标签:div 命令 项目 you margin 输入 IV using pac
我之前的环境是安装了node.js, 我记得曾经好像安装过vue ,不过现在又要重新开始学习起来了。在youtube上看了一vue的相关教程,还是需要实操的。
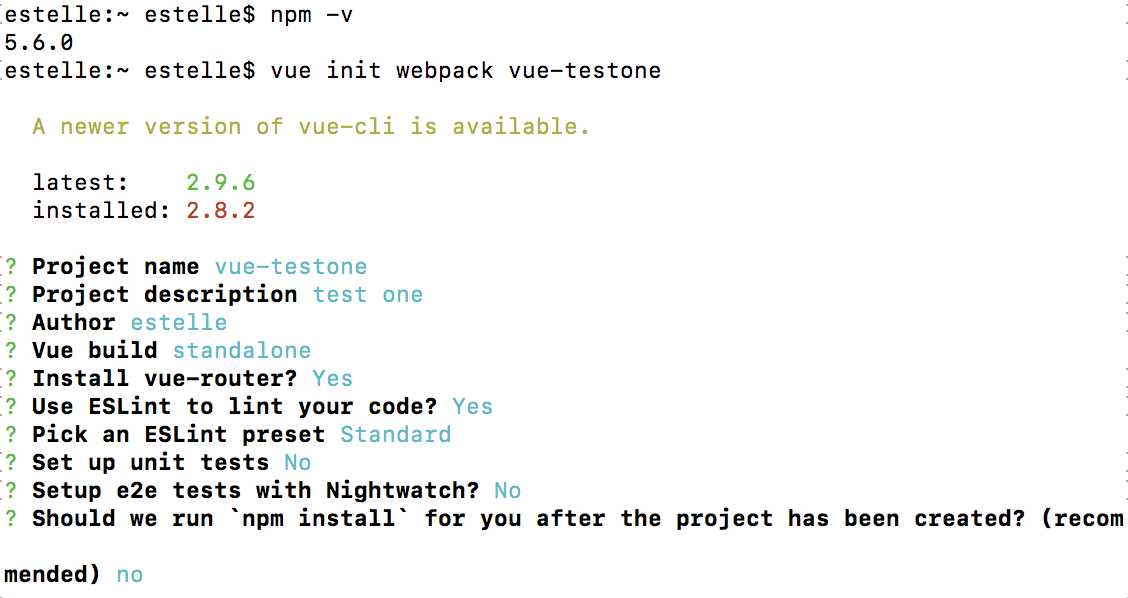
好像安装过npm -v 发现已经安装了5.6.0
需要安装然后使用 cnpm 安装 vue-cli 和 webpack 安装代码:npm install -g vue-cli
一.生成项目
首先需要在命令行中进入到项目目录,然后输入:
vue init webpack vue-testone

cd vue-testone
npm install (or if using yarn: yarn)
npm run lint -- --fix (or for yarn: yarn run lint --fix)
npm run dev
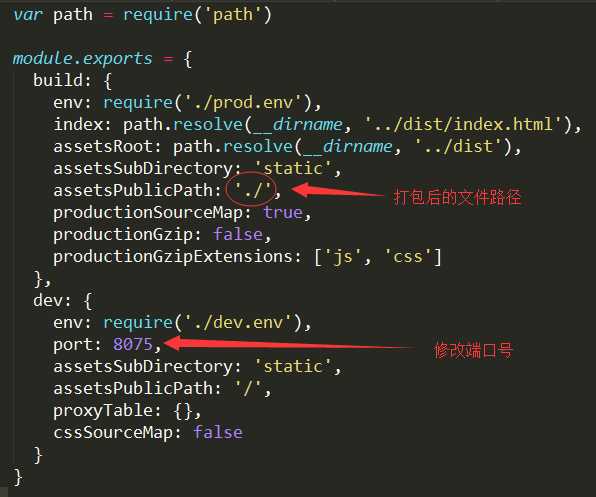
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ‘ ./ ‘(原本为 ‘ / ‘),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ‘ / ‘ 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
二.打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
标签:div 命令 项目 you margin 输入 IV using pac
原文地址:https://www.cnblogs.com/Lolita-web/p/9221264.html