标签:mvc 需要 set 维护 交互 自己 函数 分享 react
React 标榜自己是 MVC 里面 V 的部分,那么 Flux 就相当于添加 M 和 C 的部分。
Flux 是 Facebook 使用的一套前端应用的架构模式。
一个 Flux 应用主要包含四个部分:
Flux 的核心“单向数据流“运作流程:
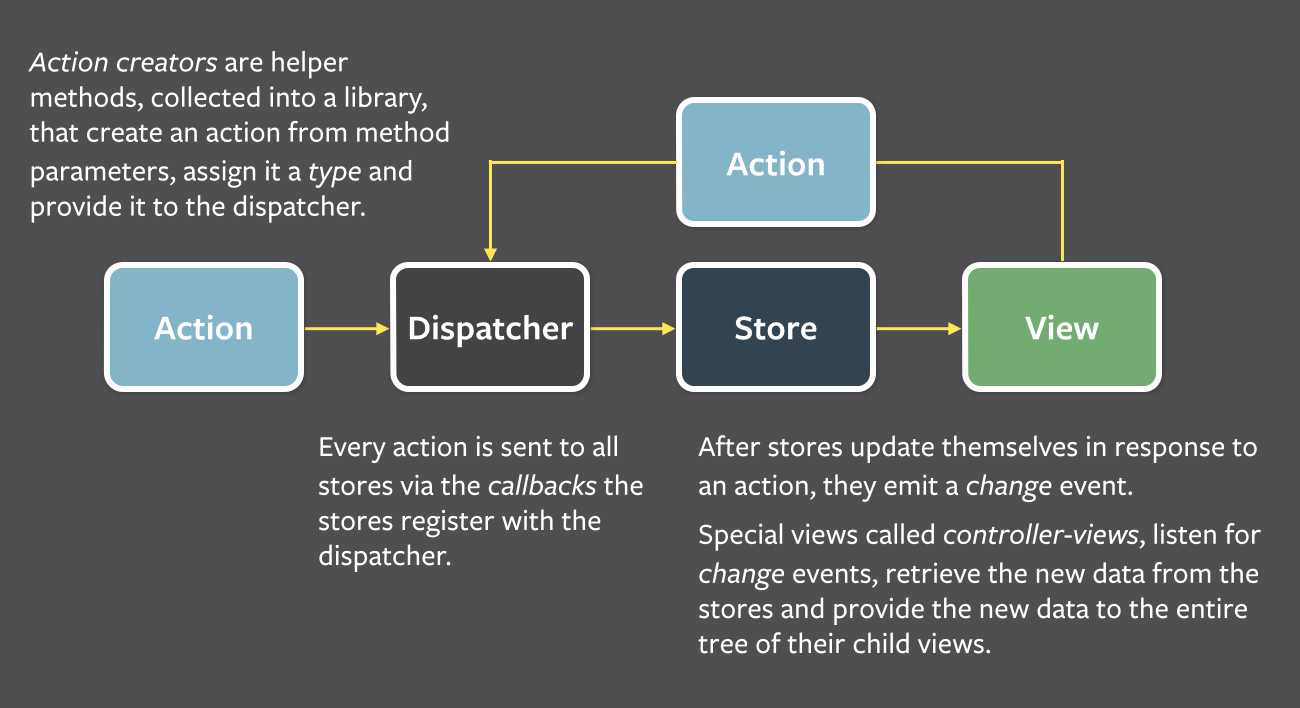
Action -> Dispatcher -> Store -> View

整个流程如下:
所有的状态都由 Store 来维护,通过 Action 传递数据,构成了如上所述的单向数据流循环,所以应用中的各部分分工就相当明确,高度解耦了。
这种单向数据流使得整个系统都是透明可预测的。
若要查看更多,请看下方
本文摘自http://wiki.jikexueyuan.com/project/react-tutorial/flux.html
标签:mvc 需要 set 维护 交互 自己 函数 分享 react
原文地址:https://www.cnblogs.com/zwhblog/p/9220939.html