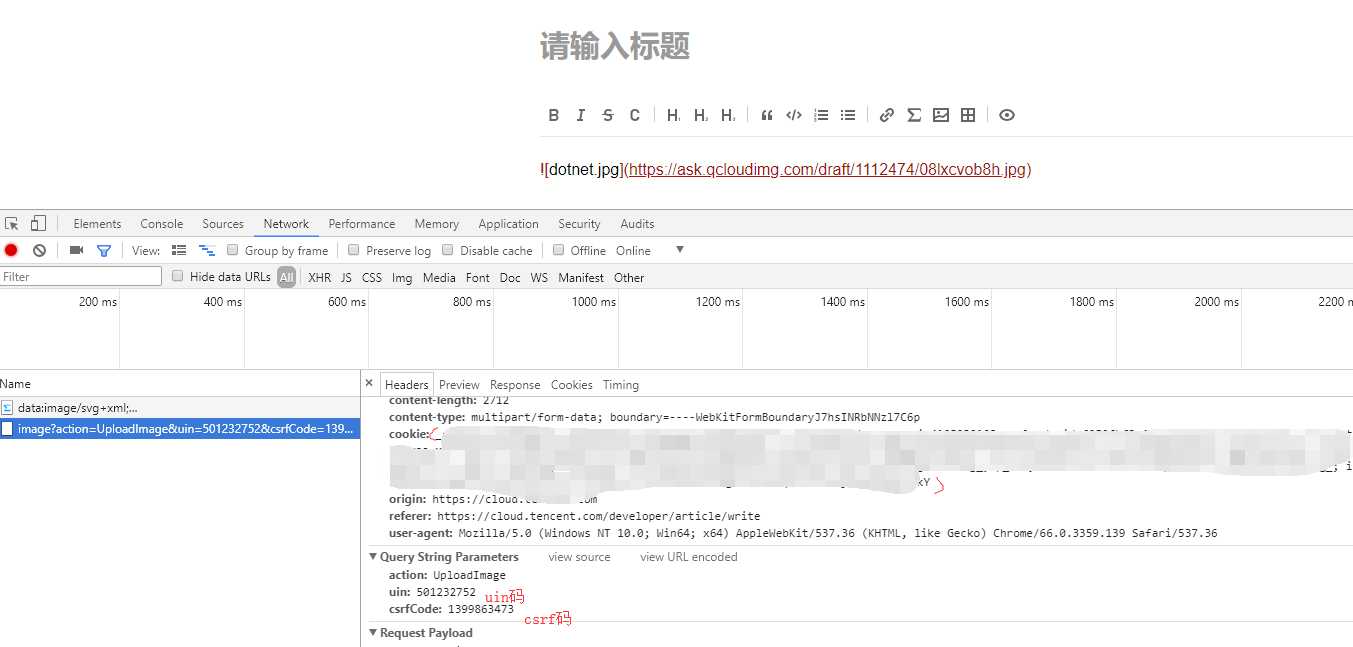
b.打开浏览器的开发者工具并选择 network 选项卡,准备查看上传图片的交互请求。
c.随便选择一张图片上传
d.查看这次请求里的Cookie,并保存到文本文件中
e.根据本次上传图片请求url中的参数提取uin码和csrf码
提取Cookie演示:

只复制图中的括号中的数据
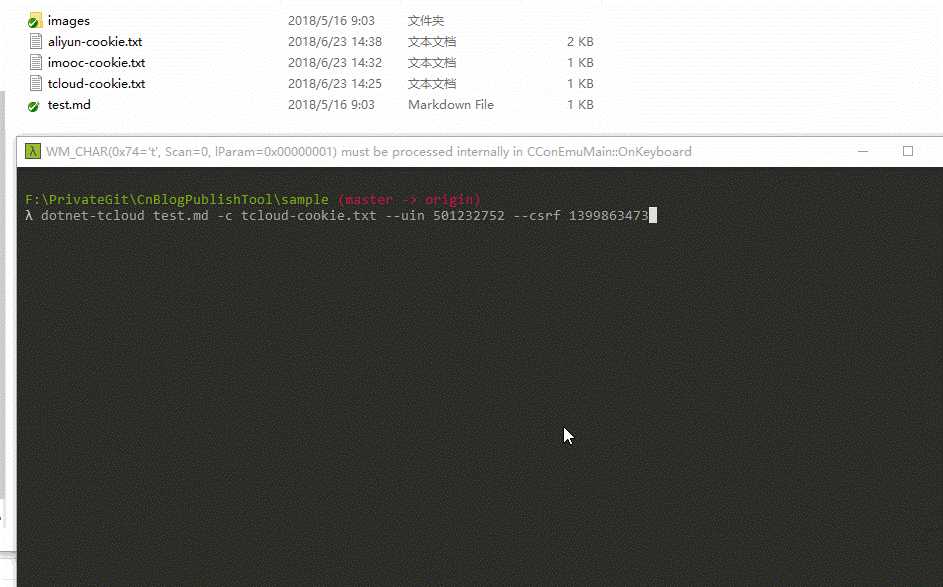
操作演示:

因博客园工具本系列最早的一个工具,使用方法最简单便捷,无需自己提取cookie,是单独开发。详细的使用说明请移步查看:https://github.com/stulzq/CnBlogPublishTool
特殊说明,关于使用js代码
document.cookie获取cookie,经测试腾讯云+社区和慕课网手记可以,阿里云栖社区js获取到的cookie无效,因为必须的cookie项设置为了httponly,js无法获取。
项目开源地址:https://github.com/stulzq/BlogTools
写这个工具的初衷就是解决博文发布到多个渠道的麻烦,工具不会收集你的任何数据,如有疑问可以查看源码。关于Cookie提取确实是增加了工具使用的复杂度,不过提取的Cookie根据网站登录的选项 “xx天自动登录”,可以让Cookie用很长一段时间,不需要每次发布都去提取。为什么不写自动提取Cookie的代码,那是因为wo lan,bu xiang xie le,如果你有更好的想法,欢迎与我交流。
标签:完成 only 保存 table 操作 get com js代码 高效
原文地址:https://www.cnblogs.com/stulzq/p/9217301.html