标签:理解 https note 知识 一个 方向 bfc 独立 垂直
1.1 别人的基本总结

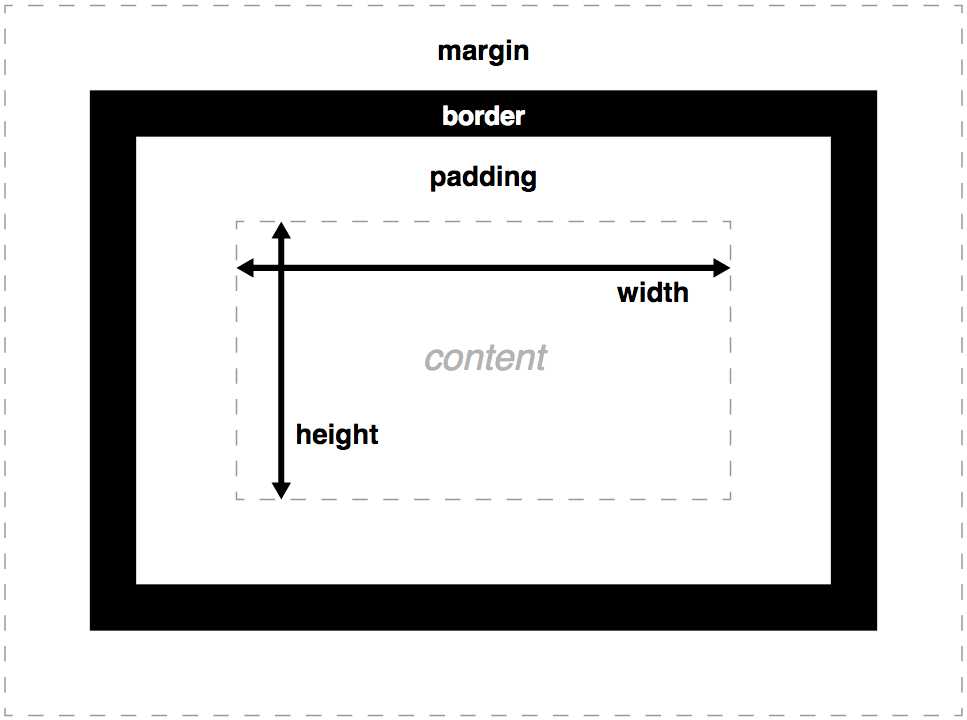
盒子的宽度 = margin-left + border-left + padding-left +width + padding-right + border-right + margin-right
1.2 如果内容区过大,将会溢出,此时可使用overflow
/* 默认值。内容不会被修剪,会呈现在元素框之外 */
overflow: visible;
/* 内容会被修剪,并且其余内容不可见 */
overflow: hidden;
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow: scroll;
/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
overflow: auto;1.3 框类型(常用) display
| 值 | 说明 |
| ---------- | :---------- : | ----------: |
| block | 块框( block box)是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以设置它的宽高,之前所有对于框模型的应用适用于块框 ( block box) |
| inline | 行内框与块框是相反的,随着文档的文字对行内盒设置宽高无效,设置padding, margin 和 border都会更新周围文字的位置,但是对于周围的的块框不会有影响 |
| inline-block | 行内块状是两种的集合不会重新另起一行但会像行内框一样随着周围文字而流动,而且他能够设置宽高,并且保持了其块特性的完整性,它不会在段落行中断开 |
慕课网-CSS深入理解之float浮动(张鑫旭)
具有包裹性的其他属性:
display:inline-block
position:absolute/fixed/sticky
overflow:hidden/scroll2.1 清除浮动 (clearfix hack)
2.1.1 投机取巧法
在父元素底部加上
3 创建了BFC的元素不会与它们的子元素margin重叠
因为子浮动元素也会参与高度计算, 所以借此可以得到以下方法:
.fix {
overflow:hidden; zoom:1;
}方法不错,但是可能内容会被裁减掉。
2.1.3 after + zoom法 通过CSS来添加子元素,不修改HTML代码 —— :after选择符(最佳方法)
.clearfix:after {
content: " "; //content可以任意发挥
display: block;
line-height: 0; //height: 0也行
clear: both;
}
.clearfix {
zoom: 1;
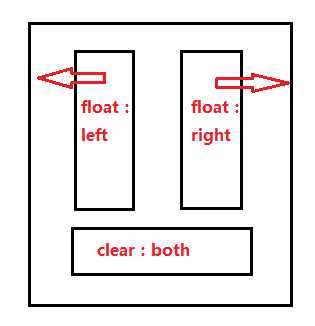
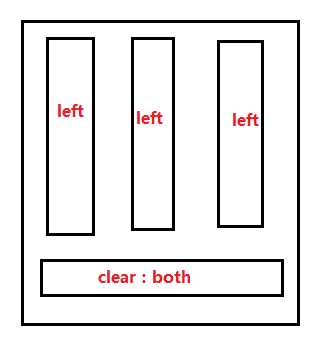
}2.2 浮动布局


2.3 float与流体布局
标签:理解 https note 知识 一个 方向 bfc 独立 垂直
原文地址:https://www.cnblogs.com/ulrica/p/9219686.html