标签:txt 如何 设置 glob 执行 状态 为我 problem 教程
现在都流行将代码托管到github,使用版本控制工具git,现在让我们开始一步一步的将我们本地的代码托管到github上去吧
一、 git的使用
1、下载git工具

2、下载好后安装时候注意要使用vim编辑器,其它的下一步就可以了

3、安装好后在你在上传到github上去的文件夹内右键会有两个“Git GUI Here”和“Git Bash Here”,此时我们点击"Git Bash Here",会出现如下的界面,证明已安装成功

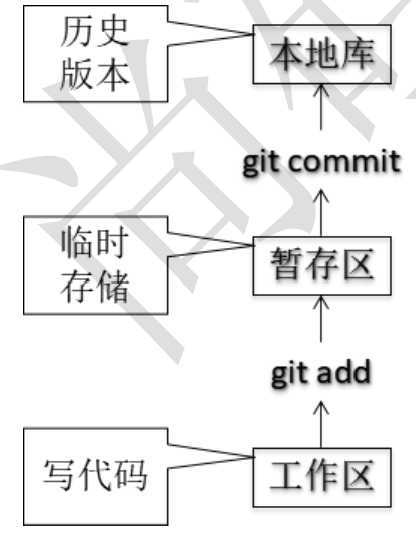
4、安装成功后我们不急于开始操作,让我们来了解一下git的结构吧,如下图

图中清楚的显示git有三部分组成,工作区,暂存区,本地库,这三部分我们记住,后面我会不断提到
5、如何将代码让git进行版本控制
1)在我们第三步的操作界面中执行如下的命令
git init
这个命令是将我们本地库进行初始化
2)第一次在本机上使用时要设置一下签名,执行如下的命令,其中zhengwei 和 416863813@qq.com 是我的用户名和邮箱,这里只是一个签名而已。
git config --global user.name zhengwei
git config --global user.email 416863813@qq.com
3)接下来我们就要把我们定位的目录下的文件全部提交到暂存区,因为我们现在相当于在工作区,执行如下的命令就可以提交到暂存区
git add .
add后面的”点“是提交当前目录下的所有文件,如果只想提交某一个文件,你直接写文件名就可以了,比喻当前目录下有一个叫zhengwei.txt的文件,你就可以写 git add zhengwei.txt
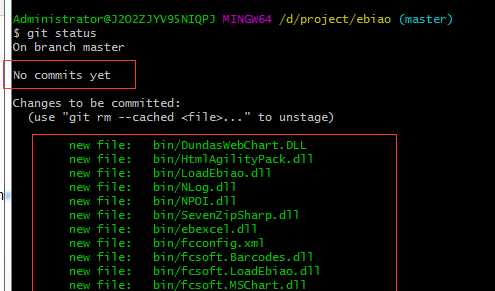
你可以用git status 查看文件的状态,如果不出意外,你所有提交到本地库的文件名都变成了绿色,其中有一句话“No commits yet” 是说明我们还没有commits到本地库

4)将暂存区的文件提交到本地库执行如下的命令
git commit -m "提交了一个文件"
-m后的内容是你提交这个文件的是修改了什么,这个命令也是提交当前目录下所有在暂存区的文件,当然你也可以只提交某一个文件,最后带上文件名就可以了 git commit -m "提交了一个文件" zhengwei.txt
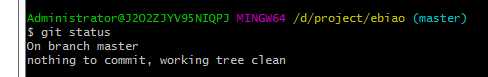
此时我们已将文件提交到了本地库,这样我们就实现了用git 进行版本控制,再次查看状态 git status 发现显示“nothing to commit”说明已全部提交到本地库

二、托管至github
1)注册一个github账号 官网: https://github.com/
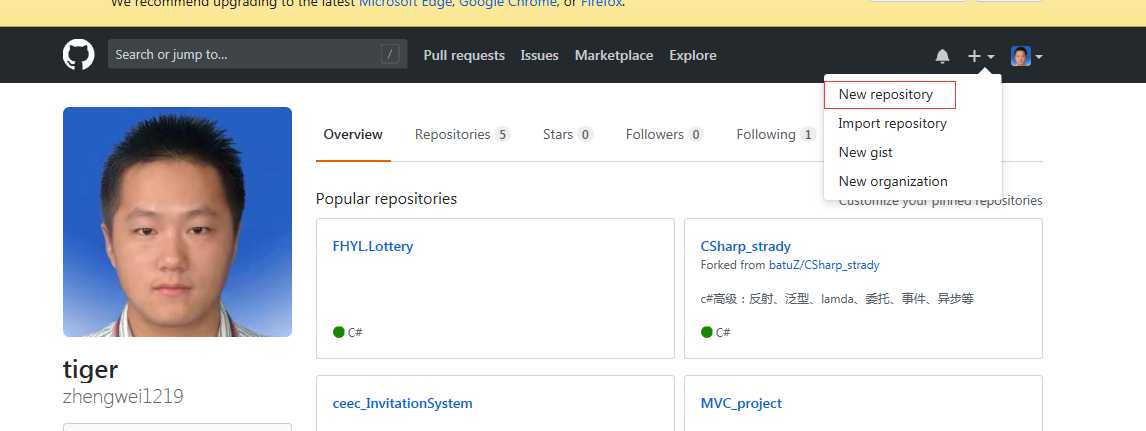
2)新建一个仓储 在图中 “New repository”

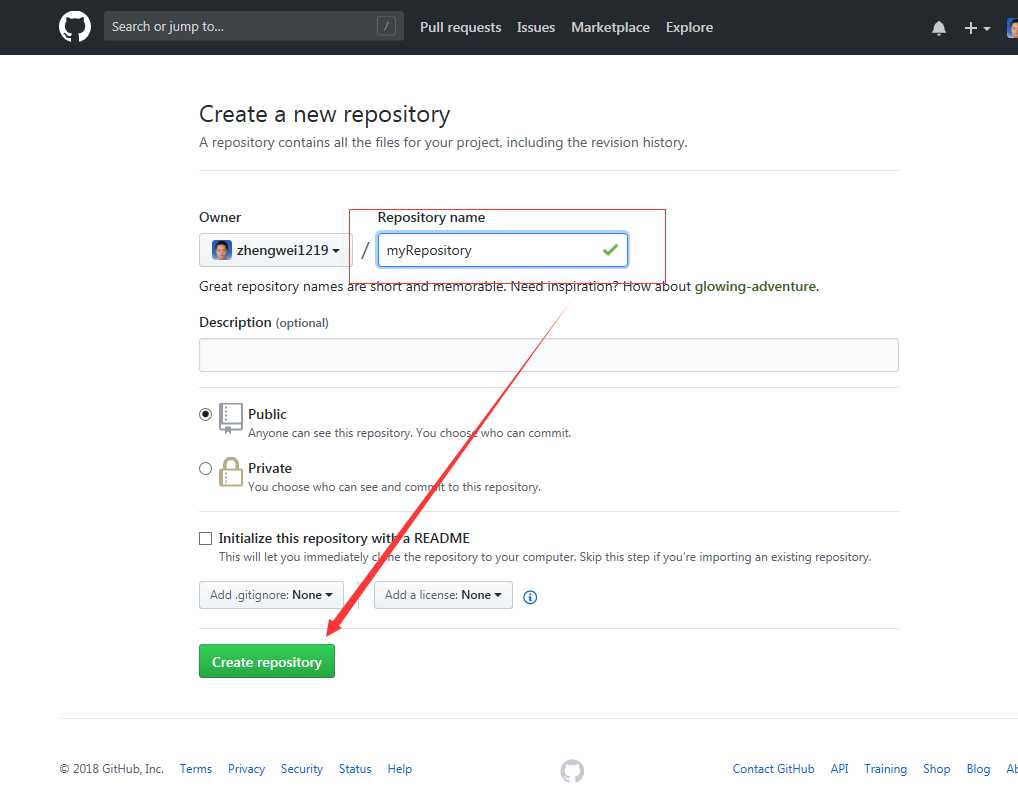
3)新建仓储界面如下图所示,我们直接写一个仓储我名称,再点击“Create repository”就可以了

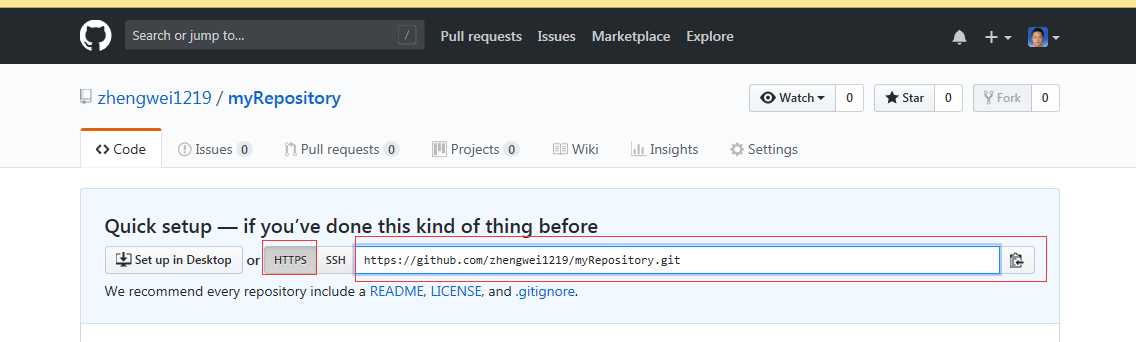
4)点击“Create repository”后会进入如下的页面,在页面中有HTTPS连接是我们等会要用到的 https://github.com/zhengwei1219/myRepository.git

5)让我们再次进入到git的命令窗口,执行如下的代码
git push https://github.com/zhengwei1219/myRepository.git master
这样我就将本地库中的代码托管到了github上,刷新当前仓储的页面就可以看到你上传的文件
注意:在我执行这句话的时候出现一个错误:fatal: unable to access ‘https://github.com/zhengwei1219/FHYL.Lottery.git/‘: SSL certificate problem: unable to get local issuer certificate
执行如下的语句就搞定了:$ git config --global --unset http.proxy ,然后再执行一下上面的命令
标签:txt 如何 设置 glob 执行 状态 为我 problem 教程
原文地址:https://www.cnblogs.com/zhengwei-cq/p/9220449.html